
Redux - 集成React
在之前的章节中,我们学习了什么是Redux以及它的工作原理。现在让我们检查一下视图部分与Redux的集成。您可以将任何视图层添加到Redux。我们还将讨论React库和Redux。
假设各种React组件需要以不同的方式显示相同的数据,而无需将其作为prop从顶级组件一直传递到最底层组件。将其存储在React组件之外是理想的选择。因为它有助于更快地检索数据,因为您无需将数据一直传递到不同的组件。
让我们讨论一下如何使用Redux实现这一点。Redux 提供了 react-redux 包来绑定 React 组件,并使用如下所示的两个实用程序:
- Provider
- Connect
Provider 使 store 可用于应用程序的其余部分。Connect 函数帮助 React 组件连接到 store,响应 store 状态中发生的每个更改。
让我们看一下创建 store 并使用 provider 将 store 启用到 react-redux 应用程序中其余部分的root index.js文件。
import React from 'react'
import { render } from 'react-dom'
import { Provider } from 'react-redux'
import { createStore, applyMiddleware } from 'redux';
import reducer from './reducers/reducer'
import thunk from 'redux-thunk';
import App from './components/app'
import './index.css';
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__(),
applyMiddleware(thunk)
)
render(
<Provider store = {store}>
<App />
</Provider>,
document.getElementById('root')
)
每当在 react-redux 应用程序中发生更改时,都会调用 mapStateToProps()。在这个函数中,我们精确地指定需要提供给 React 组件的状态。
借助下面解释的 connect() 函数,我们将应用程序的状态连接到 React 组件。Connect() 是一个高阶函数,它将组件作为参数。它执行某些操作并返回一个包含正确数据的新的组件,我们最终导出了这个组件。
借助 mapStateToProps(),我们将这些 store 状态作为 prop 提供给我们的 React 组件。此代码可以包装在一个容器组件中。其目的是为了分离关注点,例如数据获取、渲染关注点和可重用性。
import { connect } from 'react-redux'
import Listing from '../components/listing/Listing' //react component
import makeApiCall from '../services/services' //component to make api call
const mapStateToProps = (state) => {
return {
items: state.items,
isLoading: state.isLoading
};
};
const mapDispatchToProps = (dispatch) => {
return {
fetchData: () => dispatch(makeApiCall())
};
};
export default connect(mapStateToProps, mapDispatchToProps)(Listing);
在 services.js 文件中,用于进行 api 调用的组件定义如下:
import axios from 'axios'
import { itemsLoading, itemsFetchDataSuccess } from '../actions/actions'
export default function makeApiCall() {
return (dispatch) => {
dispatch(itemsLoading(true));
axios.get('http://api.tvmaze.com/shows')
.then((response) => {
if (response.status !== 200) {
throw Error(response.statusText);
}
dispatch(itemsLoading(false));
return response;
})
.then((response) => dispatch(itemsFetchDataSuccess(response.data)))
};
}
mapDispatchToProps() 函数接收 dispatch 函数作为参数,并返回您传递给 React 组件的普通对象作为回调 prop。
在这里,您可以访问 fetchData 作为 React 列表组件中的 prop,它分派一个 action 来进行 API 调用。mapDispatchToProps() 用于向 store 分派 action。在 react-redux 中,组件不能直接访问 store。唯一的方法是使用 connect()。
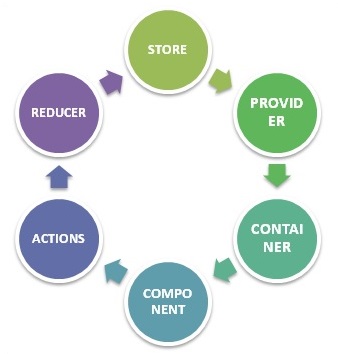
让我们通过下图了解 react-redux 的工作原理:

STORE - 将所有应用程序状态存储为 JavaScript 对象
PROVIDER - 使 store 可用
CONTAINER - 获取应用程序状态并将其作为 prop 提供给组件
COMPONENT - 用户通过视图组件进行交互
ACTIONS - 导致 store 发生更改,它可能更改也可能不更改应用程序的状态
REDUCER - 更改应用程序状态的唯一方法,接受状态和 action,并返回更新后的状态。
但是,Redux 是一个独立的库,可以与任何 UI 层一起使用。React-redux 是 Redux 的官方 React UI 绑定。此外,它鼓励良好的 React Redux 应用程序结构。React-redux 内部实现了性能优化,以便只有在需要时才重新渲染组件。
总而言之,Redux 的设计目的不是编写最短、最快的代码。它旨在提供一个可预测的状态管理容器。它帮助我们了解何时更改了特定状态,或者数据来自哪里。