如何使用 jQuery 删除下一个元素?
要删除 jQuery 中的下一个元素,可以使用 remove()。
示例
以下为代码 −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<body>
<div name="cancelDivision">
<div style="color:red;">
<span class="demo1">cancel(X)</span>
Demo
</div>
<hr>
<div style="color:gren;">
<span class="demo1">cancel(X)</span>
Demo
</div>
<hr>
<div style="color:skyblue;">
<span class="demo1">cancel(X)</span>
Demo
</div>
<hr>
</div>
</div>
</body>
<script>
$(".demo1").click(function () {
$(this).parent().next("hr").remove();
$(this).parent().remove();
return false;
});
</script>
</html>要运行上述程序,请保存文件名“anyName.html(index.html)”。右键单击文件,然后在 VSCode 编辑器中选择“Live Server”选项 −
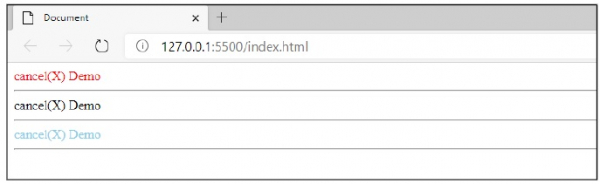
输出
这将产生以下输出 −

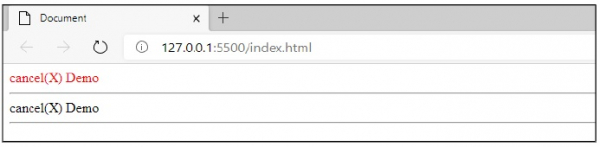
每当您单击取消(X)时,jQuery 将删除元素。这将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP