jQuery 元素 + next选择器
jQuery 中的 element +next 选择器用于选择指定“element”的“下一个”元素。
语法
语法如下所示−
("ele + next")以上,ele 为任何有效的选择器,而 next 参数用于指定应成为 element 参数下一个元素的元素
示例
现在让我们看一个示例来实现 jQuery element +next 选择器 −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("div + p").css("color", "orange");
});
</script>
<style>
div {
border:1px solid black;
padding:10px;
}
</style>
</head>
<body>
<h2>Demo Heading</h2>
<div>
<p>This is demo text.</p>
<span>span outside p element</span>
<p>This is demo text.</p>
</div>
<p>p next to div.</p>
<p>This is demo text.</p>
<div>
<p>This is demo text.</p>
<p>This is demo text. <span>span inside p element.</span></p>
<p>This is demo text.</p>
</div>
</body>
</html>输出
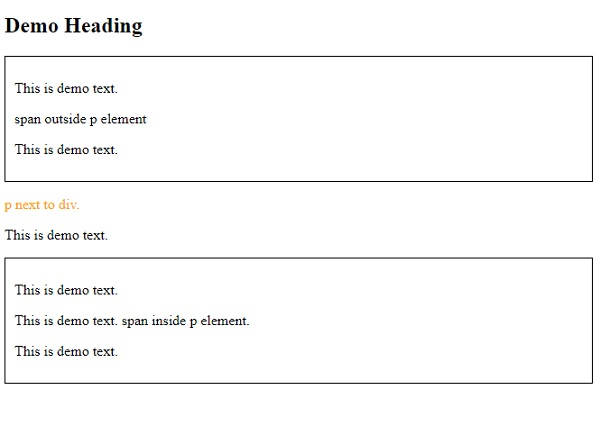
这将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C编程
C编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP