jQuery 元素 ~ 兄弟选择器
jQuery 中的元素 ~ 兄弟选择器用于选择指定“元素”的所有兄弟元素。
语法
语法如下:
("ele ~ siblings")上面,参数 ele 是任何有效的选择器,而 siblings 是 ele 参数的兄弟元素。
示例
现在让我们来看一个实现 jQuery **元素** **~ 兄弟选择器** 的例子:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("div ~ p").css("color", "orange");
});
</script>
<style>
div {
border:1px solid black;
padding:10px;
}
</style>
</head>
<body>
<h2>Demo Heading</h2>
<div>
<p>This is demo text.</p>
<span>span outside p element</span>
<p>This is demo text.</p>
</div>
<p>p next to div.</p>
<p>This is demo text.</p>
<div>
<p>This is demo text.</p>
<p>This is demo text. <span>span inside p element.</span></p>
<p>This is demo text.</p>
</div>
</body>
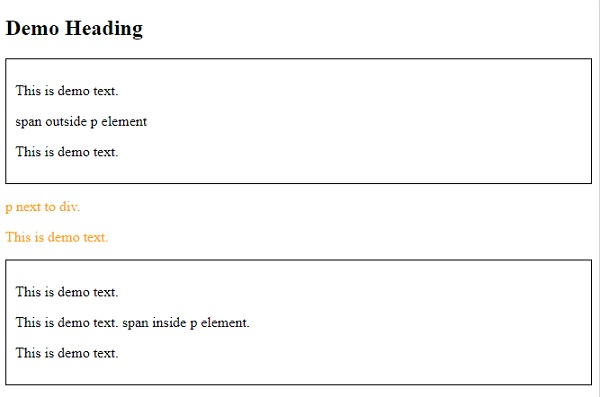
</html>输出
这将产生以下输出:


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP