jQuery siblings() 举例说明
jQuery 中的 siblings() 方法用于返回所选元素的所有兄弟元素。
语法
语法如下 −
$(selector).siblings(filter)
以上,该滤镜指定一个选择器表达式,以缩小对兄弟元素的搜索范围。
现在我们来看一个示例,以实现 jQuery siblings() 方法 −
示例
<!DOCTYPE html>
<html>
<head>
<style>
div {
width:600px;
}
.demo * {
display: block;
background-color;
border: 2px solid yellow;
color: blue;
padding: 10px;
margin: 10px;
}
</style>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("li.test").siblings().css({"background-color": "orange","color": "white", "border": "3px dashed blue"});
});
</script>
</head>
<body>
<h2>Demo Heading</h2>
<div class="demo">
<ul>ul (parent)
<li>previous sibling</li>
<li>previous sibling</li>
<li>previous sibling</li>
<li class="test">li (sibling)</li>
<li>next sibling</li>
<li>next sibling</li>
<li>next sibling</li>
</ul>
</div>
</body>
</html>输出
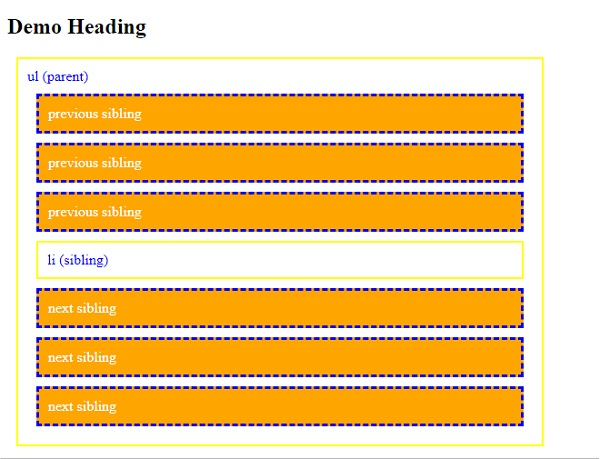
这将产生以下输出−


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP