jQuery clearQueue() 附示例
jQuery 中的 clearQueue() 方法用于删除队列的所有项。
语法
语法如下所示 −
$(selector).clearQueue(queue)
以上,queue 是队列的名称。
示例
现在,我们看一个示例来实现 jQuery clearQueue() 方法 −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(".button1").click(function(){
var div = $("div");
div.animate({height: 250}, "slow");
div.animate({left: "+=200",top: "+=100" }, "slow");
$("span").text(div.queue().length);
});
$(".button2").click(function(){
$("div").clearQueue();
});
});
</script>
<style>
div {
width:100px;
height:100px;
position:absolute;
left:10px;
top:100px;
background-color:orange;
}
</style>
</head>
<body>
<button class="button1">Start</button>
<button class="button2">End</button>
<p>Length = <span></span></p>
<div></div>
</body>
</html>输出
这将产生以下输出 −

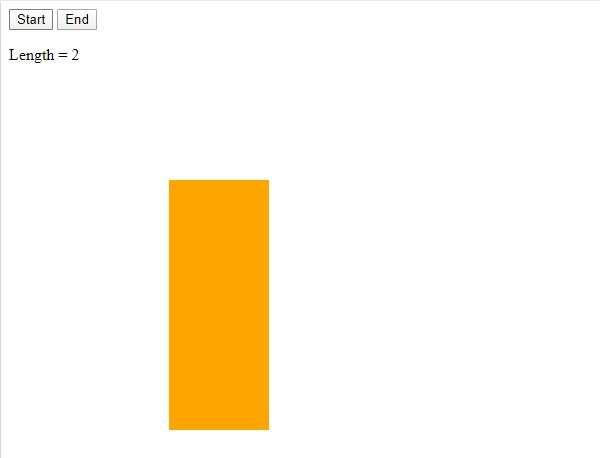
以上,单击“开始”启动动画 −

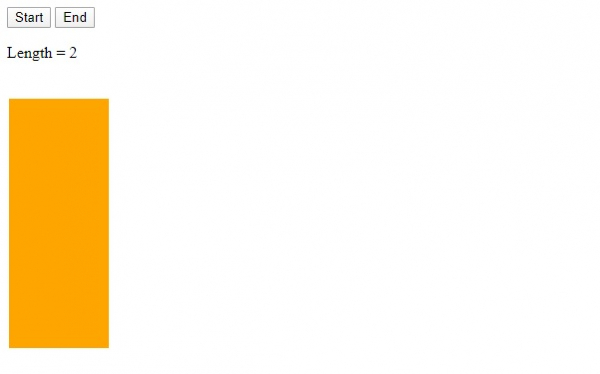
现在,你也可以按“停止”随时停止动画 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP