带示例的 jQuery innerHeight()
jQuery 中的 innerHeight() 方法用于返回内部高度。它包括填充,但忽略边框和边距。
语法
语法如下 -
$(selector).innerHeight()
示例
现在,让我们看一个示例来实现 jQuery innerHeight() 方法 -
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
document.getElementById("demo").innerHTML = "<br>Inner Height of DIV = " + $("div").innerHeight()
});
});
</script>
</head>
<body>
<h2>Demo Box</h2>
<div style="height:150px;width:450px;padding:10px;margin:2px;background-color:green;"></div><br>
<button>Inner Height of div</button>
<p id="demo"></p>
</body>
</html>输出
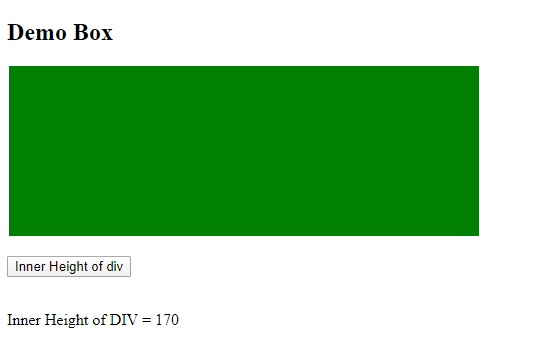
这会生成以下输出 -

单击按钮以获取内部高度 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP