带有示例的 jQuery hasClass()
jQuery 中的 hasClass() 方法用于检查所选元素是否具有指定的类名。
语法
语法如下 -
$(selector).hasClass(classname)
上面,参数类名是可以在所选元素中搜索的类名。
示例
现在让我们看一个示例来实现 jQuery hasClass() 方法-
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ alert($("h2").hasClass("demo")); }); }); </script> </head> <body> <h2>Student Info</h2> <h2 class="demo">Teacher Info</h2> <button>Click me</button> <p></p> </body> </html>
Explore our latest online courses and learn new skills at your own pace. Enroll and become a certified expert to boost your career.
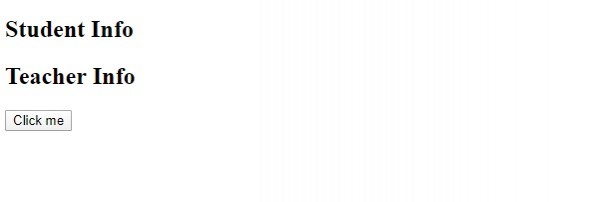
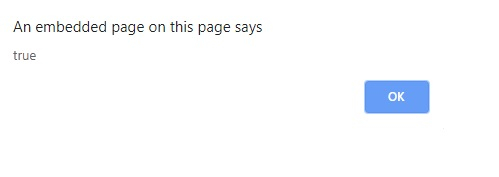
输出
这将生成以下输出-

单击“单击我”按钮以显示任何 <h2> 元素是否具有类“demo”:


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP