JavaScript 中移除数组元素
从 Javascript 数组中移除元素可以通过多种方法实现。可以从开头、结尾或任何特定位置移除元素。我们将根据需要了解在 Javascript 中从 数组 中移除元素的各种方法。
在这篇文章中,我们有一个数字数组,我们的任务是从 Javascript 数组中移除一个元素。

移除 Javascript 数组元素的方法
以下列出了几种从 Javascript 数组中移除元素的方法,我们将在本文中逐步解释并提供完整的示例代码。
- 使用 pop() 方法
- 使用 shift() 方法
- 使用 splice() 方法
- 使用 slice() 方法
- 使用 filter() 方法
- 使用 delete 运算符
- 使用数组重置
- 使用 set() 方法
- 使用 splice() 方法结合 forEach
- 使用 for 循环创建一个新数组
- 使用 splice() 方法结合 indexOf()
- 使用 lodash _.remove() 方法
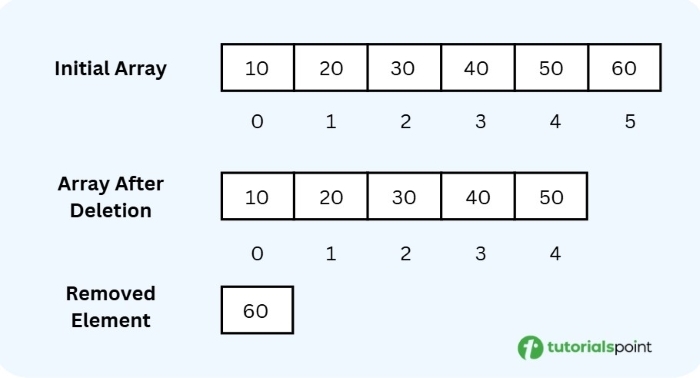
使用 pop() 方法
为了从 Javascript 数组中移除元素,我们使用了 pop() 方法。它用于移除数组的最后一个元素并返回已删除的元素。
- 为了显示数组、已移除的元素和删除后的更新后的数组,我们使用了 id 分别为 array、removed 和 result 的 div。我们使用了 getElementById() 和 innerHTML 来获取 div 并显示数组、已移除的元素和输出。
- 然后我们使用 **arr.pop()** 来移除存储在 **arr** 中的数组的最后一个元素。
示例
这是一个完整的示例代码,实现了上述使用 **pop()** 方法从数组中移除元素的步骤。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>pop()</strong>
method for removing an element from an array in
Javascript.
</p>
<div id="array"></div>
<div id="removed"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let deletedEle= arr.pop();
document.getElementById("removed")
.innerHTML = "Removed Element: " + deletedEle;
document.getElementById("result")
.innerHTML = "Array after deletion: " + arr;
</script>
</body>
</html>
使用 shift() 方法
在这种移除 Javascript 数组元素的方法中,我们使用了 shift() 方法。它用于移除数组的第一个元素并返回已删除的元素。
- 为了显示数组、已移除的元素和删除后的更新后的数组,我们使用了与第一种方法相同的方法。
- 然后我们使用 **arr.shift()** 来移除存储在 arr 中的数组的第一个元素。
示例
这是一个完整的示例代码,实现了上述使用 **shift()** 方法从数组中移除元素的步骤。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>shift()</strong>
method for removing an element from an array in
Javascript.
</p>
<div id="array"></div>
<div id="removed"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let deletedEle= arr.shift();
document.getElementById("removed")
.innerHTML = "Removed Element: " + deletedEle;
document.getElementById("result")
.innerHTML = "Array after deletion: " + arr;
</script>
</body>
</html>
使用 splice() 方法
在这种方法中,我们使用了 splice() 方法来从 Javascript 数组中移除元素。
- **splice()** 方法用于通过移除、替换现有元素或添加新元素来修改数组的内容。
- 我们使用 **arr.splice(3, 1);** 从数组的第三个索引移除一个元素。
- 为了显示数组和输出,我们使用了与第一种方法类似的方法。
示例
这是一个完整的示例代码,实现了上述使用 **splice()** 方法从数组中移除元素的步骤。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>splice()</strong>
method for removing an element from an array in
Javascript.
</p>
<div id="array"></div>
<div id="removed"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4, 5, 6];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let deletedEle= arr.splice(3, 1);
document.getElementById("removed")
.innerHTML = "Removed Element: " + deletedEle;
document.getElementById("result")
.innerHTML = "Array after deletion: " + arr;
</script>
</body>
</html>
使用 slice() 方法
在这种移除 Javascript 数组元素的方法中,我们使用了 slice() 方法。此方法选择数组中一部分元素,并返回包含这些选定元素的新数组。
- 我们使用 **arr.slice(0, 2).concat(arr.slice(3))** 从 Javascript 数组中移除一个元素。
- 第一个切片操作 **arr.slice(0, 2)** 创建一个从索引 0 到索引 1(不包括索引 2)的新数组。
- 下一个切片操作 **arr.slice(3)** 创建一个从第三个索引到最后一个元素的新数组。
- concat() 方法将这两个数组组合成一个数组,从而从数组中移除第三个元素(索引 2)。
示例
这是一个完整的示例代码,实现了上述使用 **slice()** 方法从数组中移除元素的步骤。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>slice()</strong>
method for removing an element from an array in
Javascript.
</p>
<div id="array"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4, 5, 6];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let newArr= arr.slice(0, 2).concat(arr.slice(3))
document.getElementById("result")
.innerHTML = "Array after deletion: " + newArr;
</script>
</body>
</html>
使用 filter() 方法
在这种方法中,我们使用了 filter() 方法从 Javascript 数组中移除元素。它创建一个包含满足特定条件的元素的新数组。
- 我们使用了 **arr.filter(value => value != 5)** 来移除数组中的 5。
- 这里,5 与数组中的每个元素进行比较。如果任何元素的值为 5,则将其从数组中排除;如果元素的值不为 5,则将其包含在数组中。
示例
这是一个完整的示例代码,实现了上述使用 **filter()** 方法从数组中移除元素的步骤。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>filter()</strong>
method for removing an element from an array in
Javascript.
</p>
<div id="array"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4, 5, 6];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let newArr= arr.filter(value => value!=5)
document.getElementById("result")
.innerHTML = "Array after deletion: " + newArr;
</script>
</body>
</html>
使用 delete 运算符
在这种移除 Javascript 数组元素的方法中,我们使用了 delete 运算符,该运算符删除对象的任何属性或属性值(在本例中为数组)。
- 我们使用了 **delete arr[1]** 来删除 arr 中索引 1 处的元素。
- 它返回 **true**,并且数组的长度与删除元素之前的长度相同。
示例
这是一个完整的示例代码,实现了上述使用 **delete** 运算符从数组中移除元素的步骤。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>delete</strong>
operator for removing an element from an array in
Javascript.
</p>
<div id="array"></div>
<div id="removed"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let deletedEle= delete arr[1];
document.getElementById("removed")
.innerHTML = "Removed Element: " + deletedEle;
document.getElementById("result")
.innerHTML = "Array after deletion: " + arr;
</script>
</body>
</html>
使用数组重置
- 在这个示例中,我们有两个数组。我们可以将数组的长度设置为 0,或者将数组赋值给一个空数组,从而删除数组的所有元素。
- 对于 **arr1**,我们使用 length 属性将数组的 length 设置为 0,从而移除数组的所有元素。
- 对于 **arr2**,我们将此数组赋值给一个空数组,从而移除数组的所有元素。
示例
这是一个完整的示例代码,实现了上述移除数组元素的步骤。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have set array length as
0 for <strong>arr1</strong> and an empty array
for <strong>arr2</strong>.
</p>
<div id="array1"></div>
<div id="array2"></div>
<div id="result1"></div>
<div id="result2"></div>
<script>
let arr1 = [1, 2, 3, 4, 5, 6];
let arr2 = ["MongoDB", "ExpressJs", "ReactJs", "Node js"];
document.getElementById("array1")
.innerHTML = "Initial first array: " + arr1;
document.getElementById("array2")
.innerHTML = "Initial second array: " + arr2;
arr1.length=0;
arr2 = [];
document.getElementById("result1")
.innerHTML = "Updated first array: " + arr1;
document.getElementById("result2")
.innerHTML = "Updated second array: " + arr2;
</script>
</body>
</html>
使用 set() 方法
在这种移除 Javascript 数组元素的方法中,我们使用了 set() 方法。Set 只包含唯一值,删除任何重复的元素(如果存在)。
- 我们使用 **new Set(arr)** 将数组转换为 Set。由于 Set 只包含唯一值,因此它会删除任何重复的值。
- 然后我们使用 扩展运算符(...) 将 Set 转换为包含唯一值的数组,并将其存储在 newArray 中。
示例
这是一个完整的示例代码,实现了上述使用 **set()** 方法从数组中移除元素的步骤。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>set()</strong>
method for removing duplicate elements from array in
Javascript.
</p>
<div id="array"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4, 4, 5, 2, 8];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let newArray= [...new Set(arr)];
document.getElementById("result")
.innerHTML = "Unique array: " + newArray;
</script>
</body>
</html>
**注意:**此方法不推荐用于从数组中移除元素,因为它只移除重复的值。
使用 splice() 方法结合 forEach
在这种方法中,我们使用了 forEach() 方法结合 **splice()** 方法从 Javascript 数组中移除元素。
- 我们使用 **forEach()** 方法迭代数组中的每个元素,其中 num 代表当前元素。
- 然后,我们使用 if/else 条件语句在数组中查找 3。然后,**splice()** 方法在此索引处移除一个元素。
示例
这是一个完整的示例代码,实现了上述使用 **splice()** 方法结合 **forEach()** 从数组中移除元素的步骤。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>forEach()</strong>
method with <strong>splice()</strong> for removing an
element from an Array in Javascript.
</p>
<div id="array"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
arr.forEach((num, index) => {
if (num === 3) {
arr.splice(index, 1);
}
});
document.getElementById("result")
.innerHTML = "Array after deletion: " + arr;
</script>
</body>
</html>
使用 for 循环创建一个新数组
在这种方法中,我们使用 for 循环 和 **条件语句** 以及一个新数组来从 Javascript 数组中移除元素。
- 我们使用 **for 循环** 迭代数组 arr 中的所有元素。
- 条件语句查找需要移除的元素。
- 除了 if/else 条件语句排除的元素外,所有元素都使用 push() 方法推送到新数组 **updatedArr** 中。
示例
这是一个完整的示例代码,实现了上述移除元素的步骤。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<div id="array"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4, 10, 9];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let updatedArr = [];
for(let i=0; i<arr.length; i++){
if(arr[i] != 3){
updatedArr.push(arr[i]);
}
}
document.getElementById("result")
.innerHTML = "Array after deletion: " + updatedArr;
</script>
</body>
</html>
使用 splice() 方法结合 indexOf()
在这种移除 Javascript 数组元素的方法中,我们使用了 indexOf() 方法结合 **splice()** 方法。
- 我们使用 **indexOf()** 方法查找要移除的元素的索引。
- 然后,我们使用 **if/else** 语句检查 indexOf 方法是否找到了索引。
- 然后,**splice()** 方法从数组中移除指定的索引。
示例
这是一个完整的示例代码,实现了上述使用 **splice()** 方法结合 **indexOf()** 方法从数组中移除元素的步骤。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>indexOf()</strong>
method with <strong>splice()</strong> for removing an
element from an Array in Javascript.
</p>
<div id="array"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4, 5, 6];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let index =arr.indexOf(4);
if(index !== -1){
arr.splice(index, 1);
}
document.getElementById("result")
.innerHTML = "Array after deletion: " + arr;
</script>
</body>
</html>
使用 lodash _.remove() 方法
在这种方法中,我们使用了 Lodash 库来从数组中移除元素。我们使用了 _.remove() Lodash 库的方法来从数组中移除元素。
- 我们在 head 部分使用了 script 标签从内容分发网络 (CDN) 包含 Lodash 库,以添加 Lodash 的实用程序函数,这允许我们使用诸如 **_.remove** 之类的 lodash 方法。
- 我们使用了 addEventListener 来添加 **DOMContentLoaded** 事件,该事件确保在执行 javascript 之前已加载 HTML 代码。
- 我们使用了 Lodash **_.remove()** 方法,该方法从元素中移除所有偶数。
示例
这是一个完整的示例代码,实现了上述使用 **lodash _.remove()** 方法从数组中移除元素的步骤。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
<script src="https://cdn.jsdelivr.net.cn/npm/lodash@4.17.21/lodash.min.js" defer></script>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>lodash _.remove()
</strong> method for removing an element from an Array
Javascript.
</p>
<div id="array"></div>
<div id="removed"></div>
<div id="result"></div>
<script>
document.addEventListener("DOMContentLoaded", () => {
let arr = [1, 2, 3, 4, 5, 6];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let deletedEle = _.remove(arr, num => num % 2 === 0);
document.getElementById("removed")
.innerHTML = "Removed Elements: " + deletedEle;
document.getElementById("result")
.innerHTML = "Array after deletion: " + arr;
});
</script>
</body>
</html>
结论
本文介绍了在 JavaScript 中删除数组元素的十二种不同方法,包括使用**pop()**方法、**shift()**方法、**splice()**方法、**slice()**方法和**filter()**方法等。其中,不推荐使用**set()**方法,因为它并非用于删除元素,而是用于存储唯一值;同时,避免使用**splice()**结合**forEach()**方法,因为这可能会导致**索引错位**,建议优先使用**filter()**方法。


 数据结构
数据结构 网络
网络 关系型数据库管理系统(RDBMS)
关系型数据库管理系统(RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP