
RxJS - 筛选操作符 debounceTime
它将在时间间隔结束后才从源可观察对象中发出值。
语法
debounceTime(dueTime: number): Observable
参数
debounceTime - 参数 dueTime 是以毫秒为单位的超时时间。
返回值
它返回一个可观察对象,其中源可观察对象的发出基于 dueTime 进行延迟。
示例
import { fromEvent} from 'rxjs';
import { debounceTime } from 'rxjs/operators';
let btn = document.getElementById("btnclick");
let btn_clicks = fromEvent(btn, 'click');
let case1 = btn_clicks.pipe(debounceTime(2000));
case1.subscribe(x => console.log(x));
与 debounce() 操作符相同,唯一不同的是,你可以直接向此操作符传递延迟时间。
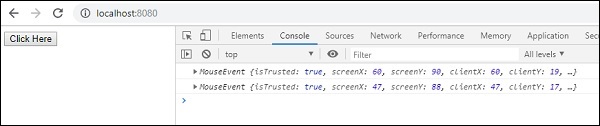
输出

广告