
RxJS - 多播操作符 multicast
多播操作符与其他订阅者共享创建的单个订阅。multicast 采用的参数是主题或返回 ConnectableObservable 的工厂方法,该 ConnectableObservable 必须具有 connect() 方法。要订阅,必须调用 connect() 方法。
语法
multicast(subjectOrSubjectFactory: Subject): OperatorFunction
参数
subjectOrSubjectFactory:传递给 multicast 的参数是主题或返回主题的工厂方法。
在我们了解 multicast() 操作符的工作原理之前,让我们先了解一下 multicast() 操作符如何提供帮助。
考虑以下具有订阅的简单可观察对象的示例 -
示例
import { Observable } from 'rxjs';
var observable = new Observable(function subscribe(subscriber) {
try {
subscriber.next(Math.random());
} catch (e) {
subscriber.error(e);
}
});
const subscribe_one = observable.subscribe(val => console.log(
"Value from Sub1 = "+val)
);
const subscribe_two = observable.subscribe(val => console.log(
"Value from Sub2 = "+val)
);
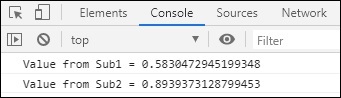
输出

如果您看到输出,Sub1 和 Sub2 的值不同。这是因为当调用订阅者时,可观察对象重新启动并提供可用的新值。但是,我们需要让被调用的订阅者具有相同的值。
在这里,我们有 multicast() 操作符来帮助我们完成它。
示例
import { Observable,Subject } from 'rxjs';
import { take, multicast, mapTo } from 'rxjs/operators';
var observable = new Observable(function subscribe(subscriber) {
try {
subscriber.next(Math.random());
} catch (e) {
subscriber.error(e);
}
});
const multi_op = observable.pipe(multicast(() => new Subject()));
const subscribe_one = multi_op.subscribe(
x => console.log("Value from Sub1 = "+x)
);
const subscribe_two = multi_op.subscribe(
x => console.log("Value from Sub2 = "+x)
);
multi_op.connect();
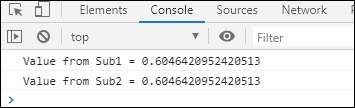
如果您现在看到被调用的订阅者之间共享相同的值。
输出

广告