
RxJS - 变换运算符 buffer
buffer 运算作用于一个可观察对象,并采用参数将它作为可观察对象。它会开始在其原始可观察对象中发射的值缓存在一个数组中,并且当用作参数的可观察对象发射时,它会发射同样的值。一旦用作参数的可观察对象发射,则缓存会重置并且在原始可观察对象发射之前,在原始可观察对象上重新开始缓存,并且同样的场景会重复。
语法
buffer(input_observable: Observable): Observable
参数
input_observable − 用于让缓存发射值的某个可观察对象。例如,按钮单击。
返回值
将返回一个可观察对象,它将包含一个缓存值的数组。我们将在一个示例中学习 buffer() 运算符的工作原理。
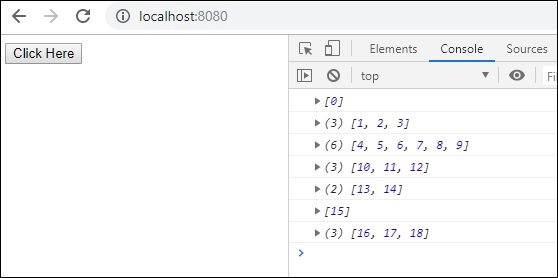
在下面的示例中,我们将使用一个按钮单击用作要缓存的可观察对象输入。时间间隔为 1s,它将作为调用了 buffer 的原始可观察对象。buffer 将收集在给定的时间间隔中传递的单击。
示例
import { fromEvent, interval } from 'rxjs';
import { buffer } from 'rxjs/operators';
let btn = document.getElementById("btnclick");
let btn_clicks = fromEvent(btn, 'click');
let interval_events = interval(1000);
let buffered_array = interval_events.pipe(buffer(btn_clicks));
buffered_array.subscribe(arr => console.log(arr));
输出

广告