
RxJS - 变换操作符 bufferToggle
在 bufferToggle 的情况下,它需要 2 个参数,即 openings 和 closingSelector。opening 参数是对开始缓冲区的可订阅项或承诺,第二个参数 closingSelector 是再次对关闭缓冲区并发出收集到的值的指示进行订阅或承诺。
语法
bufferToggle(openings: SubscribableOrPromise, closingSelector: SubscribableOrPromise): Observable
参数
openings - 用于开始新缓冲区的承诺或通知。
closingSelector - 一个将从 openings 可观察序列中获取值并返回可订阅项或承诺的函数。
返回值
将返回一个可观察序列,其中包含缓冲值数组。
示例
import { fromEvent, interval,EMPTY} from 'rxjs';
import { bufferToggle } from 'rxjs/operators';
let btn = document.getElementById("btnclick");
let btn_clicks = fromEvent(btn, 'click');
let start = interval(2000);
let buffered_array = btn_clicks.pipe(
bufferToggle(start, a => a%2 ==0 ? interval(1000): EMPTY)
);
buffered_array.subscribe(arr => console.log(arr));
在上面的示例中,缓冲区在 2 秒后启动,并且在 1 秒间隔内当接收到的值为偶数时结束,否则它将清空缓冲区值并发出空值。
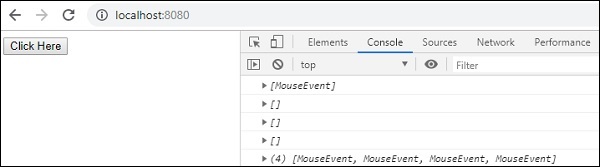
输出

广告