
RxJS - 转换运算符 bufferWhen
此运算符将以数组形式给出值,它接受一个参数作为函数,该函数将决定何时关闭、发出和重置缓冲区。
语法
bufferWhen(closing_func: Observable): Observable
参数
closing_func − 返回指示缓冲区关闭的可观察对象的函数。
返回值
将返回一个可观察对象,其中包含缓冲值的数组。
示例
以下是 bufferWhen 的工作示例 −
import { fromEvent, interval} from 'rxjs';
import { bufferWhen } from 'rxjs/operators';
let btn = document.getElementById("btnclick");
let btn_clicks = fromEvent(btn, 'click');
let buffered_array = btn_clicks.pipe(bufferWhen(() => interval(5000)));
buffered_array.subscribe(arr => console.log(arr));
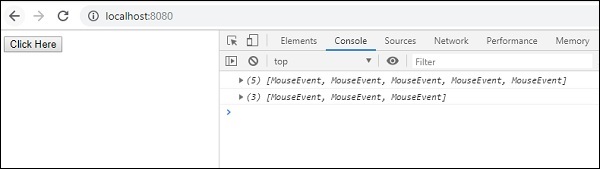
对于 bufferWhen,我们给出了一个每隔 5 秒执行一次的函数。因此,每隔 5 秒,它将输出记录的所有点击,并重置并重新开始。
输出

广告