
RxJS - 实用操作符 delay
此运算符延迟基于已给出的超时时间发出源可观察对象中的值。
语法
delay(timeout: number): Observable
参数
timeout − 它将以毫秒或日期形式存在,延迟来自源可观察对象的值得发出。
返回值
将返回一个可观察对象,它将使用给定的超时或日期延迟源可观察对象。
示例
import { fromEvent } from 'rxjs';
import { delay } from 'rxjs/operators';
let btn = document.getElementById("btnclick");
let btn_clicks = fromEvent(btn, 'click');
let case1 = btn_clicks.pipe(delay(2000));
case1.subscribe(x => console.log(x));
此处使用 debounce() 运算符延迟 click 事件
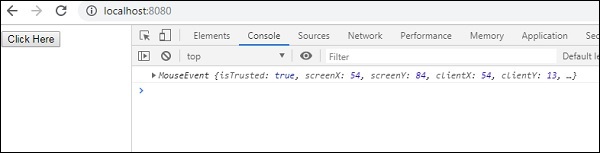
输出

广告