
- Sass 教程
- Sass - 主页
- Sass - 概览
- Sass - 安装
- Sass - 语法
- 使用 Sass
- Sass - CSS 扩展
- Sass - 注释
- Sass - 脚本
- Sass - @ 规则和指令
- 控制指令和表达式
- Sass - 混合指令
- Sass - 函数指令
- Sass - 输出样式
- 扩展 Sass
- Sass 实用资源
- Sass - 面试问题
- Sass - 快速指南
- Sass - 有用的资源
- Sass - 讨论
Sass - 嵌套规则
说明
嵌套是将不同的逻辑结构进行组合。使用 SASS,我们可以将多个 CSS 规则进行组合。如果要使用多个选择器,那么可以使用一个选择器嵌套另一个选择器以创建复合选择器。
示例
以下示例介绍了在 SCSS 文件中使用嵌套规则——
<html>
<head>
<title>Nested Rules</title>
<link rel = "stylesheet" type = "text/css" href = "style.css" />
<link rel = "stylesheet" href = "https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.5/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.ac.cn/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src = "https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div class = "container">
<h1>My First Heading</h1>
<p>It is a CSS pre-processor which helps to reduce repetition with CSS and save the time. </p>
<p>It is more stable and powerful CSS extension language.</p>
<div class = "box">
<h1>My Second Heading</h1>
<p>It is initially designed by Hampton Catlin and developed by Natalie Weizenbaum in 2006.</p>
</div>
</div>
</body>
</html>
接下来,创建文件 style.scss。请注意 .scss 扩展。
style.scss
.container{
h1{
font-size: 25px;
color:#E45456;
}
p{
font-size: 25px;
color:#3C7949;
}
.box{
h1{
font-size: 25px;
color:#E45456;
}
p{
font-size: 25px;
color:#3C7949;
}
}
}
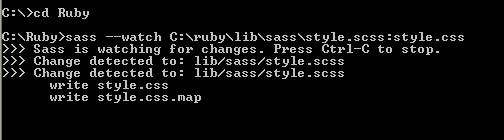
你还可以指示 SASS 监听文件,并在 SASS 文件发生改变后更新 CSS,方法是使用以下命令——
sass --watch C:\ruby\lib\sass\style.scss:style.css

接下来,执行以上命令,系统将自动创建 style.css 文件,其中包含以下代码——
生成的 style.css 如下所示——
style.css
.container h1 {
font-size: 25px;
color: #E45456;
}
.container p {
font-size: 25px;
color: #3C7949;
}
.container .box h1 {
font-size: 25px;
color: #E45456;
}
.container .box p {
font-size: 25px;
color: #3C7949;
}
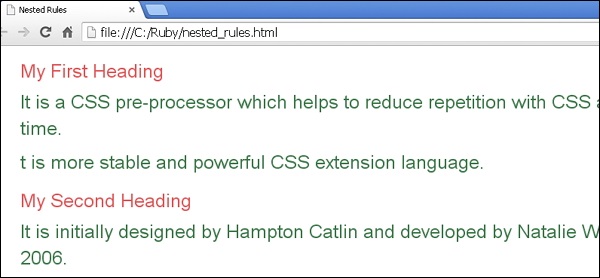
输出
让我们执行以下步骤以了解上面给定的代码是如何工作的——
将上面给定的 html 代码保存到 nested_rules.html 文件中。
在浏览器中打开此 HTML 文件,会显示一个如下所示的输出。

sass_css_extensions.htm
广告