- Sass 教程
- Sass - 首页
- Sass - 概述
- Sass - 安装
- Sass - 语法
- 使用 Sass
- Sass - CSS 扩展
- Sass - 注释
- Sass - 脚本
- Sass - @规则和指令
- 控制指令和表达式
- Sass - Mixin 指令
- Sass - 函数指令
- Sass - 输出样式
- 扩展 Sass
- Sass 有用资源
- Sass - 面试问题
- Sass - 快速指南
- Sass - 有用资源
- Sass - 讨论
Sass - 安装
本章将学习一步一步安装 Ruby 的过程,Ruby 用于执行 Sass 文件。
Sass 系统要求
操作系统 − 跨平台
浏览器支持 − IE(Internet Explorer 8+)、Firefox、Google Chrome、Safari、Opera
编程语言 − Ruby
Ruby 的安装
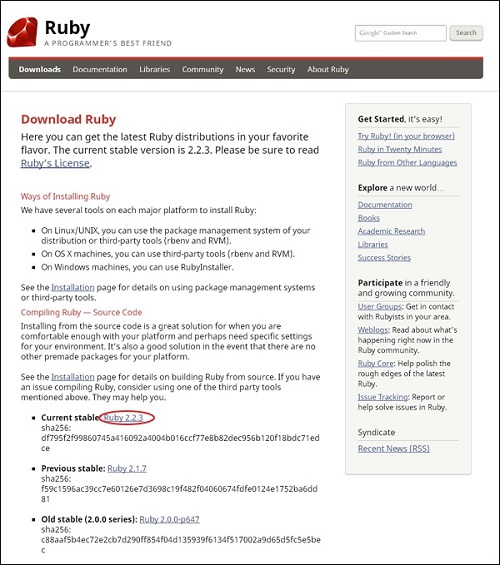
步骤 1 − 打开链接 https://ruby-lang.cn/en/downloads/,您将看到如下所示的屏幕 −

下载当前稳定版的 zip 文件。
步骤 2 − 接下来,运行安装程序以在系统上安装Ruby。
步骤 3 − 接下来,将 Ruby 的 bin 文件夹添加到您的PATH 用户变量和系统变量中,以便使用 gem 命令。
PATH 用户变量 −
右键单击我的电脑图标。
选择属性。
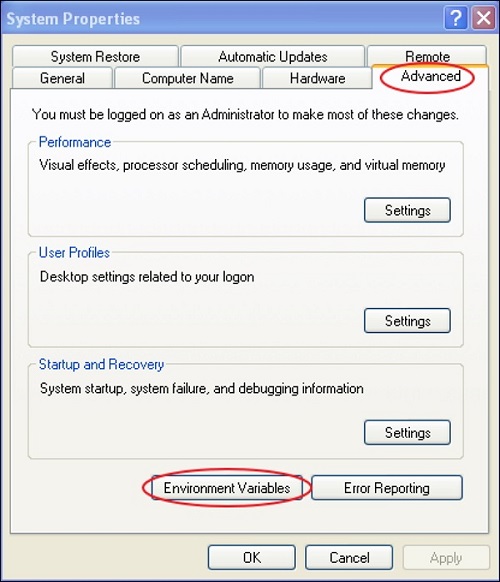
接下来,单击高级选项卡,然后单击环境变量。

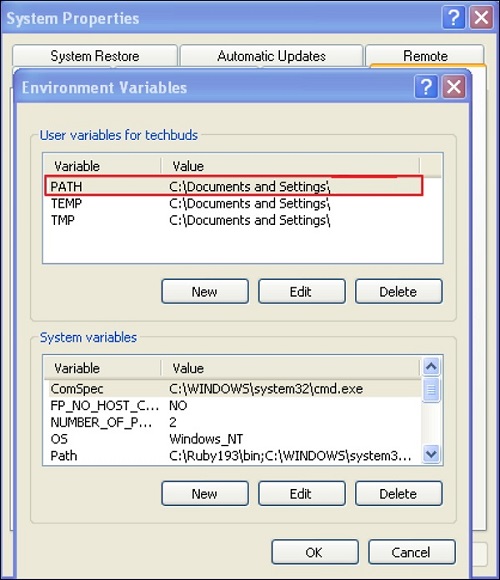
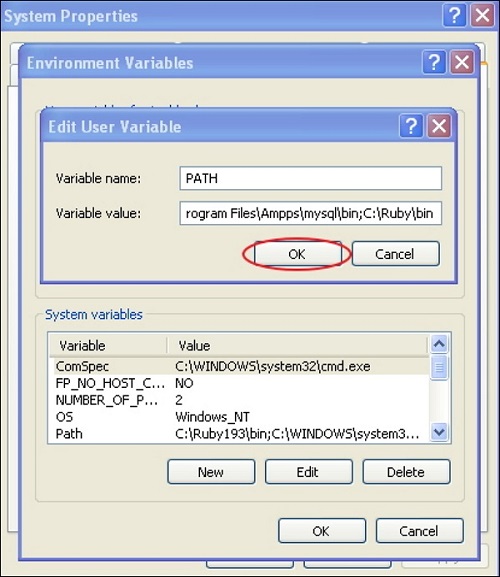
在环境变量窗口中,双击PATH,如下图所示 −

您将看到一个编辑用户变量框,如图所示。在变量值字段中添加 ruby bin 文件夹路径,例如C:\Ruby\bin。如果已为其他文件设置路径,则在其后加上分号,然后添加 Ruby 文件夹路径,如下所示。

单击确定按钮。
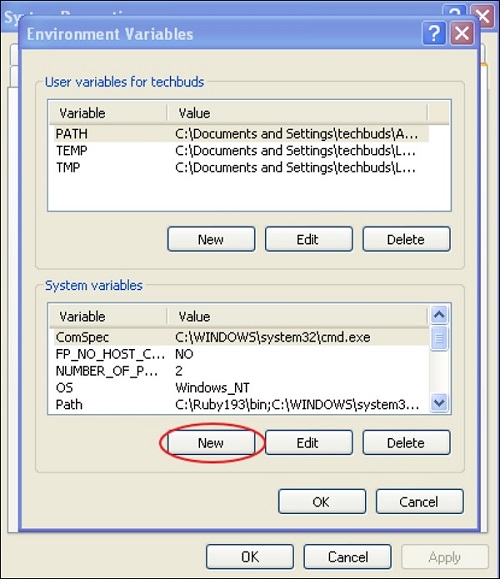
系统变量 −
单击新建按钮。

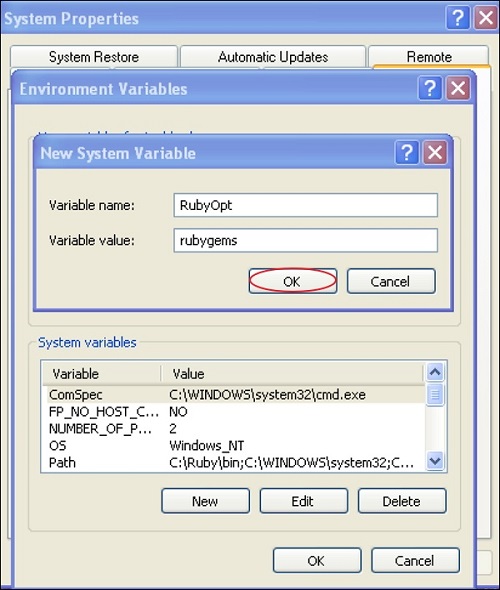
接下来,将显示新建系统变量块,如下所示。

在变量名字段中输入RubyOpt,在变量值字段中输入rubygems。写入变量名和值后,单击确定按钮。
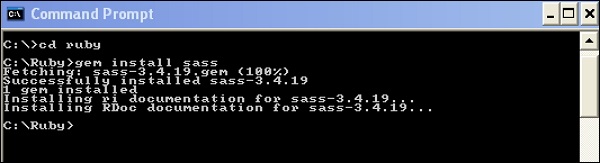
步骤 4 − 在您的系统中打开命令提示符并输入以下命令 −
gem install sass
步骤 5 − 成功安装 Sass 后,您将看到以下屏幕。

示例
以下是 Sass 的一个简单示例。
<html>
<head>
<title> Import example of sass</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h1>Simple Example</h1>
<h3>Welcome to TutorialsPoint</h3>
</body>
</html>
现在,我们将创建一个名为style.scss的文件,它与 CSS 非常相似,唯一的区别是它将以 .scss 扩展名保存。.htm 和 .scss 文件都应该在ruby文件夹内创建。您可以将 .scss 文件保存在ruby\lib\sass\文件夹中(在此过程之前,请在 lib 目录中创建一个名为sass的文件夹)。
h1{
color: #AF80ED;
}
h3{
color: #DE5E85;
}
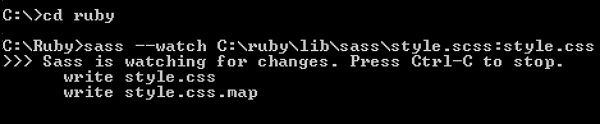
您可以告诉 Sass 监视文件并在 Sass 文件更改时更新 CSS,方法是使用以下命令 −
sass --watch C:\ruby\lib\sass\style.scss:style.css

运行上述命令后,它将自动创建style.css文件。每当您更改 SCSS 文件时,style.css文件都会自动更新。
运行上述命令后,style.css文件将包含以下代码 −
style.css
h1 {
color: #AF80ED;
}
h3 {
color: #DE5E85;
}
让我们执行以下步骤来查看上述代码是如何工作的 −
将上述代码保存到hello.html文件中。
在浏览器中打开此 HTML 文件。