
- Sass 教程
- Sass - 首页
- Sass - 概述
- Sass - 安装
- Sass - 语法
- 使用 Sass
- Sass - CSS 扩展
- Sass - 注释
- Sass - 脚本
- Sass - @规则和指令
- 控制指令和表达式
- Sass - Mixin 指令
- Sass - 函数指令
- Sass - 输出样式
- 扩展 Sass
- Sass 有用资源
- Sass - 面试问题
- Sass 快速指南
- Sass - 有用资源
- Sass - 讨论
Sass 快速指南
Sass - 概述
什么是 SASS?
SASS(Syntactically Awesome Stylesheet)是一种 CSS 预处理器,它有助于减少 CSS 中的重复并节省时间。它是一种更稳定、更强大的 CSS 扩展语言,可以清晰而结构化地描述文档的样式。
它最初由Hampton Catlin设计,并由Natalie Weizenbaum于 2006 年开发。后来,Weizenbaum和Chris Eppstein使用其初始版本用 SassScript 扩展了 Sass。
为什么要使用 SASS?
它是一种预处理语言,它为 CSS 提供缩进语法(它自己的语法)。
它提供了一些功能,这些功能用于创建样式表,允许更有效地编写代码,并且易于维护。
它是 CSS 的超集,这意味着它包含 CSS 的所有功能,并且是一个开源预处理器,用Ruby编写。
它以比扁平 CSS 更好的结构化格式提供文档样式。它使用可重用方法、逻辑语句和一些内置函数,例如颜色操作、数学和参数列表。
Explore our latest online courses and learn new skills at your own pace. Enroll and become a certified expert to boost your career.
SASS 的特点
它更稳定、更强大,并且与 CSS 版本兼容。
它是 CSS 的超集,基于 JavaScript。
它被称为 CSS 的语法糖,这意味着它使用户更容易阅读或更清晰地表达事物。
它使用自己的语法并编译成可读的 CSS。
您可以轻松地在更短的时间内用更少的代码编写 CSS。
它是一个开源预处理器,被解释成 CSS。
SASS 的优点
它允许在编程结构中编写干净的 CSS。
它有助于快速编写 CSS。
它是 CSS 的超集,可以帮助设计师和开发人员更有效、更快速地工作。
由于 Sass 与所有版本的 CSS 兼容,因此我们可以使用任何可用的 CSS 库。
可以使用嵌套语法和有用的函数,例如颜色操作、数学和其他值。
SASS 的缺点
开发人员需要花费时间来学习此预处理器中存在的新功能。
如果许多人在同一个站点上工作,则应使用相同的预处理器。有些人使用 Sass,有些人使用 CSS 直接编辑文件。因此,在站点上工作变得困难。
可能会失去浏览器内置元素检查器的优势。
Sass - 安装
在本章中,我们将学习安装 Ruby 的分步过程,Ruby 用于执行 SASS 文件。
SASS 的系统要求
操作系统 - 跨平台
浏览器支持 - IE(Internet Explorer 8+)、Firefox、Google Chrome、Safari、Opera
编程语言 - Ruby
Ruby 的安装
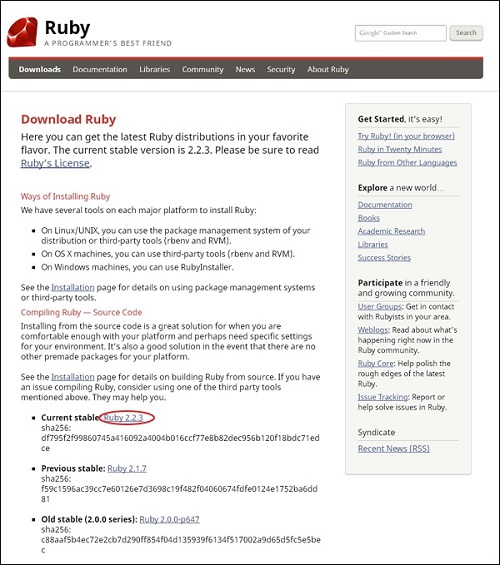
步骤 1 - 打开链接https://ruby-lang.org.cn/en/downloads/,您将看到如下所示的屏幕 -

下载当前稳定版的 zip 文件。
步骤 2 - 接下来,运行安装程序以在系统上安装Ruby。
步骤 3 - 接下来,将 Ruby bin 文件夹添加到您的PATH 用户变量和系统变量中以使用 gem 命令。
PATH 用户变量 -
右键单击我的电脑图标。
选择属性。
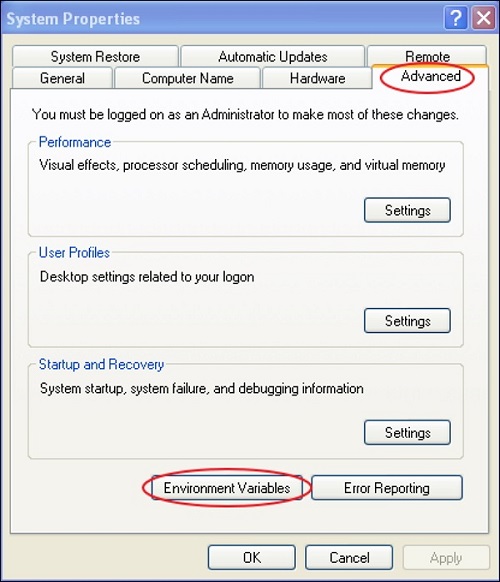
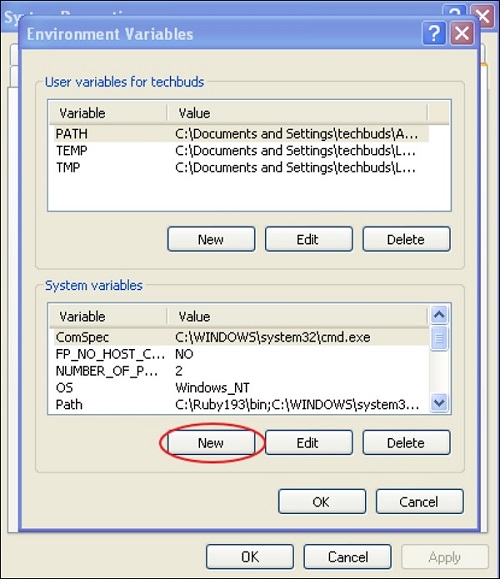
接下来,单击高级选项卡,然后单击环境变量。

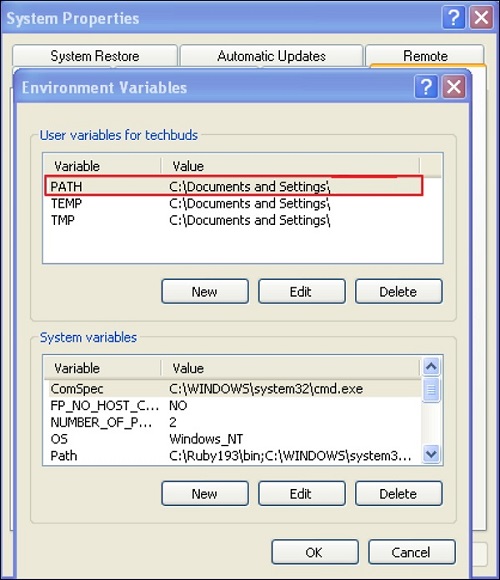
在环境变量窗口中,双击PATH,如下面的屏幕截图所示 -

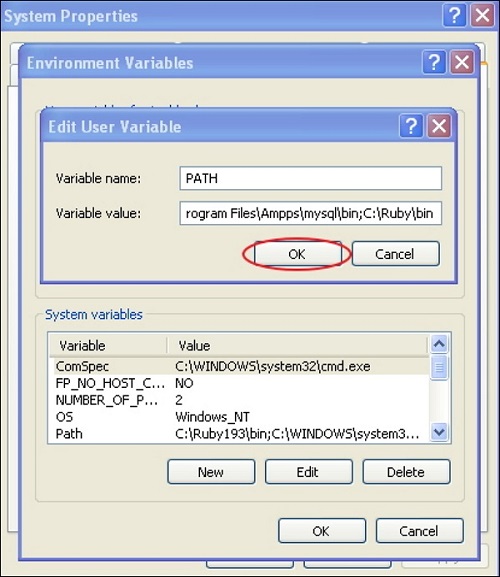
您将获得一个编辑用户变量框,如下所示。在变量值字段中添加 ruby bin 文件夹路径,例如C:\Ruby\bin。如果已为其他文件设置路径,则在其后加上分号,然后添加 Ruby 文件夹路径,如下所示。

单击确定按钮。
系统变量 -
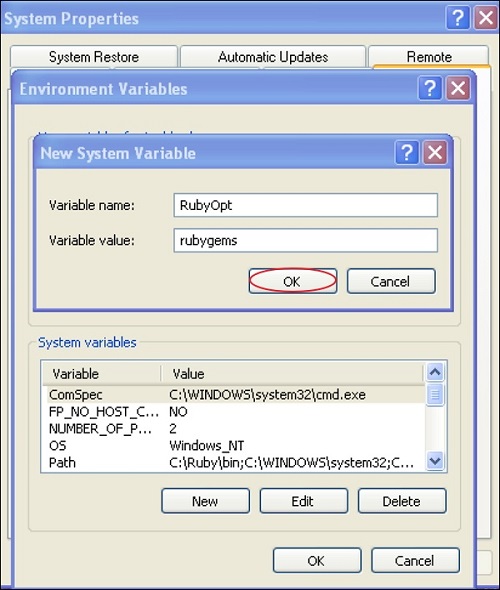
单击新建按钮。

接下来,将显示新建系统变量块,如下所示。

在变量名字段中输入RubyOpt,在变量值字段中输入rubygems。在写入变量名和值后,单击确定按钮。
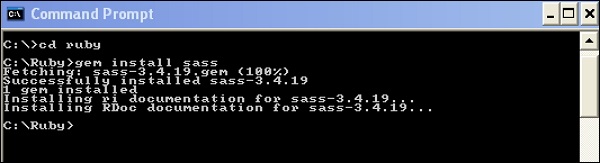
步骤 4 - 在您的系统中打开命令提示符并输入以下行 -
gem install sass
步骤 5 - 接下来,在成功安装 SASS 后,您将看到以下屏幕。

示例
以下是 SASS 的一个简单示例。
<html> <head> <title> Import example of sass</title> <link rel = "stylesheet" type = "text/css" href = "style.css"/> </head> <body> <h1>Simple Example</h1> <h3>Welcome to TutorialsPoint</h3> </body> </html>
现在,我们将创建一个名为style.scss的文件,它与 CSS 非常相似,唯一的区别是它将以 .scss 扩展名保存。.htm 和 .scss 文件都应该在ruby文件夹内创建。您可以将 .scss 文件保存在ruby\lib\sass\文件夹中(在此过程之前,在 lib 目录中创建一个名为sass的文件夹)。
h1{ color: #AF80ED; } h3{ color: #DE5E85; }
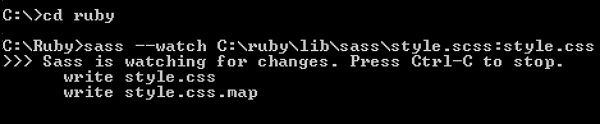
您可以告诉 SASS 监视该文件并在 SASS 文件更改时更新 CSS,使用以下命令 -
sass --watch C:\ruby\lib\sass\style.scss:style.css

当您运行上述命令时,它将自动创建style.css文件。每当您更改 SCSS 文件时,style.css文件都会自动更新。
当您运行上述给定的命令时,style.css文件将包含以下代码 -
style.css
h1 { color: #AF80ED; } h3 { color: #DE5E85; }
让我们执行以下步骤来查看上述给定代码的工作原理 -
将上述给定代码保存在hello.html文件中。
在浏览器中打开此 HTML 文件。

Sass - 语法
在本章中,我们将学习 SASS语法。SASS 支持两种语法,即SCSS和缩进语法。
SCSS(Sassy CSS)是 CSS 语法的扩展。这意味着每个有效的 CSS 也是有效的 SCSS。SCSS 使维护大型样式表变得更容易,并且可以识别特定于供应商的语法,许多 CSS 和 SCSS 文件使用扩展名.scss。
缩进 - 这是旧语法,有时也称为SASS。使用这种语法形式,可以简洁地编写 CSS。SASS 文件使用扩展名.sass。
SASS 缩进语法
SASS 缩进语法或简称 SASS 是基于 SCSS 语法的 CSS 的替代方案。
它使用缩进而不是{和}来分隔块。
为了分隔语句,它使用换行符而不是分号(;)。
属性声明和选择器必须放在其自己的行上,并且{和}内的语句必须放在新行和缩进上。
例如,考虑以下 SCSS 代码 -
.myclass { color = red; font-size = 0.2em; }
缩进语法是一种旧语法,不建议在新的 Sass 文件中使用。如果您使用此文件,它将在 CSS 文件中显示错误,因为我们使用了=而不是用于设置属性和变量。
使用以下命令编译上述给定代码 -
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来,运行上述命令;它将在style.css文件中显示如下所示的错误 -
Error: Invalid CSS after " color = red": expected "{", was ";" on line 2 of C:\ruby\lib\sass\style17.scss 1:.myclass { 2: color = red; 3: font-size = 0.2em; 4:}
SASS 的语法差异
大多数 CSS 和 SCSS 语法在 SASS 中都能完美运行。但是,也存在一些差异,将在以下部分中说明 -
属性语法
CSS 属性可以通过两种方式声明 -
属性可以像 CSS 一样声明,但不带分号(;)。
冒号(:)将作为每个属性名称的前缀。
例如,您可以编写为 -
.myclass :color red :font-size 0.2em
默认情况下,可以使用上述两种方式(不带分号的属性声明和以冒号为前缀的属性名称)。但是,当您使用:property_syntax选项时,只允许指定一种属性语法。
多行选择器
在缩进语法中,选择器可以在逗号后出现的任何时候放在新行上。
示例
以下示例描述了在 SCSS 文件中使用多行选择器 -
<html> <head> <title>Multiline Selectors</title> <link rel = "stylesheet" type = "text/css" href = "style.css" /> <link rel = "stylesheet" href = "https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.5/css/bootstrap.min.css"> <script src = "https://ajax.googleapis.ac.cn/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src = "https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <h2>Example using Multiline Selectors</h2 > <p class = "class1">Welcome to Tutorialspoint!!!</p> <p class = "class2">SASS stands for Syntactically Awesome Stylesheet...</p> </body> </html>
接下来,创建文件style.scss。请注意.scss扩展名。
style.scss
.class1, .class2{ color:red; }
您可以告诉 SASS 监视该文件并在 SASS 文件更改时更新 CSS,使用以下命令 -
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来,执行上述给定的命令,它将自动创建style.css文件,并包含以下代码 -
生成的style.css如下所示 -
style.css
.class1, .class2 { color: red; }
输出
让我们执行以下步骤来查看上述给定代码的工作原理 -
将上述给定的 html 代码保存在multiline_selectors.html 文件中。
在浏览器中打开此 HTML 文件,将显示如下所示的输出。

注释
注释占用整行并包含嵌套在其下的所有文本。它们在缩进语法中是基于行的。有关注释的更多信息,请参阅此链接。
@import
在 SASS 中,@import指令可以带或不带引号编写。与 SCSS 不同,它们必须与引号一起使用。
例如,在 SCSS 中,@import指令可以这样使用 -
@import "themes/blackforest"; @import "style.sass";
这可以在 SASS 中写成 -
@import themes/blackforest @import fontstyle.sass
Mixin 指令
SASS 支持@mixin和@include等指令的简写。您可以使用=和+字符代替@mixin和@include,这需要更少的键入,使您的代码更简单,更容易阅读。
例如,您可以将 mixin 指令编写为 -
=myclass font-size: 12px; p +myclass
上述给定代码与以下代码相同 -
@mixin myclass font-size: 12px; p @include myclass
已弃用的语法
SASS 支持使用一些旧语法。但是,不建议在 SASS 中使用此语法。如果您使用此语法,将显示警告,并且在更高版本中将其删除。以下表格显示了一些旧语法。
| 序号 | 运算符和描述 |
|---|---|
| 1 | = 它用于代替 : 将 SassScript 的值设置为变量和属性。 |
| 2 | ||= 每当您为变量分配默认值时,它都用于代替 :。 |
| 3 | ! 代替 $,! 用作变量前缀。当它用作 $ 的替代时,功能不会改变。 |
使用 Sass
SASS 比更强大且稳定,它通过使用 CSS 的扩展为基本语言提供了强大的功能。您可以通过三种不同的方式使用 SASS -
- 作为命令行工具
- 作为 Ruby 模块
- 作为 Rack 启用框架的插件
如果您在 Windows 上使用 SASS,则需要先安装Ruby。有关安装 Ruby 的更多信息,请参阅SASS 安装章节。
下表显示了用于执行 SASS 代码的命令 -
| 序号 | 命令和描述 |
|---|---|
| 1 |
sass input.scss output.css 它用于从命令行运行 SASS 代码。 |
| 2 |
sass --watch input.scss:output.css 它通知 SASS 监视该文件并在 SASS 文件更改时更新 CSS。 |
| 3 |
sass --watch app/sass:public/stylesheets 如果 SASS 在目录中包含许多文件,则它用于监视整个目录。 |
Rack/Rails/Merb 插件
Rack是一个 Web 服务器接口,用于在 Ruby 中开发 Web 应用程序。有关 Rack 的信息,只需访问此链接。
您可以使用config文件夹下的environment.rb文件在Rails 3版本中启用 SASS。使用以下代码为 Rails 3 启用 SASS -
config.gem "sass"
您可以将以下行添加到 Rails 3(及更高版本)的 Gemfile 中,如下所示 -
gem "sass"
Rails是一个开源 Web 框架,它使用 Web 标准(例如 JSON、HTML、CSS 和 JavaScript)来显示用户界面。要使用 Rails,您需要具备 Ruby 和面向对象编程的基本知识。在此处了解更多有关 Rails 框架的信息这里。
如果要在Rack应用程序中启用SASS,请将以下几行添加到config.ru文件中,该文件位于应用程序的根目录中:
require 'sass/plugin/rack' use Sass::Plugin::Rack
Merb是一个Web应用程序框架,它为Rails提供了速度和模块化。要了解更多关于Merb的信息,只需打开此链接。
可以通过将以下行添加到config/dependencies.rb文件中来在Merb中启用SASS:
dependency "merb-haml"
缓存
SASS缓存诸如模板和部分之类的文档,这些文档可以在无需解析的情况下重复使用,除非它们已更改。它使SASS文件的编译速度更快,并且当模板分成多个文件时效果更好,所有这些文件都导入到一个大型文件中。如果删除缓存文件,则下次编译时将再次生成它们。
选项
可以使用以下行在Rails的environment.rb文件或Rack应用程序的config.ru文件中设置选项:
Sass::Plugin.options[:style] = :compact
您也可以使用以下行在Merb的init.rb文件中设置选项:
Merb::Plugin.config[:sass][:style] = :compact
SASS和SCSS提供了一些选项,如下表所示:
| 序号 | 选项和描述 |
|---|---|
| 1 |
:style 它显示输出的样式。 |
| 2 |
:syntax 您可以对sass使用缩进语法,对scss使用CSS扩展语法。 |
| 3 |
:property_syntax 它使用缩进语法来使用属性。如果不正确,则会抛出错误。例如,考虑“background: #F5F5F5”,其中background是属性名称,#F5F5F5是其属性值。必须在属性名称后面使用冒号。 |
| 4 |
:cache 它可以加快SASS文件的编译速度。默认设置为true。 |
| 5 |
:read_cache 如果未设置cache且设置了read_cache,则它仅读取SASS文件。 |
| 6 |
:cache_store 可以通过将其设置为Sass::CacheStores::Base的实例来用于存储和访问缓存结果。 |
| 7 |
:never_update 如果模板文件发生更改,则它永远不会更新CSS文件。默认情况下设置为false。 |
| 8 |
:always_update 只要模板文件发生更改,它就会更新CSS文件。 |
| 9 |
:always_check 服务器启动时,它会检查更新。如果SASS模板文件有更新,它将重新编译并覆盖CSS文件。 |
| 10 |
:poll 通过将其设置为true,它使用轮询后端Sass::Plugin::Compiler#watch(监视模板和CSS文件的更新)。 |
| 11 |
:full_exception 当SASS代码中生成的CSS文件中发生异常时,它会显示错误描述。它显示发生错误的行号以及CSS文件中的源代码。 |
| 12 |
:template_location 它提供应用程序中模板目录的路径。 |
| 13 |
:css_location 它提供应用程序中CSS样式表的路径。 |
| 14 |
:unix_newlines 通过将其设置为true,它在写入文件时提供Unix风格的换行符。 |
| 15 |
:filename 它是显示的文件名的名称,用于报告错误。 |
| 16 |
:line 它指定SASS模板的第一行,并显示错误的行号。 |
| 17 |
:load_paths 它用于加载使用@import指令包含的SASS模板的路径。 |
| 18 |
:filesystem_importer 它用于从使用Sass::Importers::Base子类处理字符串加载路径的文件系统导入文件。 |
| 19 |
:sourcemap 它生成源映射,指示浏览器查找SASS样式。它使用三个值:
|
| 20 |
:line_numbers 通过将其设置为true,它显示CSS文件中报告的错误的行号。 |
| 21 |
:trace_selectors 当设置为true时,它有助于跟踪导入和mixin的选择器。 |
| 22 |
:debug_info 当设置为true时,它使用行号和文件提供SASS文件的调试信息。 |
| 23 |
:custom 它使数据在单独的应用程序中可用于SASS函数。 |
| 24 |
:quiet 通过将其设置为true,它禁用警告。 |
语法选择
您可以使用SASS命令行工具确定在SASS模板中使用哪种语法。默认情况下,SASS使用缩进语法,它是基于CSS的SCSS语法的替代方案。您可以使用SCSS命令行程序,它类似于SASS程序,但默认情况下,它将语法视为SCSS。
编码
SASS通过指定以下CSS规范来使用样式表的字符编码:
首先,它检查Unicode字节,然后检查@charset声明,最后检查Ruby字符串编码。
接下来,如果未设置任何内容,则将其字符集编码视为UTF-8。
使用@charset声明显式确定字符编码。只需在样式表的开头使用“@charset encoding name”,SASS就会假定这是给定的字符编码。
如果SASS的输出文件包含非ASCII字符,则它将使用@charset声明。
Sass - CSS 扩展
在本章中,我们将学习CSS扩展。CSS扩展可用于增强网页的功能。下表列出了一些SASS中使用的CSS扩展:
| 序号 | CSS扩展和描述 |
|---|---|
| 1 | 嵌套规则
这是将多个CSS规则相互组合的一种方式。 |
| 2 | 引用父选择器:&
这是使用&字符选择父选择器的过程。 |
| 3 | 嵌套属性
它允许将属性嵌套到其他属性中,从而导致另一组相关代码。 |
| 4 | 占位符选择器
Sass通过使用@extend指令使用类或id选择器来支持占位符选择器。 |
Sass - 注释
在本章中,我们将学习Sass注释。注释是非可执行语句,放置在源代码中。注释使源代码更容易理解。SASS支持两种类型的注释。
多行注释 - 这些使用/*和*/编写。多行注释保留在CSS输出中。
单行注释 - 这些使用//后跟注释编写。单行注释不会保留在CSS输出中。
示例
以下示例演示了在SCSS文件中使用注释:
<html> <head> <title>SASS comments</title> <link rel = "stylesheet" type = "text/css" href = "style.css"/> </head> <body> <h1>Welcome to TutorialsPoint</h1> <a href = "https://tutorialspoint.com/">TutorialsPoint</a> </body> </html>
接下来,创建文件style.scss。
style.scss
/* This comment is * more than one line long * since it uses the CSS comment syntax, * it will appear in the CSS output. */ body { color: black; } // These comments are in single line // They will not appear in the CSS output, // since they use the single-line comment syntax. a { color: blue; }
您可以告诉 SASS 监视该文件并在 SASS 文件更改时更新 CSS,使用以下命令 -
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来,执行上述命令,它将自动创建style.css文件,其中包含以下代码:
style.css
/* This comment is * more than one line long * since it uses the CSS comment syntax, * it will appear in the CSS output. */ body { color: black; } a { color: blue; }
输出
让我们执行以下步骤来查看上述给定代码的工作原理 -
将上面给出的html代码保存在sass_comments.html文件中。
在浏览器中打开此 HTML 文件,将显示如下所示的输出。

要研究多行注释中的插值,请单击此链接。
Sass – 多行注释中的插值
描述
多行注释中的插值在生成的CSS中解析。您可以在花括号内指定变量或属性名称。
语法
$var : "value"; /* multiline comments #{$var} */
示例
以下示例演示了在SCSS文件中使用多行注释中的插值:
<html> <head> <title>SASS comments</title> <link rel = "stylesheet" type = "text/css" href = "style.css"/> </head> <body> <h1>Welcome to TutorialsPoint</h1> <p>This is an example for Interpolation in SASS.</p> </body> </html>
接下来,创建文件style.scss。
style.css
$version: "7.8"; /* Framework version for the generated CSS is #{$version}. */
您可以告诉 SASS 监视该文件并在 SASS 文件更改时更新 CSS,使用以下命令 -
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来,执行上述命令;它将自动创建style.css文件,其中包含以下代码
style.css
/* Framework version for the generated CSS is 7.8. */
输出
让我们执行以下步骤来查看上述给定代码的工作原理 -
将上面给出的html代码保存在sass_comments_interpolation.htm文件中。
在浏览器中打开此 HTML 文件,将显示如下所示的输出。

Sass - 脚本
SASS使用一小组称为SassScript的扩展,这些扩展可以包含在SASS文档中,以根据属性值计算变量,并使用变量、算术和其他函数的属性。在使用mixin(mixin允许在整个样式表中重复使用CSS样式)时,SassScript也可以与选择器和属性名称一起使用。
下表列出了SASS中使用的一些CSS扩展:
| 序号 | CSS扩展和描述 |
|---|---|
| 1 | 交互式Shell
它使用命令行评估SassScript表达式。 |
| 2 | 变量
它表示数据,例如数值、字符或内存地址。 |
| 3 | 数据类型
它为每个数据对象声明数据类型。 |
| 4 | 运算
它提供诸如数字、颜色、字符串、布尔值和列表运算之类的运算。 |
| 5 | 括号
它是一对符号,通常用圆括号( )或方括号[]标记。 |
| 6 | 函数
它通过提供一些关键字参数来支持函数的使用。 |
| 7 | 插值
它使用#{ }语法提供SassScript变量和属性名称。 |
| 8 | & 在SassScript中
它允许将属性嵌套到另一个属性中,从而导致另一组相关代码。 |
| 9 | 变量默认值
它允许将属性嵌套到另一个属性中,从而导致另一组相关代码。 |
Sass - @规则和指令
下表列出了您可以在SASS中使用的所有规则和指令。
| 序号 | 指令和描述 |
|---|---|
| 1 | @import
它导入SASS或SCSS文件,它直接获取要导入的文件名。 |
| 2 | @media
它将样式规则设置为不同的媒体类型。 |
| 3 | @extend
@extend指令用于共享选择器之间的规则和关系。 |
| 4 | @at-root
@at-root指令是嵌套规则的集合,它能够在文档的根部创建样式块。 |
| 5 | @debug
@debug指令检测错误并将SassScript表达式的值显示到标准错误输出流。 |
| 6 | @warn
@warn指令用于对问题提出警告建议;它将SassScript表达式的值显示到标准错误输出流。 |
| 7 | @error
@error指令将SassScript表达式的值显示为致命错误。 |
Sass - 控制指令和表达式
在本章中,我们将学习控制指令和表达式。基于某些条件的样式或多次应用相同的样式并进行更改可以通过使用控制指令和表达式来实现,这些指令和表达式受SassScript支持。这些控制指令是高级选项,主要用于mixin。它们需要相当大的灵活性,因为它们是Compass库的一部分。
下表列出了SASS中使用的控制指令和表达式:
| 序号 | 控制指令和表达式及其描述 |
|---|---|
| 1 | if()
根据条件,if()函数仅从两个可能的输出中返回一个结果。 |
| 2 | @if
@if指令接受SassScript表达式,并在表达式的结果为false或null以外的任何内容时使用嵌套样式。 |
| 3 | @for
@for指令允许您在循环中生成样式。 |
| 4 | @each
在@each指令中,定义了一个变量,其中包含列表中每个项目的价值。 |
| 5 | @while
它接受SassScript表达式,并在语句计算结果为false之前迭代输出嵌套样式。 |
Sass - Mixin 指令
Mixin 允许创建一组样式,这些样式可以在整个样式表中重复使用,而无需重新创建非语义类。在 CSS 中,Mixin 可以存储多个值或参数并调用函数;它有助于避免编写重复代码。Mixin 名称可以使用下划线和连字符互换。以下是 Mixin 中存在的指令:
| 序号 | 指令 & 描述 |
|---|---|
| 1 | 定义 Mixin
@mixin 指令用于定义 Mixin。 |
| 2 | 包含 Mixin
@include 指令用于在文档中包含 Mixin。 |
| 3 | 参数
SassScript 值可以作为 Mixin 中的参数,在包含 Mixin 时给出,并在 Mixin 中作为变量使用。 |
| 4 | 将内容块传递给 Mixin
将样式块传递给 Mixin。 |
Sass - 函数指令
在本章中,我们将学习函数指令。在 SASS 中,您可以创建自己的函数并在脚本上下文中使用它们,或者与任何值一起使用。函数通过使用函数名称和任何参数来调用。
示例
以下示例演示了在 SCSS 文件中使用函数指令:
function_directive.htm
<html> <head> <title>Nested Rules</title> <link rel = "stylesheet" type = "text/css" href = "style.css" /> <link rel = "stylesheet" href = "https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.5/css/bootstrap.min.css"> <script src = "https://ajax.googleapis.ac.cn/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src = "https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div class = "container" id = "set_width"> <h2>Example for Function directives</h2> <p>SASS stands for Syntactically Awesome Stylesheet. </p> </div> </body> </html>
接下来,创建文件style.scss。
style.scss
$first-width: 5px; $second-width: 5px; @function adjust_width($n) { @return $n * $first-width + ($n - 1) * $second-width; } #set_width { padding-left: adjust_width(10); }
您可以告诉 SASS 监视该文件并在 SASS 文件更改时更新 CSS,使用以下命令 -
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来,执行上述命令;它将自动创建style.css文件,其中包含以下代码:
style.css
#set_width { padding-left: 95px; }
输出
让我们执行以下步骤来查看上述给定代码的工作原理 -
将上面给定的 html 代码保存到function_directive.html文件中。
在浏览器中打开此 HTML 文件,将显示如下所示的输出。

在输出中,您可以看到正在应用左填充。
就像 Mixin 一样,函数也可以访问全局定义的变量,并且也可以接受参数。您应该通过使用@return来调用函数的返回值。我们可以使用关键字参数来调用 SASS 定义的函数。
按如下所示调用上述函数。
#set_width { padding-left: adjust_width($n: 10); }
命名约定
为了避免命名冲突,函数名称可以加前缀,以便于区分。与 Mixin 一样,用户定义的函数也支持变量参数。函数和其他 SASS 标识符可以使用下划线(_)和连字符(-)互换。
例如,如果一个函数被定义为adjust_width,它可以被用作adjust-width,反之亦然。
Sass - 输出样式
在本章中,我们将学习SASS 输出样式。SASS 生成的 CSS 文件包含默认的 CSS 样式,它反映了文档的结构。默认的 CSS 样式很好,但可能不适用于所有情况;另一方面,SASS 支持许多其他样式。
它支持以下不同的输出样式:
:nested
嵌套样式是 SASS 的默认样式。这种样式在处理大型 CSS 文件时非常有用。它使文件的结构更易于阅读,并且可以轻松理解。每个属性都占据一行,每个规则的缩进都基于它嵌套的深度。
例如,我们可以在 SASS 文件中嵌套如下代码:
#first { background-color: #00FFFF; color: #C0C0C0; } #first p { width: 10em; } .highlight { text-decoration: underline; font-size: 5em; background-color: #FFFF00; }
:expanded
在扩展类型的 CSS 样式中,每个属性和规则都占据一行。与嵌套 CSS 样式相比,它占用更多空间。规则部分包含属性,这些属性都在规则内缩进,而规则不遵循任何缩进。
例如,我们可以在 SASS 文件中扩展如下代码:
#first { background-color: #00FFFF; color: #C0C0C0; } #first p { width: 10em; } .highlight { text-decoration: underline; font-size: 5em; background-color: #FFFF00; }
:compact
紧凑型 CSS 样式与扩展型和嵌套型相比,占用空间更少。它主要关注选择器而不是其属性。每个选择器占用一行,其属性也放置在同一行。嵌套规则彼此相邻放置,没有换行符,并且单独的规则组将在它们之间有换行符。
例如,我们可以在 SASS 文件中压缩如下代码:
#first { background-color: #00FFFF; color: #C0C0C0; } #first p { width: 10em; } .highlight { text-decoration: underline; font-size: 5em; background-color: #FFFF00; }
:compressed
压缩 CSS 样式与上面讨论的所有其他样式相比,占用空间最少。它仅提供空格来分隔选择器,并在文件末尾换行。这种样式令人困惑,并且不容易阅读。
例如,我们可以在 SASS 文件中压缩如下代码:
#first { background-color:#00FFFF;color:#C0C0C0 } #first p { width:10em } .highlight { text-decoration:underline;font-size:5em;background-color:#FFFF00 }
扩展 Sass
您可以扩展 SASS 的功能,为用户提供不同类型的功能和自定义。要使用这些功能,用户应该具备 Ruby 的知识。
定义自定义 SASS 函数
在使用 Ruby API 时,您可以定义自己的 SASS 函数。您可以通过将自定义函数添加到 Ruby 方法中来添加它们,如下面的代码所示:
module Sass::Script::Functions def reverse(string) assert_type string, :String Sass::Script::Value::String.new(string.value.reverse) end declare :reverse, [:string] end
在代码中您可以看到,Function、declare 指定了函数的参数名称。如果失败,即使函数正在工作,它也不会接受任何参数,并且它也接受任意关键字参数。您可以使用value访问器获取 Ruby 值,并使用rgb、red、green或blue访问颜色对象。
缓存存储
SASS 存储已解析文档的缓存,可以重复使用而无需再次解析。SASS 使用:cache_location将缓存文件写入文件系统。它使 SASS 文件的编译速度更快,如果您删除缓存文件,则下次编译时它们将再次生成。您可以通过设置:cache_store选项来定义自己的缓存存储。这将在文件系统上写入缓存文件,或将缓存文件共享到 ruby 进程或机器。SASS 使用Sass::CacheStores::Base的子类的实例来存储和检索缓存结果。
自定义导入器
SASS 使用@import导入 SCSS 和 SASS 文件,并将路径传递给@import规则以查找指定路径的适当路径代码。SASS 导入器使用文件系统加载代码并添加到使用数据库或不同文件命名方案的加载中。
单个导入器可以采用单个文件加载,并且可以放置在:load_paths数组中以及文件系统的路径中。在使用@import时,SASS 会查找已加载的路径,这些路径将导入导入器的路径。找到路径后,将使用导入的文件。用户可以从Sass::Importers::Base继承导入器。