
- Sass 教程
- Sass - 主页
- Sass - 概述
- Sass - 安装
- Sass - 语法
- 使用 Sass
- Sass - CSS 扩展
- Sass - 注释
- Sass - 脚本
- Sass - @-Rules 规则和指令
- 控制指令和表达式
- Sass - Mixin 指令
- Sass - Function 指令
- Sass - 输出样式
- 扩展 Sass
- Sass 实用资源
- Sass - 面试问题
- Sass - 快速指南
- Sass - 实用资源
- Sass - 讨论
Sass - 调试指令
说明
@debug 指令可检测错误并向标准错误输出流显示 SassScript 表达式值。
示例
下面给出的样式表文件以扩展名 .scss 保存,类似于 css 文件。
debug.scss
$font-sizes: 10px + 20px;
$style: (
color: #bdc3c7
);
.container {
@debug $style;
@debug $font-sizes;
}
你可以使用以下命令告诉 SASS 监视此文件并在 SASS 文件发生更改时更新 CSS:
sass --watch C:\ruby\lib\sass\debug.scss:debug.css
当你运行上述命令时,它将自动创建 debug.css 文件。每当你更改 SCSS 文件时,debug.css 文件都将自动更新。
输出
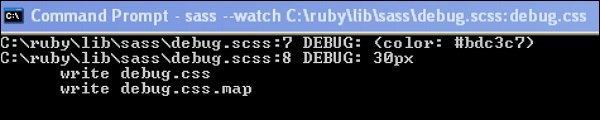
让我们执行以下步骤,了解上述代码如何运作以及如何提供调试错误:
将上述提供的代码保存在 debug.scss 文件中。
在命令提示符中运行上述命令行。

sass_rules_and_directives.htm
广告