
- Sass 教程
- Sass - 主页
- Sass - 概述
- Sass - 安装
- Sass - 语法
- 使用 Sass
- Sass - CSS 扩展
- Sass - 注释
- Sass - 脚本
- Sass - @-规则和指令
- 控制指令和表达式
- Sass - Mixin 指令
- Sass - 函数指令
- Sass - 输出样式
- 扩展 Sass
- Sass 实用的资源
- Sass - 面试问题
- Sass - 快速指南
- Sass - 实用的资源
- Sass - 讨论
Sass - @while 指令
说明
与其他控制指令一样,@while 指令也会获取 SassScript 表达式,且在语句评估为假之前,它会循环输出嵌套样式。需要着重指出的是,计数器变量需要在每次迭代中进行递增/递减。
语法
while(condition) {
// CSS codes
}
示例
以下示例演示了如何使用 @while 指令 −
<html>
<head>
<title>Control Directives & Expressions</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<p class = "paddding-50">This is line one with left padding 50. </p>
<p class = "paddding-40">This is line two with left padding 40.</p>
<p class = "paddding-30">This is line three with left padding 30. </p>
<p class = "paddding-20">This is line four with left padding 20. </p>
<p class = "paddding-10">This is line five with left padding 10. </p>
</body>
</html>
接下来,创建文件 style.scss。
style.scss
$i: 50;
@while $i > 0 {
.paddding-#{$i} { padding-left: 1px * $i; }
$i: $i - 10;
}
您可以通过使用以下命令,让 SASS 监视该文件,并每当 SASS 文件发生变化时更新 CSS −
sass --watch C:\ruby\lib\sass\style.scss:style.css
接下来,执行以上命令;它将自动创建 style.css 文件,其代码如下 −
style.css
.paddding-50 {
padding-left: 50px;
}
.paddding-40 {
padding-left: 40px;
}
.paddding-30 {
padding-left: 30px;
}
.paddding-20 {
padding-left: 20px;
}
.paddding-10 {
padding-left: 10px;
}
输出
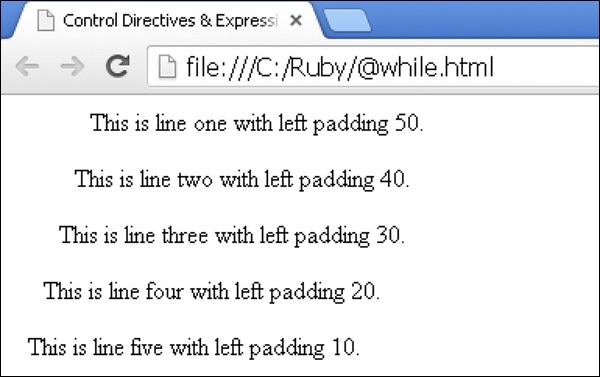
让我们执行以下步骤,了解上述给定代码的工作原理 −
将上述给定的 html 代码保存在 @while.html 文件中。
在浏览器中打开此 HTML 文件,将显示如下所示的输出。

sass_control_directives_expressions.htm
广告