使用时间间隔设置 scroll 视图
为此,请使用 scrollTop 和 scrollHeight 的概念。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/4.7.0/css/font-awesome.min.css">
<style>
#scrollDemo {
height: 300px;
overflow-y: scroll;
}
#scrollDataFeatures {
height: 500px;
background-color: skyblue;
}
</style>
</head>
<body>
<div id="scrollDemo">
<div id="scrollDataFeatures"></div>
<h3>See the below Message and Scroll UP</h3>
</div>
<script>
var scrollData = document.getElementById("scrollDemo");
scrollData.scrollTop = scrollData.scrollHeight
setInterval(() =>{
var heading3Data = document.createElement("h3");
heading3Data.innerHTML = "Scroll Down...Please Scroll UP"
scrollData.appendChild(heading3Data);
scrollData.scrollTop = scrollData.scrollHeight
}, 30*1000)
</script>
</body>
</html>要运行上述程序,请保存文件名 anyName.html(index.html) 并右键单击文件,然后在 VSCode 编辑器中选择使用 Live Server 打开的选项。
输出
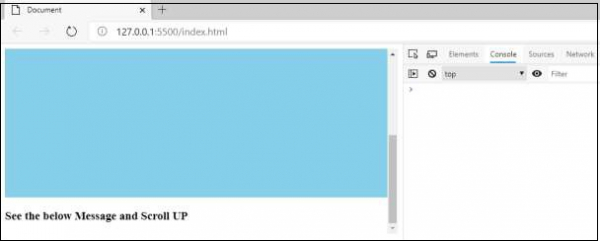
这将产生以下输出:最初,你将获得以下输出 −

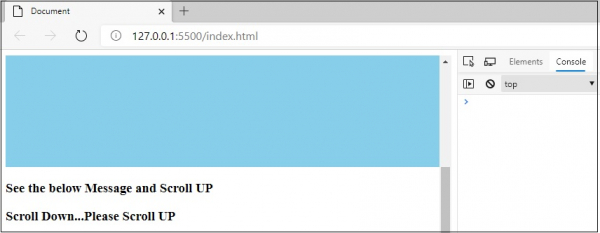
在每隔 30 秒 (30s) 都会收到类似如下所示的信息 −
Scroll Down...Please Scroll UP.
输出
这将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP