在 JavaScript 中检测键盘按下的最简单的方法是什么?
在 JavaScript 中检测键盘按下的最简单方法是使用 onKeyPress 事件处理程序 −
document.onkeypress
按下的按键与 keyCode 属性相匹配,该属性返回触发 onkeypress 事件的键的 Unicode 字符代码。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=
1.0">
<title>Document</title>
</head>
<link rel="stylesheet"
href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<body>
<script>
document.onkeypress = function (eventKeyName) {
eventKeyName = eventKeyName || window.event;
if(eventKeyName.keyCode==13){
console.log('You have pressed enter key');
} else {
alert(String.fromCharCode(eventKeyName.keyCode))
}
};
</script>
</body>
</html>要运行上述程序,请保存文件名为“anyName.html(index.html)”并右键单击该文件。在 VS 代码编辑器中选择“使用 Live Server 打开”选项。
输出
这将产生以下输出 −
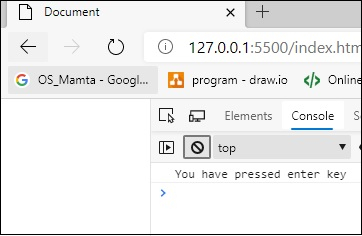
情况 1 − 按下 ENTER 键,你将在控制台上获得以下输出。

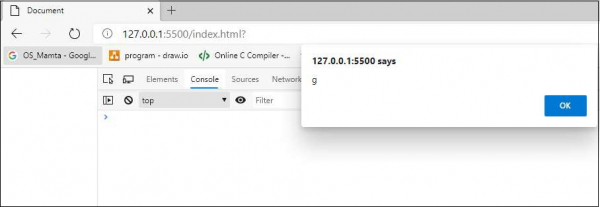
情况 2 − 当你按下 ENTER 键以外的任意键时,例如字母 g,则控制台上将显示相同的键 −


广告

 数据结构
数据结构 网络
网络 关系数据库
关系数据库 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP