
- 软件工程教程
- 软件工程主页
- 软件工程概述
- 软件开发生命周期
- 软件项目管理
- 软件需求
- 软件设计基础
- 分析与设计工具
- 软件设计策略
- 软件用户界面设计
- 软件设计复杂性
- 软件实现
- 软件测试概述
- 软件维护
- CASE工具概述
- 软件 - 考试题及答案
- 软件工程 - 考试题及答案
软件用户界面设计
用户界面是软件的前端应用程序视图,用户通过它与软件进行交互。用户可以通过用户界面操作和控制软件以及硬件。如今,用户界面几乎存在于任何使用数字技术的地方,从电脑、手机、汽车、音乐播放器、飞机、船舶等等。
用户界面是软件的一部分,其设计方式旨在为用户提供对软件的洞察。UI 为人机交互提供了基础平台。
UI 可以是图形化的、基于文本的、基于音频视频的,具体取决于底层硬件和软件的组合。UI 可以是硬件或软件,也可以是两者的组合。
如果软件的用户界面:
- 吸引人
- 易于使用
- 响应速度快
- 易于理解
- 在所有界面屏幕上保持一致
UI 主要分为两类:
- 命令行界面
- 图形用户界面
命令行界面 (CLI)
在视频显示器出现之前,CLI 一直是与计算机交互的强大工具。CLI 是许多技术用户和程序员的首选。CLI 是软件可以提供给用户的最低限度的界面。
CLI 提供一个命令提示符,用户在其中输入命令并将其馈送到系统。用户需要记住命令的语法及其用法。早期的 CLI 并没有被编程为有效地处理用户错误。
命令是指一组指令的基于文本的引用,这些指令预计将由系统执行。宏、脚本等方法使用户操作起来更加容易。
与 GUI 相比,CLI 使用的计算机资源更少。
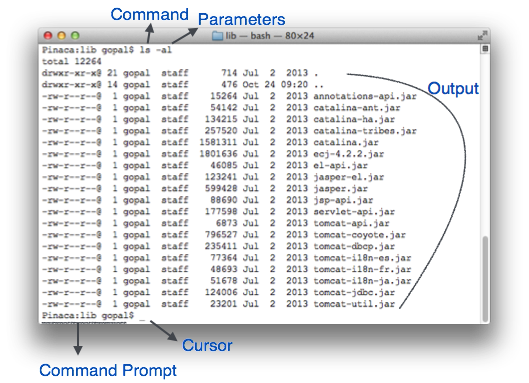
CLI 元素

基于文本的命令行界面可以包含以下元素:
命令提示符 - 它是一个基于文本的通知器,通常显示用户正在工作的上下文。它由软件系统生成。
光标 - 它是一条细小的水平线或一条与行等高的垂直条,用于表示打字时字符的位置。光标通常处于闪烁状态。当用户键入或删除内容时,它会移动。
命令 - 命令是一条可执行的指令。它可以有一个或多个参数。命令执行后的输出在屏幕上内联显示。当生成输出时,命令提示符将显示在下一行。
图形用户界面
图形用户界面为用户提供了与系统交互的图形化方式。GUI 可以是硬件和软件的组合。使用 GUI,用户可以解释软件。
通常,GUI 比 CLI 消耗更多的资源。随着技术的进步,程序员和设计师创建了更复杂的 GUI 设计,这些设计以更高的效率、准确性和速度运行。
GUI 元素
GUI 提供了一组用于与软件或硬件交互的组件。
每个图形组件都提供了一种与系统交互的方式。GUI 系统具有以下元素:

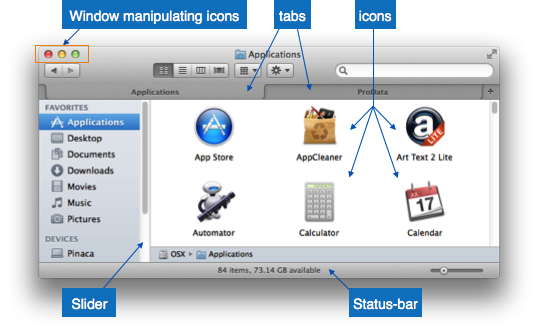
窗口 - 用于显示应用程序内容的区域。如果窗口表示文件结构,则窗口中的内容可以以图标或列表的形式显示。用户在资源管理器窗口中浏览文件系统更加容易。窗口可以最小化、调整大小或最大化到屏幕大小。它们可以移动到屏幕上的任何位置。一个窗口可以包含同一应用程序的另一个窗口,称为子窗口。
选项卡 - 如果应用程序允许执行其自身的多个实例,它们将在屏幕上显示为单独的窗口。选项卡式文档界面已出现,用于在同一窗口中打开多个文档。此界面还有助于在应用程序中查看首选项面板。所有现代网络浏览器都使用此功能。
菜单 - 菜单是一组标准命令的数组,它们被组合在一起并放置在应用程序窗口的可见位置(通常是顶部)。可以对菜单进行编程,使其在鼠标单击时显示或隐藏。
图标 - 图标是表示关联应用程序的小图片。当单击或双击这些图标时,应用程序窗口将打开。图标以小图片的形式显示系统上安装的应用程序和程序。
光标 - 鼠标、触摸板、数位笔等交互设备在 GUI 中表示为光标。屏幕上的光标几乎实时地遵循来自硬件的指令。在 GUI 系统中,光标也称为指针。它们用于选择菜单、窗口和其他应用程序功能。
特定于应用程序的 GUI 组件
应用程序的 GUI 包含一个或多个列出的 GUI 元素。
应用程序窗口 - 大多数应用程序窗口使用操作系统提供的构造,但许多应用程序使用自己创建的自定义窗口来包含应用程序的内容。
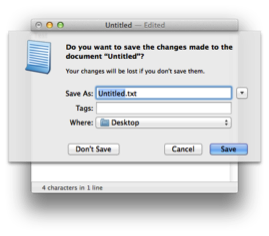
对话框 - 它是一个子窗口,其中包含供用户查看的消息以及请求采取某些操作。例如:应用程序生成一个对话框,以获取用户确认以删除文件。

文本框 - 为用户提供一个区域来键入和输入基于文本的数据。
按钮 - 它们模拟现实生活中的按钮,用于将输入提交到软件。

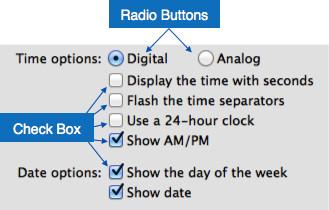
单选按钮 - 显示可供选择的选项。在所有提供的选项中,只能选择一个。
复选框 - 功能类似于列表框。当选择一个选项时,该框将标记为已选中。可以选中由复选框表示的多个选项。
列表框 - 提供可供选择的项目列表。可以选中多个项目。

其他令人印象深刻的 GUI 组件包括:
- 滑块
- 组合框
- 数据网格
- 下拉列表
用户界面设计活动
为设计用户界面执行了许多活动。GUI 设计和实现的过程类似于 SDLC。在瀑布模型、迭代模型或螺旋模型中,任何模型都可以用于 GUI 实现。
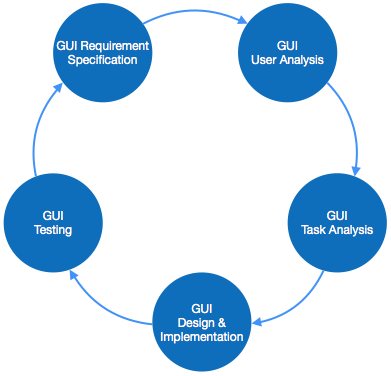
用于 GUI 设计和开发的模型应满足以下 GUI 特定步骤。

GUI 需求收集 - 设计师可能希望列出 GUI 的所有功能和非功能需求。这可以从用户及其现有的软件解决方案中获取。
用户分析 - 设计师研究谁将使用软件 GUI。目标受众很重要,因为设计细节会根据用户的知识和能力水平而改变。如果用户是技术娴熟的,则可以加入高级和复杂的 GUI。对于新手用户,会包含更多关于软件使用方法的信息。
任务分析 - 设计师必须分析软件解决方案要完成哪些任务。在 GUI 中,如何完成并不重要。任务可以以分层的方式表示,首先确定一个主要任务,然后将其进一步划分为更小的子任务。任务为 GUI 展示提供目标。子任务之间信息流决定了软件中 GUI 内容的流程。
GUI 设计与实现 - 设计师在掌握了需求、任务和用户环境的信息后,设计 GUI 并将其转换为代码,并将 GUI 嵌入到后台的工作或虚拟软件中。然后由开发人员进行自测。
测试 - GUI 测试可以通过多种方式进行。组织可以进行内部检查、用户直接参与以及发布测试版等。测试可能包括可用性、兼容性、用户验收等。
GUI 实现工具
有几种工具可供设计师使用,通过这些工具,他们可以一键创建整个 GUI。某些工具可以嵌入到软件环境(IDE)中。
GUI 实现工具提供了强大的 GUI 控件数组。为了进行软件自定义,设计师可以相应地更改代码。
根据不同的用途和平台,GUI 工具有不同的细分市场。
示例
移动 GUI、计算机 GUI、触摸屏 GUI 等。以下是一些构建 GUI 的常用工具列表:
- FLUID
- AppInventor(Android)
- LucidChart
- Wavemaker
- Visual Studio
用户界面黄金法则
以下规则被认为是 GUI 设计的黄金法则,由 Shneiderman 和 Plaisant 在他们的著作(Designing the User Interface)中描述。
力求一致性 - 在类似的情况下,应需要一致的操作序列。在提示、菜单和帮助屏幕中应使用相同的术语。在整个过程中应使用一致的命令。
允许高级用户使用快捷方式 - 用户减少交互次数的愿望会随着使用频率的增加而增加。缩写、功能键、隐藏命令和宏功能对专家用户非常有帮助。
提供信息反馈 - 对于每个操作员操作,都应该有一些系统反馈。对于频繁和次要的操作,响应必须适度,而对于不频繁和主要的操作,响应必须更充分。
设计对话以产生闭环 - 操作序列应组织成具有开始、中间和结束的组。在完成一组操作后提供的信息反馈让操作员获得成就感、解脱感,并向他们发出信号,让他们从脑海中删除应急计划和选项,这表明前进的道路是清晰的,可以为下一组操作做好准备。
提供简单的错误处理 - 尽可能设计系统,以便用户不会犯严重的错误。如果发生错误,系统应该能够检测到它并提供简单易懂的错误处理机制。
允许轻松撤消操作 - 此功能可以缓解焦虑,因为用户知道错误可以撤消。轻松撤消操作鼓励探索不熟悉的选项。可撤消的单位可以是单个操作、数据输入或一组完整的操作。
支持内部控制点 - 经验丰富的操作员强烈希望感觉到他们掌握了系统,并且系统响应了他们的操作。设计系统使用户成为操作的发起者,而不是响应者。
减少短期记忆负荷 - 人类在短期记忆中处理信息的能力有限,因此需要使显示保持简单,合并多页显示,减少窗口移动频率,并为代码、助记符和操作序列分配足够的训练时间。