使用 CSS 的静态定位
在 CSS 中,我们可以将元素的定位定义为静态的,这样不会以任何特殊方式呈现元素,而是以正常方式呈现。定位为静态的元素不会受到任何 CSS 定位属性(left、right、top 和 bottom)的影响。
示例
我们来看一个 CSS 静态定位方法的示例 −
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 0;
}
div:first-child {
position: static;
background-color: orange;
text-align: center;
}
</style>
</head>
<body>
<div>Demo text</div>
<p>This is demo text wherein we are displaying an example for static positioning.</p>
<div></div>
</body>
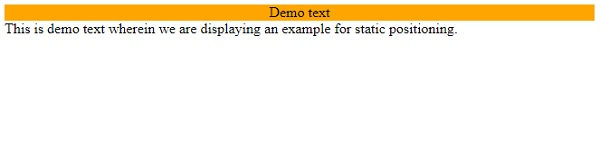
</html>输出
以下是对上述代码的输出 −

示例
我们来看另一个定位方法的示例 −
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px double #a43356;
margin: 5px;
padding: 5px;
}
#d1 {
position: relative;
height: 10em;
}
#d2 {
position: absolute;
width: 20%;
bottom: 10px; /*relative to parent d1*/
}
#d3 {
position: fixed;
width: 30%;
top:10em; /*relative to viewport*/
}
</style>
</head>
<body>
<div id="d1">This is demo paragraph. This is demo paragraph.
This is demo paragraph. This is demo paragraph.
This is demo paragraph. This is demo paragraph.
This is demo paragraph. This is demo paragraph.
<mark>relative</mark>
<div id="d2"><mark>absolute</mark></div>
<div id="d3"><mark>fixed</mark></div>
</div>
</body>
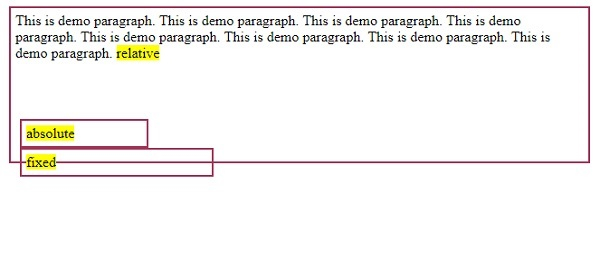
</html>输出
以下是对上述代码的输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 程序设计
C 程序设计 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP