
- Sublime Text 教程
- Sublime Text - 首页
- Sublime Text – 简介
- Sublime Text – 安装
- Sublime Text – 数据目录
- 创建第一个文档
- 编辑第一个文本文档
- 代码编辑模式
- Sublime Text – Sublime Linter
- Sublime Text – 快捷键
- Sublime Text – 代码片段
- Sublime Text – 宏
- Sublime Text – 键绑定
- Sublime Text – 列选择
- Sublime Text – 缩进
- Sublime Text – 基本设置
- Sublime Text – 主题管理
- 理解 Vintage 模式
- Sublime Text – Vintage 命令
- Sublime Text – 测试 Javascript 代码
- Sublime Text – 测试 Python 代码
- Sublime Text – 拼写检查
- Sublime Text – 插件
- Sublime Text – 菜单
- Sublime Text – 字体子菜单
- Sublime Text – 开发插件
- Sublime Text – 命令面板
- 调试 PHP 应用程序
- 调试 Javascript 应用程序
- Sublime Text – 批量处理
- 无干扰模式
- SublimeCodeIntel 插件
- Sublime Text 有用资源
- Sublime Text - 快速指南
- Sublime Text - 有用资源
- Sublime Text - 讨论
调试 Javascript 应用程序
Sublime Text 编辑器有一个用于调试 JavaScript 代码的插件 **Web Inspector**。它帮助我们设置断点、检查控制台和评估代码部分。在本章中,您将详细了解此插件。
安装 Sublime Web Inspector
以下步骤显示了 Sublime Web Inspector 的安装过程:
步骤 1
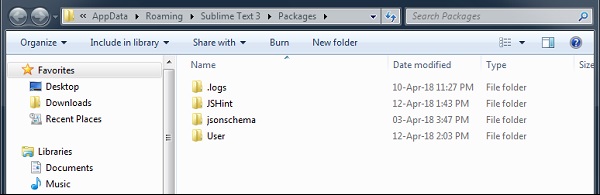
使用菜单选项 **首选项 → 浏览软件包** 获取已安装软件包的路径,如给定屏幕截图所示。

步骤 2
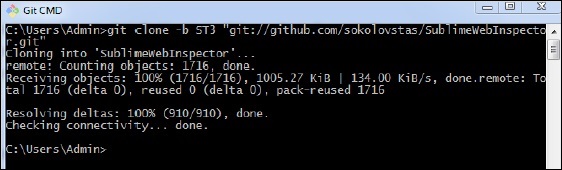
借助 **git** 命令提示符,使用 git 仓库克隆调试 Javascript web 应用程序的软件包,如下面的命令所示:
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"

步骤 3
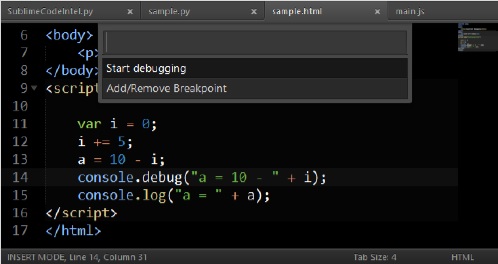
要测试安装,请打开命令面板并启动 Web Inspector。您可以使用 Web Inspector 的快捷键 **Ctrl+Shift+R**(Windows)和 **Cmd+Shift+R**(OSX)系统。您可以看到 JavaScript 应用程序所需的所有断点,如下所示:

广告