
- Sublime Text 教程
- Sublime Text - 主页
- Sublime Text – 简介
- Sublime Text – 安装
- Sublime Text – 数据目录
- 创建第一个文档
- 编辑第一个文本文档
- 代码编辑模式
- Sublime Text – Sublime Linter
- Sublime Text – 快捷键
- Sublime Text – 代码片段
- Sublime Text – 宏
- Sublime Text – 键绑定
- Sublime Text – 列选择
- Sublime Text – 缩进
- Sublime Text – 基本设置
- Sublime Text – 主题管理
- 理解 Vintage 模式
- Sublime Text – Vintage 命令
- Sublime Text – 测试 Javascript
- Sublime Text – 测试 Python 代码
- Sublime Text – 拼写检查
- Sublime Text – 插件
- Sublime Text – 菜单
- Sublime Text – 字体子菜单
- Sublime Text – 开发插件
- Sublime Text – 命令面板
- 调试 PHP 应用程序
- 调试 Javascript 应用程序
- Sublime Text – 批量处理
- 无干扰模式
- SublimeCodeIntel 插件
- Sublime Text 有用资源
- Sublime Text 快速指南
- Sublime Text - 有用资源
- Sublime Text - 讨论
Sublime Text 快速指南
Sublime Text - 简介
Sublime Text 编辑器是一个功能齐全的文本编辑器,用于编辑本地文件或代码库。它包含各种用于编辑代码库的功能,帮助开发人员跟踪更改。Sublime 支持的各种功能如下:
- 语法高亮
- 自动缩进
- 文件类型识别
- 带有指定目录文件的侧边栏
- 宏
- 插件和包
Sublime Text 编辑器用作集成开发环境 (IDE),例如 Visual Studio Code 和 NetBeans。Sublime Text 编辑器的当前版本为 3.0,兼容各种操作系统,例如 Windows、Linux 和 macOS。
为什么选择 Sublime Text?
当您使用合适的文本编辑器时,您可以享受其丰富的功能。Sublime Text 为其用户提供以下好处:
- 能够解决链接器错误。
- 跟踪所有文件和文件夹以进行工作。
- 与 Git、Mercurial 等版本控制系统连接。
- 问题解决能力。
- 保持语法组合的颜色组合。
您可以从其官方网站下载 Sublime Text:www.sublimetext.com。在下一章中,我们将学习如何在各种操作系统中安装 Sublime Text 编辑器。
Sublime Text - 安装
Sublime Text 编辑器受以下主要操作系统支持:
- Windows
- Linux 及其发行版
- OS X
您可以从其官方网站下载 Sublime Text:www.sublimetext.com

在本节中,您将学习如何在各种操作系统上安装 Sublime Text。
在 Windows 上安装
您需要按照以下步骤在 Windows 上安装 Sublime Text:
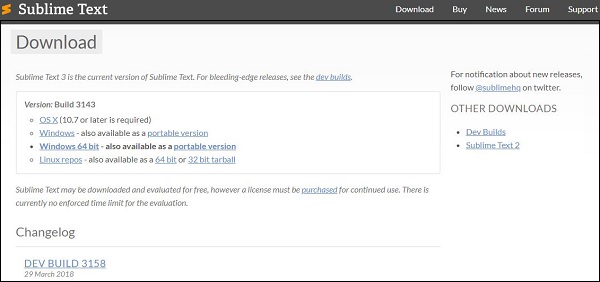
步骤 1 - 从官方网站下载 .exe 包,如下所示:

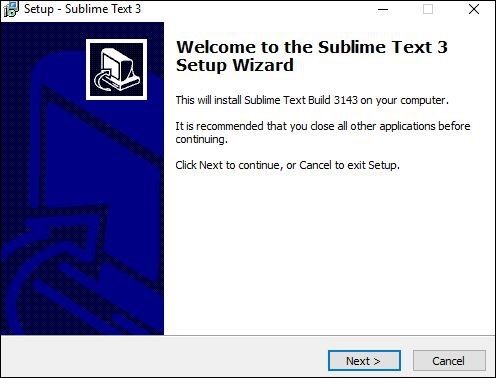
步骤 2 - 现在,运行可执行文件。这定义了环境变量。当您运行可执行文件时,您可以在屏幕上看到以下窗口。点击下一步。

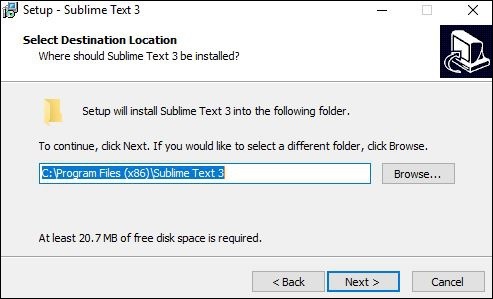
步骤 3 - 现在,选择一个目标位置来安装 Sublime Text 3 并点击下一步。

步骤 4 - 验证目标文件夹并点击安装。

步骤 5 - 现在,点击完成以完成安装。

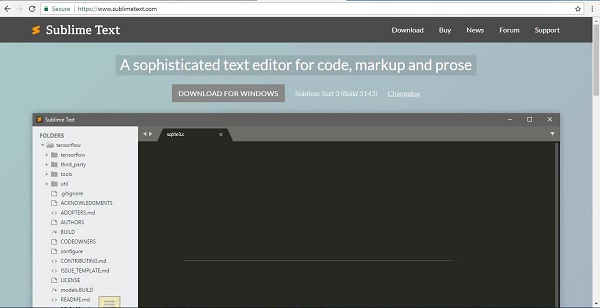
步骤 6 - 成功安装后,您的编辑器将显示如下:

在 Linux 上安装
您需要按照以下步骤在 Linux 发行版上安装 Sublime Text:
步骤 1 - 使用命令行终端,使用以下命令安装 Sublime Text 编辑器的软件包:
sudo add-apt-repository ppa:webupd8team/Sublime-Text-3
步骤 2 - 使用以下命令更新软件包:
sudo apt-get update
步骤 3 - 使用以下命令安装 Sublime Text 存储库:
sudo apt-get install Sublime-Text
成功执行上述命令后,您会发现 Sublime Text 编辑器已安装到系统中。
在 OSX 上安装
对于 OSX 操作系统,
下载 Sublime Text 编辑器的 .dmg 文件。
打开它并将其拖放到应用程序文件夹中。
按照您在上述两种情况下看到的步骤操作。
启动应用程序。
Sublime Text - 数据目录
在本教程中,我们将重点关注将 Subversion 控制系统、Git 和 Bitbucket 与 Sublime Text 编辑器结合使用。
与任何其他文本编辑器一样,在特定存储库上工作是 Sublime Text 的关键方面。它在以下步骤中详细显示:
步骤 1 - 考虑从 Bitbucket 克隆的存储库。请注意,在本教程中,我们将使用 Python 脚本。

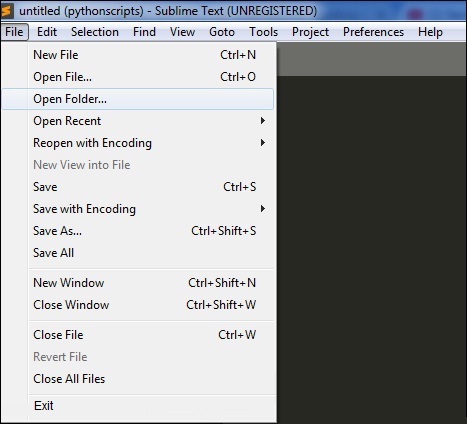
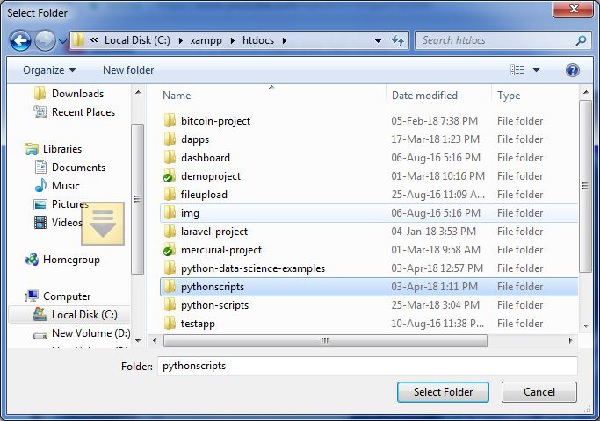
步骤 2 - 使用“打开文件夹”选项将存储库包含在 Sublime Text 编辑器中,如下所示。


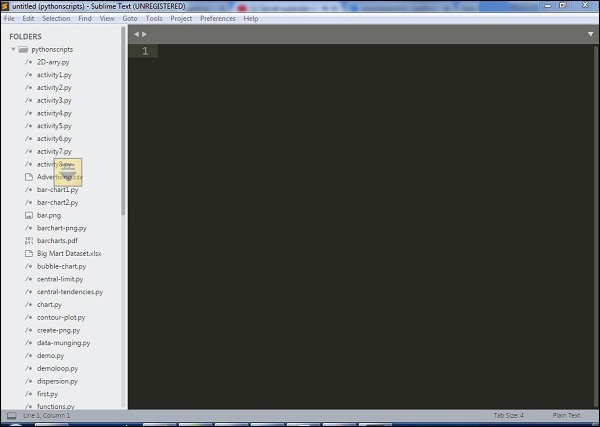
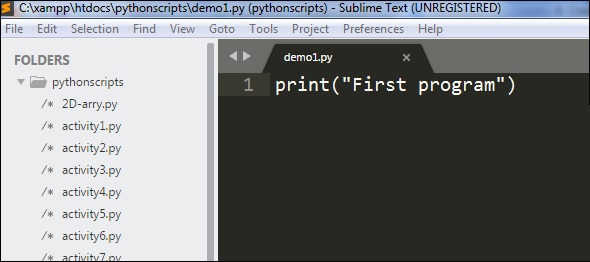
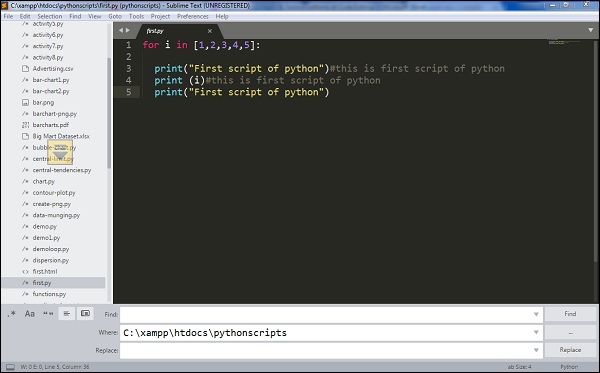
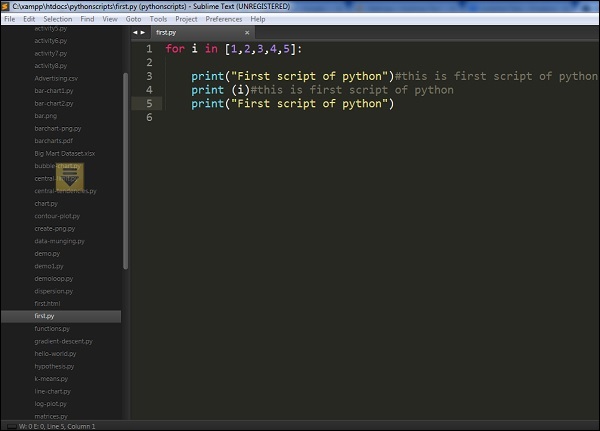
步骤 3 - 包含存储库后,Sublime Text 编辑器的屏幕将显示如下:

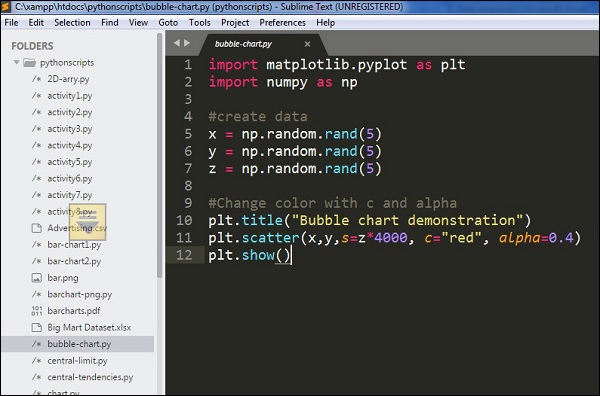
您可以从屏幕左侧显示的列表中选择要打开的文件,如以下图像所示:

请注意,颜色组合识别代码中包含的关键字和包。
Sublime Text - 创建第一个文档
在本节中,您将学习如何在 Sublime Text 中逐步创建文件。
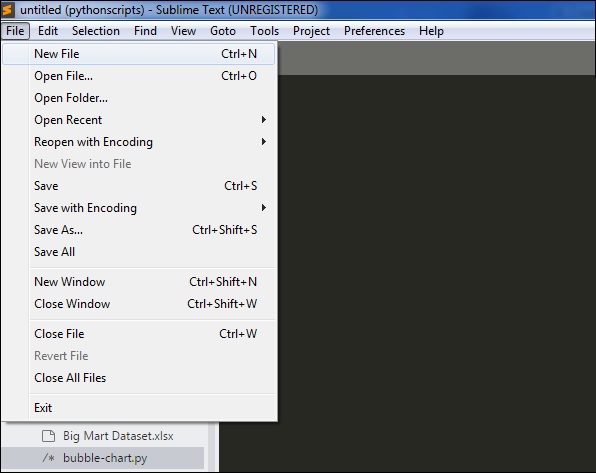
步骤 1 - 使用新建文件选项在 Sublime Text 编辑器中创建文件。

步骤 2 - 新文件可用后,您可以像任何其他文本编辑器一样插入代码,并将文件保存在工作存储库中。

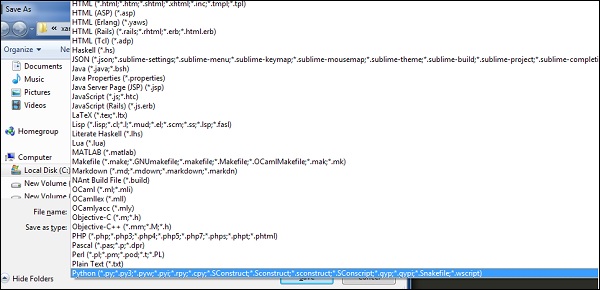
步骤 3 - 保存关联文件后,Sublime Text 编辑器会根据文件类型提供各种选项,例如 PHP 脚本的 .php、Python 脚本的 .py 和 Java 代码库的 .java。

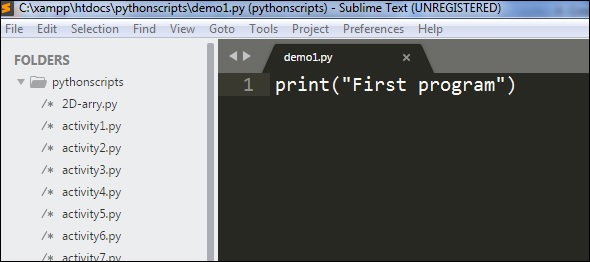
步骤 4 - 由于我们的代码存储库位于 Python 项目上,因此我们将文件保存为 demo1.py,如下所示:

Sublime Text - 编辑第一个文本文档
代码编辑器允许用户使用各种快捷键编辑代码脚本和文本文档。在本节中,让我们通过各种示例了解在 Sublime Text 中编辑第一个文本文档的选项。
同时编写
在本例中,您将看到如何在两个位置添加打印语句。
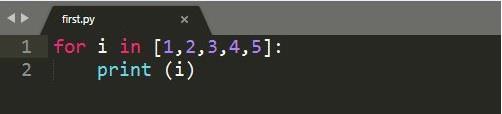
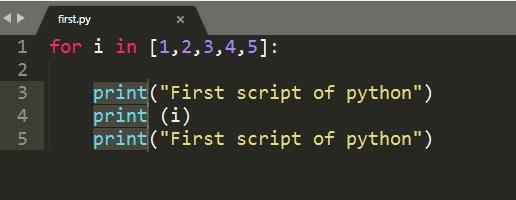
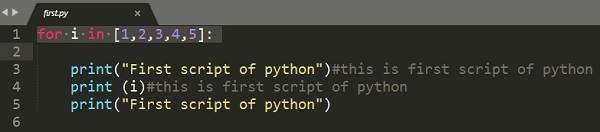
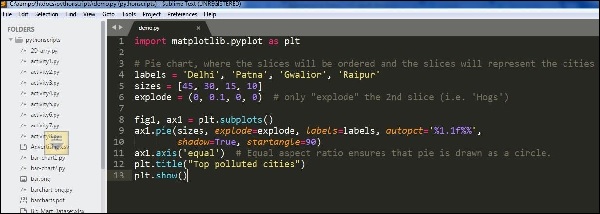
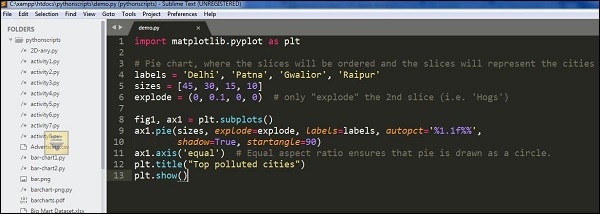
步骤 1 - 考虑第一个 Python 脚本,其中包含以下代码:

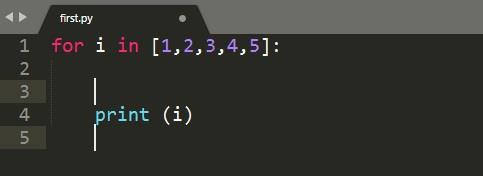
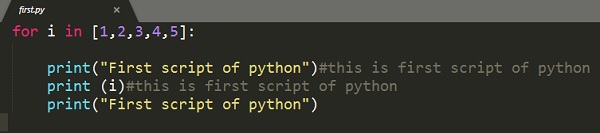
步骤 2 - 假设在给定的脚本中,您希望使用简单的语句来提及循环的起始点和结束点。您可以在需要的地方编写打印语句,但是,在 Sublime Text 编辑器中,您可以使用 Windows 或 Linux 的 Ctrl+光标点或 Mac 的 Cmd+光标点快捷键同时在两个位置添加注释和语句。然后,您可以看到如下所示的光标点:

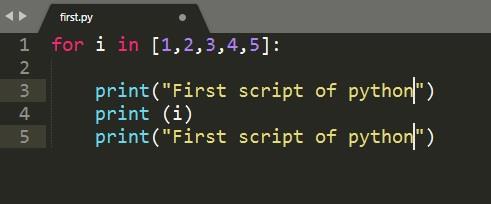
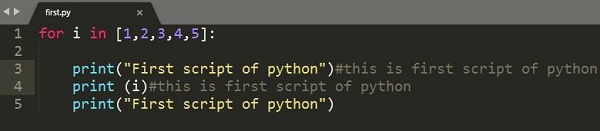
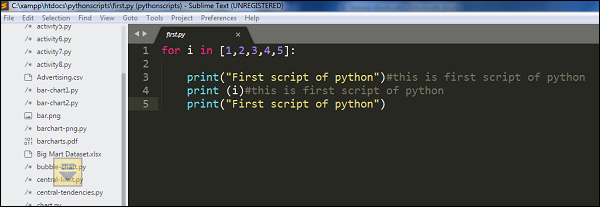
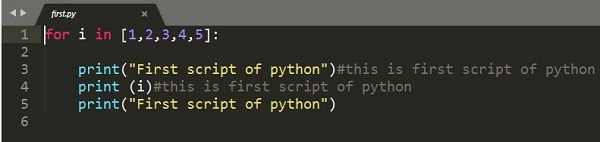
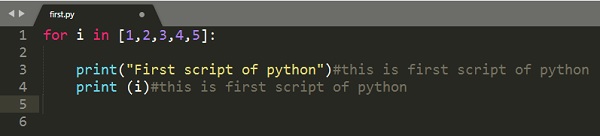
步骤 3 - 现在,您可以在提到的光标点的两个位置插入打印语句,如下面的图像所示。

查找出现次数
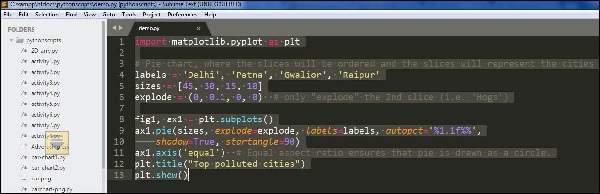
Sublime Text 编辑器包含一个功能,用于查找脚本中包含的关键字的出现次数。突出显示关联关键字后,查找关键字出现次数的快捷键为 Ctrl+D。

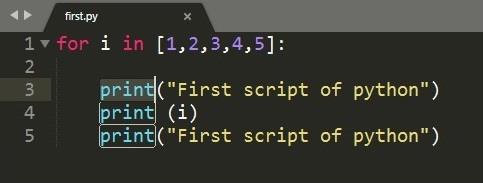
如果要搜索某个关键字,例如给定代码中的 print,您可以使用 Ctrl+D 或 Cmd+D 获取关联关键字的出现次数。

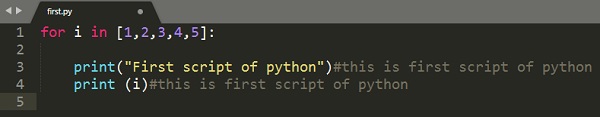
在行中追加注释
我们可以在行尾追加注释,方法是在选择实际需要注释的代码部分后,使用 Windows 的 Ctrl+Shift+L 或 Mac 操作系统的 Cmd+Shift+L 快捷键。

Sublime Text - 代码编辑模式
Sublime Text 编辑器中使用了各种类型的代码编辑和快捷键:
- 将选择拆分为行
- 将整个段落包装在 HTML 文件中
- 查找所有出现次数
本章详细讨论了它们中的每一个。
将选择拆分为行
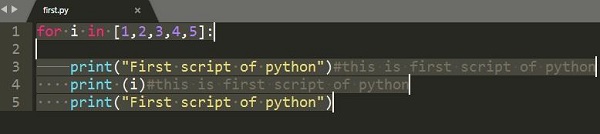
键组合 Ctrl+Shift+L 允许您选择代码块并将其拆分,在 Windows 中。下面给出的屏幕截图说明了这一点:

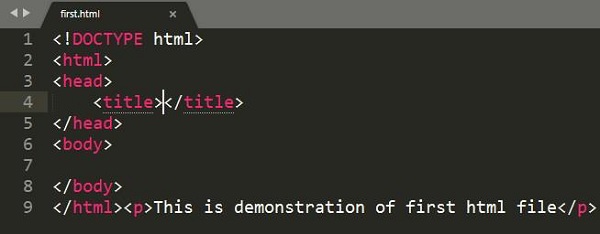
将整个段落包装在 HTML 文件中
键组合 Windows 的 Alt+Shift+w 和 Mac 的 Cmd+Shift+w 允许用户拆分代码部分并创建各种段落。它被称为“使用 html 标记包装选择”。这也允许您使用 Sublime 编辑器包含 HTML 标记。
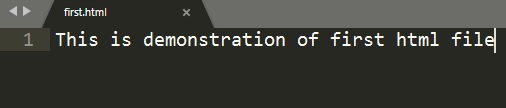
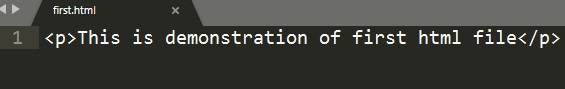
下面给出的屏幕截图说明了使用 HTML 标记包装文本:

包装文本后,将使用 HTML 标记包装的文本将显示如下:

查找所有出现次数
键模式 Ctrl+Shift+f 允许您在给定项目中查找关键字。下面给出的屏幕截图说明了这一点:

快捷键会打开一个包含三个选项的窗口,即查找、位置和替换,
其中,
查找指的是特定关键字的搜索,
位置指的是搜索哪个存储库的部分,以及
替换指的是替换查找关键字的关键字。
Sublime Text - Sublime Linter
Linting 是标记可疑结构和任何编程语言中可能存在的错误的过程。
Sublime Linter 是 Sublime Text 的一个包,可帮助您在 Sublime 中执行 linting。它有助于以不同的模式创建文件以操作代码库。它不是内置包,您需要手动安装它。
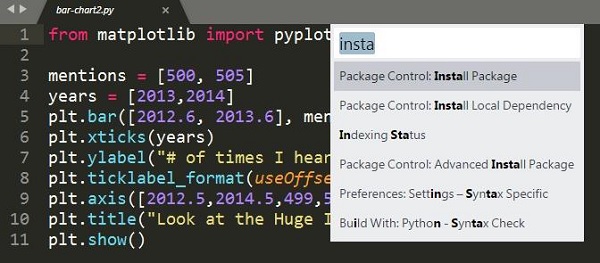
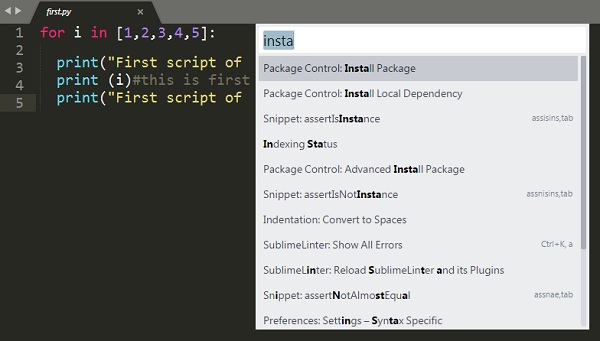
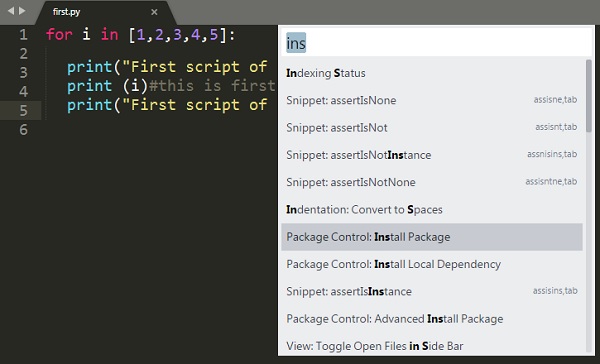
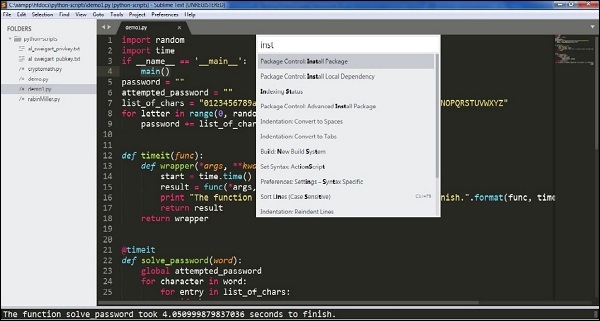
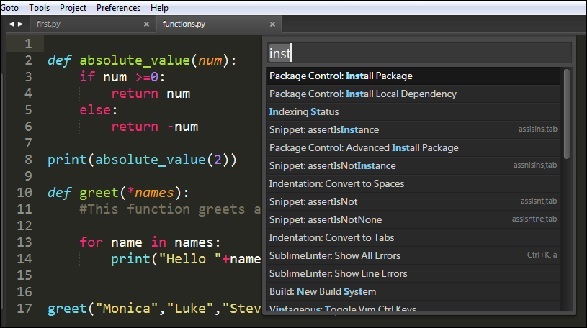
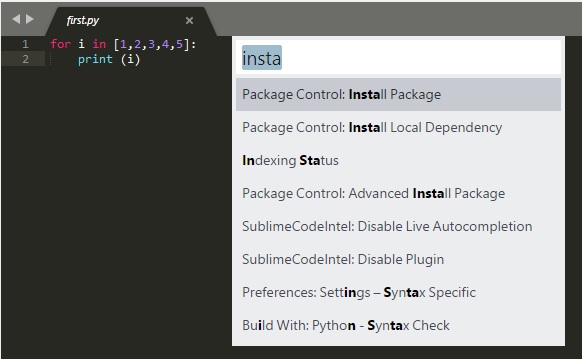
您可以使用Sublime Text编辑器的快捷键组合Ctrl+Shift+P,并选择Package Control: Install Package选项来安装任何包控制。

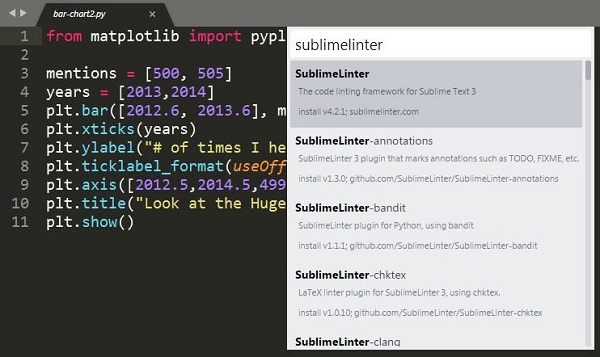
在Sublime Text编辑器中选择要安装的关联包。要安装Sublime Linter,您需要选择SublimeLinter插件选项。

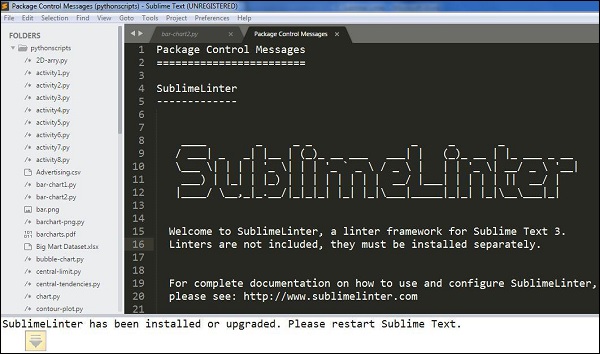
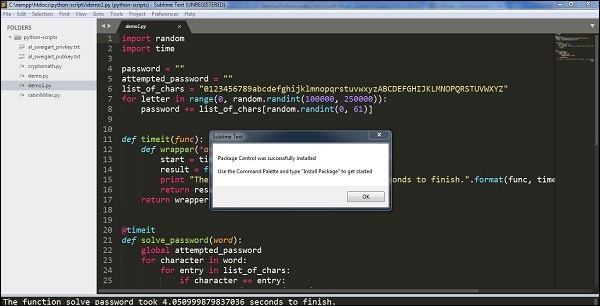
安装成功后,您的屏幕将如下所示:

Sublime Linter的模式
Sublime Linter以以下四种不同的模式运行:
后台模式
当Sublime Linter键设置为true时,每次修改文件时都会在后台持续执行代码检查。
加载-保存模式
当Sublime Linter键设置为load save时,将在从存储库加载文件时执行代码检查。
仅保存模式
当Sublime Linter键设置为save only模式时,在将特定文件保存到工作存储库时执行代码检查。
按需模式
在按需模式下,Sublime Linter将设置为true,使用快捷键Ctrl+Alt+L,这将设置代码检查器以检测代码中是否存在任何错误。
Sublime Text - 快捷键
Sublime Text编辑器包含用于操作输出的快捷键和方法。本章将借助合适的插图详细讨论这些快捷键。
打开命令面板
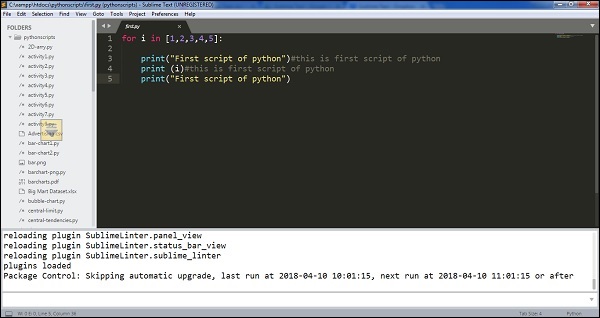
Sublime Text编辑器中的命令面板包含用于安装包和控制台的选项。用于此目的的快捷键是Windows上的Ctrl+Shift+P和Mac上的Cmd+Shift+P。下面给出的屏幕截图显示了使用此快捷键打开命令面板。

切换侧边栏
Sublime Text编辑器包含一个侧边栏,显示脚本或文件名。您可以为此目的在Windows上使用快捷键Ctrl+KB,在Mac上使用Cmd+KB。


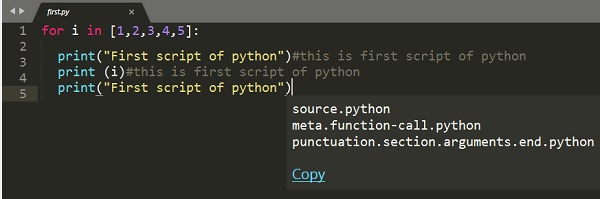
在状态栏中显示范围
Windows上的快捷键Ctrl+Shift+Alt+P和Mac上的Ctrl+Shift+P会在状态栏中显示范围。下面的屏幕截图显示了此快捷键的示例。

Python 控制台
当您使用Sublime Text编辑器处理Python脚本时,您可以使用Windows上的Ctrl+`或Windows上的Control +`来操作Python控制台。

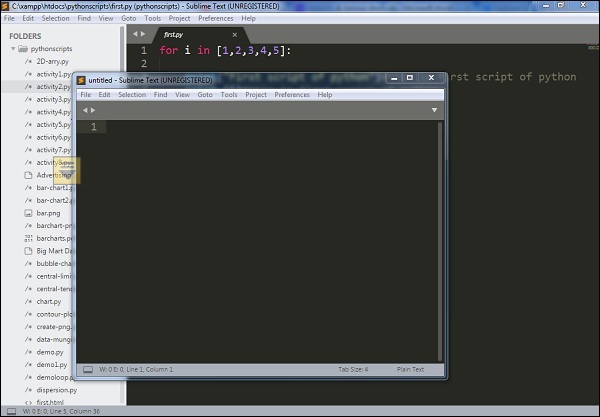
新建窗口
使用新窗口,您可以同时管理多个项目。您可以在Windows上使用快捷键Ctrl+Shift+N,在Mac上使用Cmd+Shift+N在Sublime Text编辑器中创建新窗口。
Sublime Text - 代码片段
代码片段是可以根据需要重复使用的智能模板。Sublime Text编辑器包含用于HTML模板的代码片段功能。在本章中,您将详细了解它们。
了解代码片段
代码片段是简单的XML支持文件,具有各种属性。它们包含一个名为sublime-snippet的扩展名。XML元素的根标签将是<snippet>标签。创建的代码片段保存在Packages文件夹中,并被视为位于此文件夹中。

代码片段的文件格式和语法将详细讨论如下:
内容 - 此部分包含代码片段的描述。
tabTrigger - 它包含当写入代码片段时触发的字符序列。
范围 - 它定义代码片段保持活动状态的范围。
描述 - 它包含所有元描述。当代码片段的菜单打开时,它将显示。
创建第一个代码片段
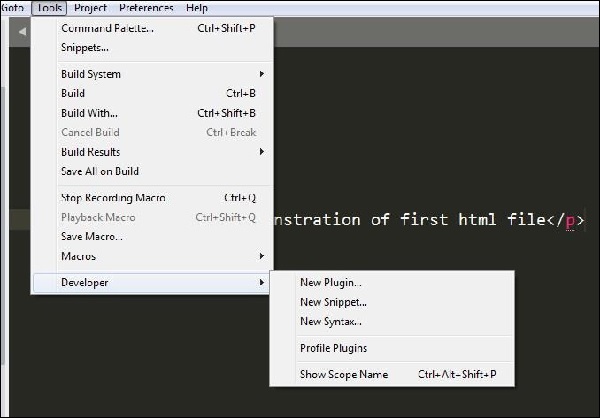
您可以使用工具 → 开发人员 → 代码片段选项创建默认代码片段。

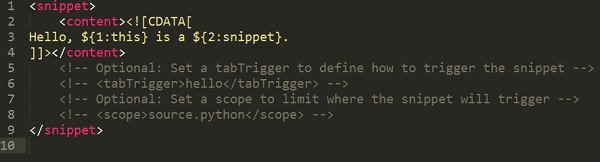
然后,将创建具有关联标签的演示代码片段,如下所示:

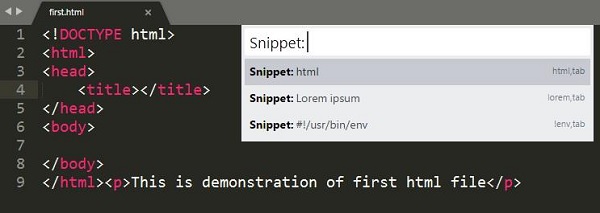
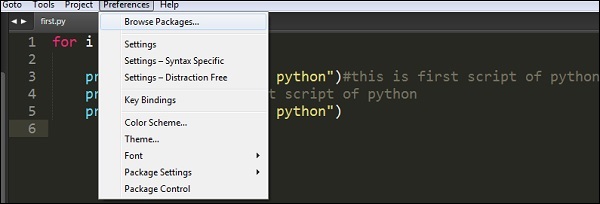
要在Sublime Text编辑器中创建第一个代码片段,请单击工具菜单,并从下拉窗口中选择代码片段选项,如这里屏幕截图所示。

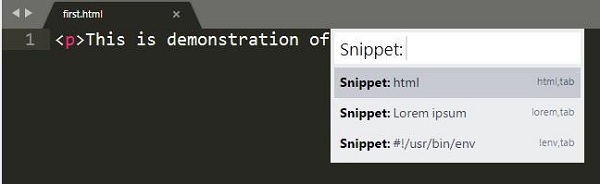
现在,从显示的选项中选择代码片段:html。

这将在指定的html文件上创建一个默认代码片段,如下所示。

请注意,不同类型的文件有各种代码片段。对于代码库中的html文件,在Sublime Text编辑器中定义了三个代码片段,如下所示。

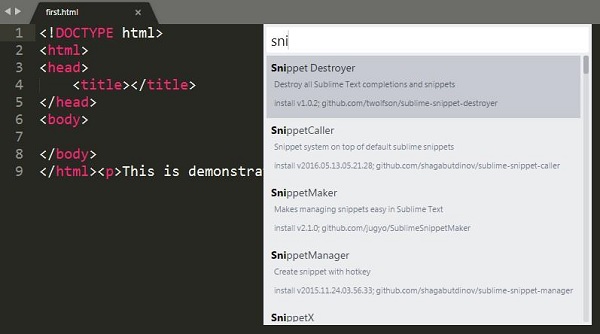
包控制代码片段
控制代码片段主要用于产品开发。使用Sublime编辑器中的安装包选项,您可以下载任何Web开发所需的代码片段并安装它。

您可能需要以下软件包进行Web开发:
- EverCodeLab Sublime 支持 Ruby on Rails
- PHP 的附加 PHP 代码片段
- HTML 文件的 HTML 代码片段
- Twitter Bootstrap 的 Twitter Bootstrap 代码片段
- JS 文件的 JavaScript 代码片段
- jQuery 的 jQuery 代码片段包
Sublime Text - 宏
宏是包含一系列命令的基本自动化工具。当您需要执行包含相同步骤的操作时,可以使用宏。
宏文件是扩展名为.sublime-micro的JSON文件,被认为非常有用。
录制宏
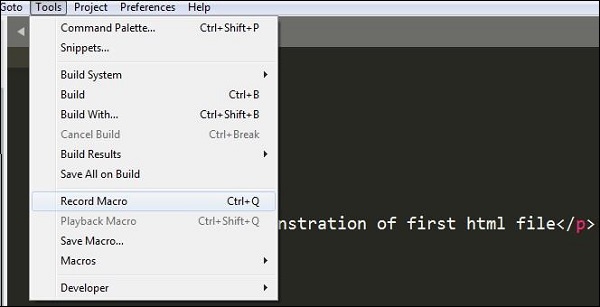
录制宏定义了保留给定文件所需的一组命令的过程。您可以通过两种方式录制宏:
使用快捷键Ctrl+Q在Windows中录制宏,在Mac中使用Cmd+Q。
使用工具 → 录制宏中的录制选项。

宏开始录制后,您可以在Sublime Text编辑器中看到以下消息:

播放宏
您可以使用Windows上的快捷键Ctrl+Shift+Q和Mac上的Cmd+Shift+Q来播放用户在Sublime Text中录制的宏。请注意,此快捷键会播放Sublime中最后录制的宏。
保存宏
您可以使用工具 → 保存宏选项保存录制的宏。下面的屏幕截图显示了如何使用此选项保存宏。

您还可以使用工具菜单栏中的各种选项重新定义宏,如下所示:

Sublime Text - 键绑定
Sublime Text中的键绑定帮助用户处理并将按键序列映射到操作。它们以JSON格式定义,并存储在.sublime-keymap文件中。
为了更好地集成,重要的是为Linux、OSX和Windows保留单独的键映射文件。相应平台的键映射将在Sublime Text编辑器中加载。
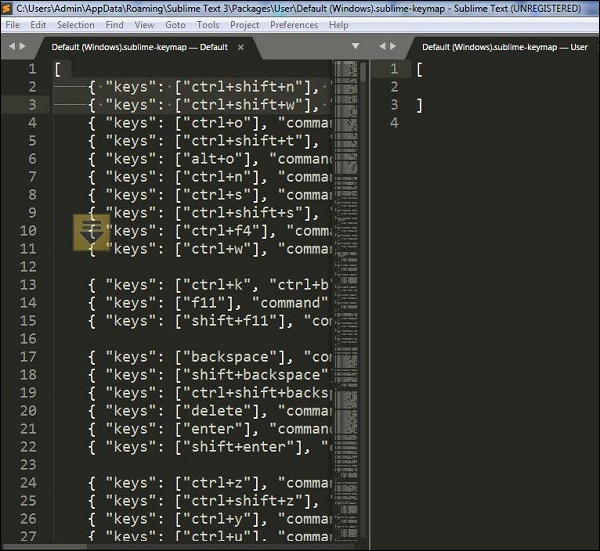
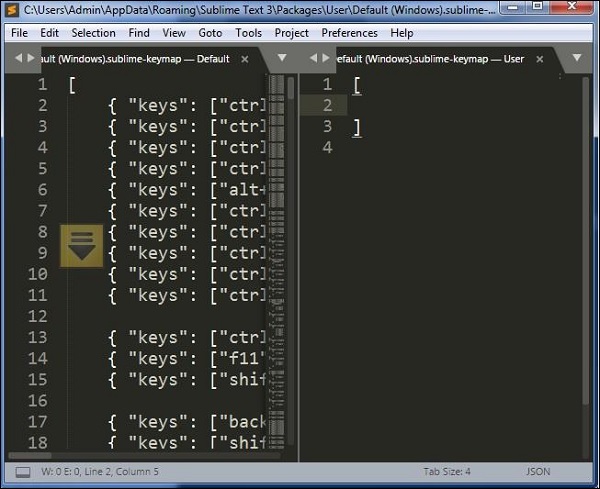
用户可以使用首选项 → 键绑定选项打开键映射文件或默认键绑定。


以下示例显示了如何在Windows中执行键绑定:
[
{ "keys": ["ctrl+shift+n"], "command": "new_window" },
{ "keys": ["ctrl+shift+w"], "command": "close_window" }
]
定义键绑定
Sublime Text编辑器包含一个定义键映射的选项。在.sublime-keymap文件中定义的键绑定包含所有键值组合。

您可以将以下键绑定集包含到此文件中并保存它们以检查执行情况,借助以下显示的代码:
[
{
"keys": ["super+alt+;"], "command": "run_macro_file",
"args":
{"file": "Packages/User/semicolon.sublime-macro"}
}
]
这里super是Windows或Linux中的Win键,以及OSX操作系统上的命令。请注意,此代码将在按下Super+Alt+键时运行位于Packages/User中并命名为semicolon.sublime-macro的宏。
Sublime Text - 列选择
在本章中,您将学习各种快捷键,以在Sublime Text中移动和选择文件的列。
将指针移动到代码开头
您可以使用快捷键Ctrl+Home将指针移动到Sublime Text编辑器中代码的开头。
观察此处显示的示例代码。

下面给出的屏幕截图显示了相同的代码,其中光标已移动到其开头。

扩展列
您可以使用快捷键Ctrl+L扩展指定的列。此快捷键将选择包含指针的列。以下屏幕截图详细解释了这一点:

修剪列
您可以使用快捷键Ctrl+K修剪文件指定的列。对于OSX,您将必须为此目的使用键组合Cmd+K。
此处显示的示例显示了代码,其中提到了第五列中的行已被修剪。

分割文本块
您可以使用快捷键Ctrl+Shift+K将选定的文本块分成两个选择。

注意 - 与之前的键组合的区别在于列是可见的。Ctrl+Shift+K从指定的代码中删除列号,而Ctrl+K在修剪整个列后保持列号不变。
Sublime Text - 缩进
缩进是维护编程语言的代码块以维护系统结构的过程。它有助于向开发人员传达更好的程序结构。本章详细解释了Sublime Text编辑器中的缩进。
缩进的重要性
缩进有助于维护代码结构,以便任何访问它的人都能轻松理解。正确的缩进赋予代码以下功能:
- 可读性
- 用户友好性
- 适应性
- 易于维护
Sublime Text中的缩进选项
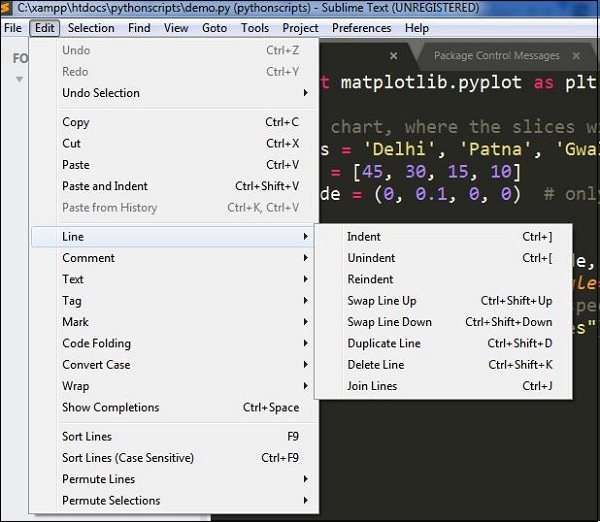
Sublime Text编辑器提供了各种代码缩进选项,如下面的屏幕截图所示:

此处详细讨论了这些选项的使用:
缩进选项
缩进选项有助于创建指定代码的缩进。您必须选择指定的代码并选择缩进选项。您也可以在选择要缩进的所需代码后使用快捷键Ctrl+[。请参阅以下屏幕截图以更好地理解:

取消缩进选项
取消缩进选项的工作原理与缩进过程相反。取消缩进选项的快捷键为Ctrl+]。请参阅以下屏幕截图以更好地理解:

重新缩进选项
重新缩进选项用于撤消取消缩进选项并将代码恢复到相同状态。请参阅以下屏幕截图以更好地理解:

缩进的好处
正确的缩进为代码和开发人员提供了各种好处。它们在下面讨论:
代码块将无需太多努力即可查看。
开发人员可以专注于必要的代码行,并轻松忽略不相关的代码行。
多次使用相同代码结构的开发人员无需关注块的开始和块的结束语句。
可以轻松识别任何错位的代码行。
Sublime Text - 基本设置
Sublime Text编辑器的基本设置是编辑器所需的配置,例如字体大小、显示行号或编辑器的配色方案。
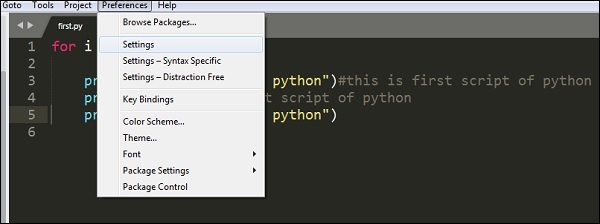
所有基本设置都以JSON格式配置。要查看设置列表,请转到首选项 -> 设置菜单。


设置包括两种类型的配置,即:
- 默认
- 用户
默认包含所有默认配置,用户为基本设置定义自定义设置。
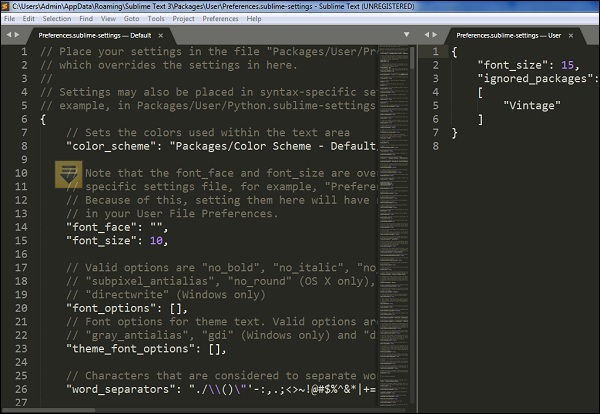
对于上面提到的场景,自定义设置如下:
"font_size": 15,
"ignored_packages":
[
"Vintage"
]
设置类别
Sublime Text中各种设置类别如下:
编辑器设置
这些包括用于编辑代码库文件的基本设置。示例包括font_face、font_size和tab_size。设置存在于默认配置中。
用户界面设置
这些包括专门关注背景、主题和各种颜色组合的一般设置。这些设置附加在默认配置的第二部分中。
应用程序行为
这些设置侧重于 Sublime Text 编辑器中包含的应用程序在打开的窗口之间的行为。这些设置包含在默认配置设置的第三部分中。
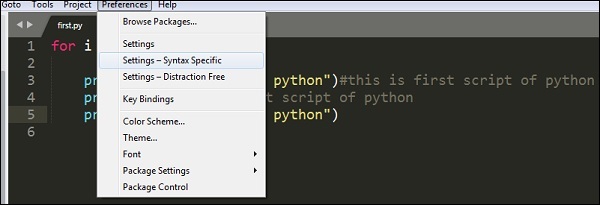
语法 - 特定设置
这些设置用于设计 Sublime Text 编辑器的语法。要获取语法特定设置的列表,用户需要使用选项首选项 - 语法特定。


Sublime Text - 主题管理
Sublime Text 编辑器中的主题管理意味着使用颜色和吸引人的背景来增强编辑器的外观。主题是使用.sublime-theme扩展名的 JSON 格式的值,通过更改 IDE 元素的颜色来管理编辑器用户界面的外观。
安装和应用主题
以下步骤将指导您了解如何在 Sublime Text 编辑器中安装和应用主题 -
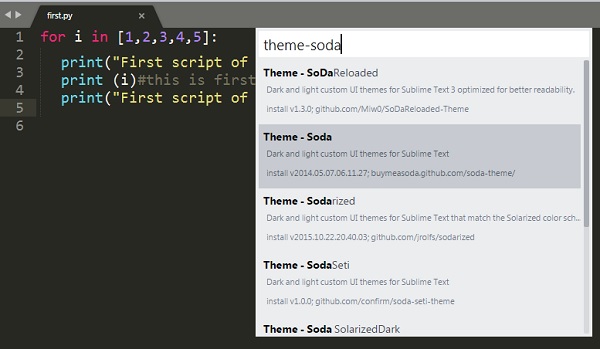
步骤 1 - 使用 Sublime Text 的安装包来安装主题包,如此处屏幕截图所示 -

步骤 2 - 您可以看到一个包含安装包选项的选项列表,您可以下载它们并安装到 Sublime Text 编辑器中。

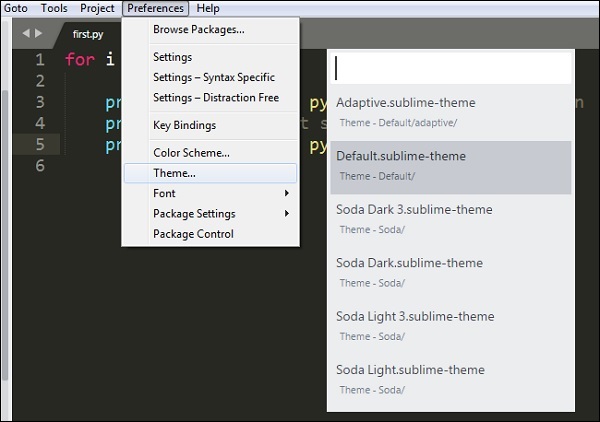
步骤 3 - 选择主题后,激活它。

步骤 4 - 现在从已安装的主题列表中选择所需的主题。这会自动更改编辑器的外观。

配色方案
配色方案是位于Packages文件夹中的 XML 格式文件,其中包含配色方案。与特定于 UI 元素的主题不同,它们是自定义 Sublime Text 颜色的绝佳方式。
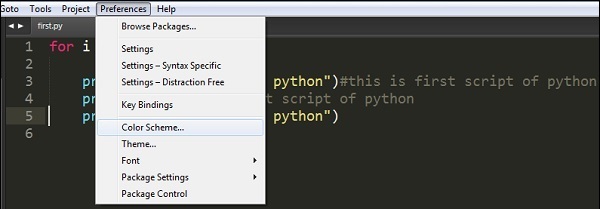
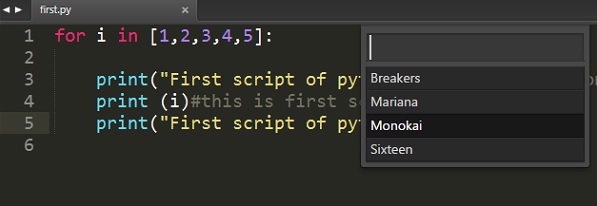
您可以使用选项首选项 → 配色方案选择配色方案。请参阅以下显示相同的屏幕截图。


配色方案包括各种选项,例如Breakers、Mariana、Monokai和Sixteen。编辑器的外观取决于您选择的配色方案。请注意,这些模式将仅关注颜色语法。
Sublime Text - 了解 Vintage 模式
Sublime Text 编辑器中的 Vintage 模式是一个包含 vi 编辑功能组合的包。Vintage 模式允许您在 Sublime 编辑器中使用一系列 vi 命令。
Vintage 模式是一个开源项目,您可以从以下链接下载它 -
https://github.com/sublimehq/Vintage
了解 vi 编辑器
Vi 是一款原始且广泛使用的文本编辑器。它最初是为 UNIX 操作系统创建的,并具有基本的脚本执行功能。由于它不需要鼠标操作,因此它是各种操作系统中广泛使用的命令行编辑器。Sublime 包含vim,它是vi编辑器的高级部分,并包括宏、代码片段和插件的自定义。
启用 Vintage 模式
您可以通过以下步骤启用 Vintage 模式 -
选择选项首选项 → 设置
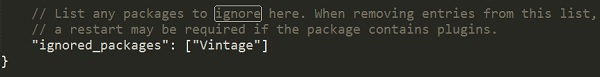
使用键名为ignored_packages编辑设置配置的json文件。Vintage 包包含在ignored_packages部分中。

删除配置中 Vintage 的属性以在 Sublime Text 编辑器中启用 Vintage 属性。
"ignored_packages": []
您的 Vintage 模式编辑器将显示如下面的屏幕截图所示 -

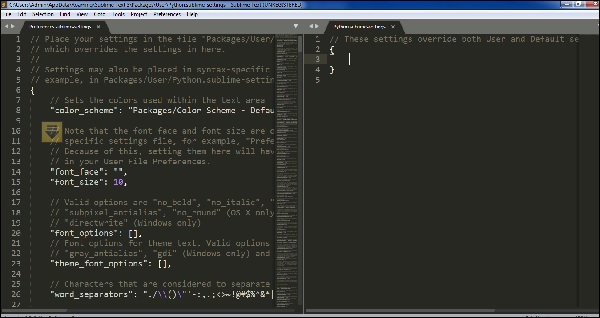
Sublime Text - Vintage 命令
Vintage 模式包含各种类似于 vi 编辑器的命令。这包括如下所示的 Sublime Text 编辑器的基本设置 -
{
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
"font_size": 15,
"ignored_packages":
[
],
"vintage_start_in_command_mode": true,
"theme": "Soda Dark.sublime-theme"
}
| 模式 | 描述 | 键 |
|---|---|---|
| 命令模式 | 等待用户输入命令 | Esc |
| 插入模式 | 文本可以插入到不同的位置 | i/I/a/A |
| 可视模式 | 使用移动命令选择/突出显示文本 | V |
| 可视行模式 | 使用箭头键选择/突出显示文本行 | Shift + V |
Vintageous 模式
Vintageous 是用于 vi 编辑器描述性分析的包。它可以使用包控制下载,如下所述 -

成功安装 Vintageous 包后,您的屏幕将如下面的屏幕截图所示 -

Sublime Text - 测试 Javascript
Sublime 编辑器包含各种编程语言的测试模块。这有助于对文件和脚本进行单元测试,并帮助开发人员分析任何错误、错误和问题。
Sublime Text 编辑器包含 3 个模块,这些模块对于 JavaScript 的测试和部署是必要的。本章将详细讨论它们。
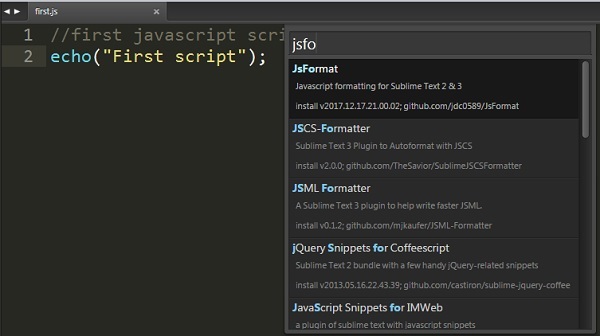
JsFormat
JsFormat 是一个用于格式化脚本行的 JavaScript 插件,它简化了单元测试过程。在幕后,它使用 JS 美化器(http://jsbeautifier.org/)来格式化完整的 JS 文件或 JS 文件的部分内容。JsFormat 可以使用 Sublime 编辑器的安装包选项安装。

功能
JsFormat 为脚本提供以下功能 -
- 简化 JS 和 JSON 文件格式。
- 提供全文格式化和选定格式化。
- 提供可自定义的格式化选项设置。
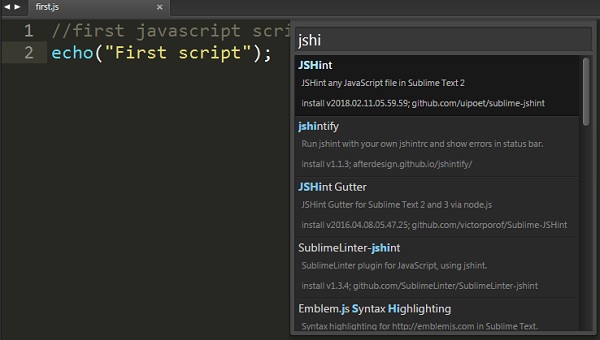
JSHint
JSHint 是一个社区驱动的工具,用于通过提示分析错误。这有助于检测错误和潜在问题。JSHint 是一个开源包,简单易懂。您可以通过安装包模式在 Sublime Text 编辑器中安装 JSHine。
要在 Sublime Text 编辑器中实现 JSHint 插件,您可以在 Windows 上使用快捷键Alt+J,在 OSX 系统上使用Cmd+j。

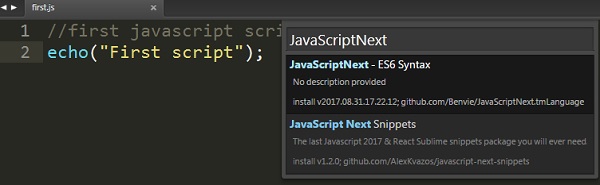
JavaScriptNext
此脚本用于突出显示 JS 文件的语法及其关联含义。它包含使用各种模块、箭头函数、类和生成器的语法高亮功能。

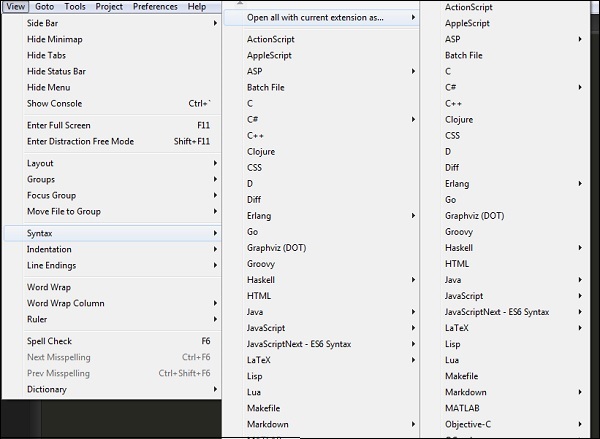
您可以使用语法列表对文件执行语法检查,如下面的屏幕截图所示 -

Sublime Text - 测试 Python 代码
Python 提供unittest,这是一个用于单元测试部署前设计的脚本的官方单元测试框架。它也称为PyUnit。Sublime Text 编辑器中使用的 Python 单元测试称为sublime-unittests,它们位于以下链接中 -
https://github.com/martinsam/sublime-unittest
这些单元测试包含许多有用的代码片段,以简化单元测试用例的编写。
UnitTest 的安装
Sublime 的包控制管理unittests的安装,以下步骤详细描述了它 -
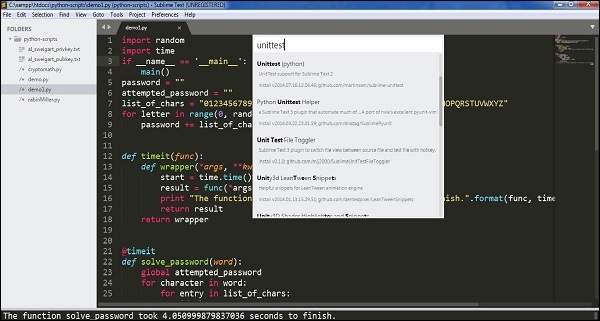
步骤 1 - 使用 Sublime 编辑器的命令面板Ctrl+Shift+P安装包,如下面的屏幕截图所示 -



步骤 2 - 已安装的包使用以下两个主要代码片段 -
testclass用于创建一个新的测试类
testfunc用于为我们创建一个新的测试函数以填写
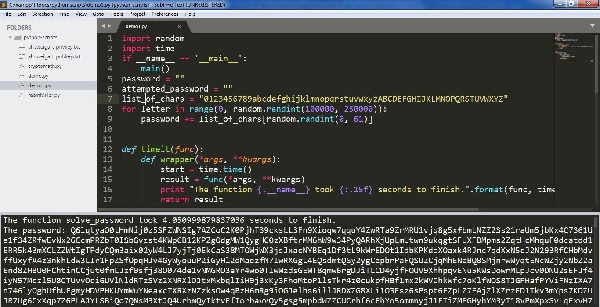
步骤 3 - 控制台计算测试结果,如下面的屏幕截图所示。请注意,结果取决于测试的成功或失败。
成功结果

失败结果

注意 - 单元测试用例充当计算 Python 中脚本的编译器。
Sublime Text - 拼写检查
Sublime Text 编辑器使用Hunspell进行拼写检查过程。Hunspell是 LibreOffice、Mozilla Thunderbird、Google Chrome 和许多专有软件包的拼写检查器。Sublime Text 编辑器包含字典支持,以便正确拼写单词。
字典
Sublime Text 包含 UTF-8 编码的字典。要在 Sublime Text 编辑器中实现字典,应首先将其转换为 UTF-8。如果用户拥有 UTF-8 编码的字典,则可以使用 Sublime Text 编辑器中的首选项选项安装它。

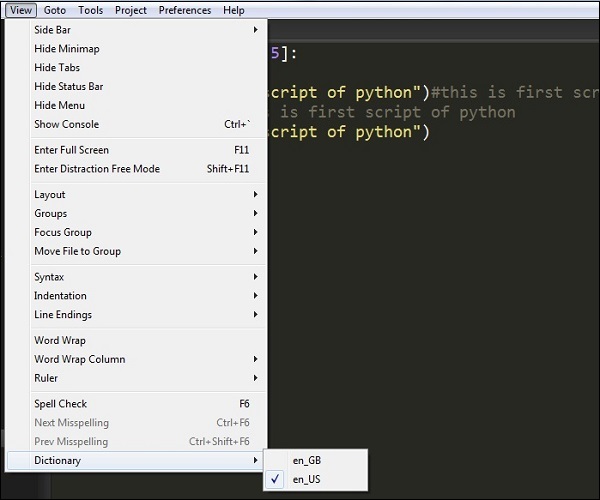
您可以从查看 → 字典菜单中选择字典,如给定的屏幕截图所示 -

字典设置
为 Sublime Text 编辑器的拼写检查定义了两个设置 -
- Spell_check
- Dictionary
// Set to true to turn spell checking on by default "spell_check": false, // Word list to use for spell checking "dictionary": "Packages/Language - English/en_US.dic"
这些配置包含在设置文件中。添加和忽略的单词分别存储在用户设置下的added_words和ignored_words键中。
Sublime Text - 包
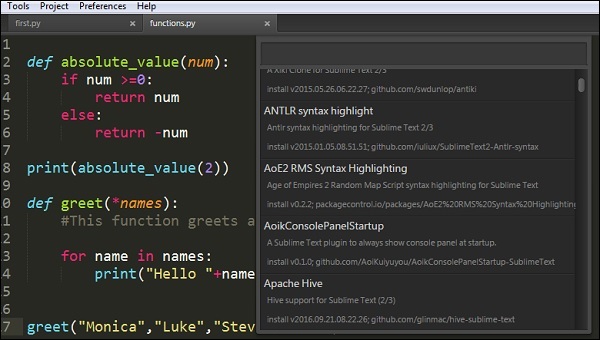
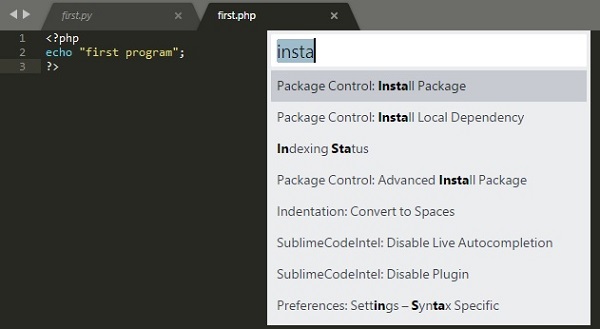
软件包安装在 Sublime Text 中以提供其他功能。您可以通过 Windows 上的快捷键Ctrl+Shift+P和 Mac 上的Cmd+Shift+P查看软件包列表。请观察以下屏幕截图以更好地理解 -


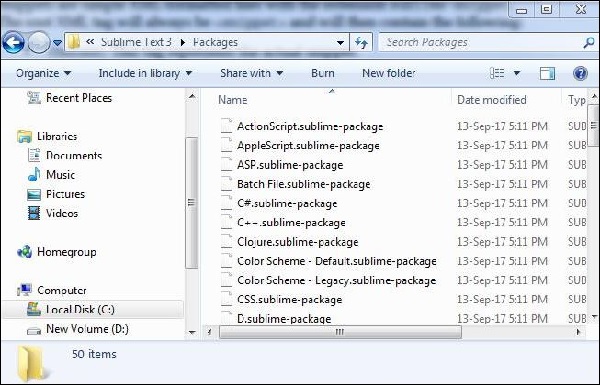
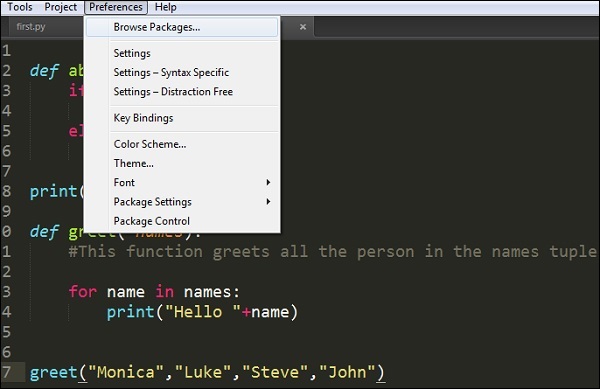
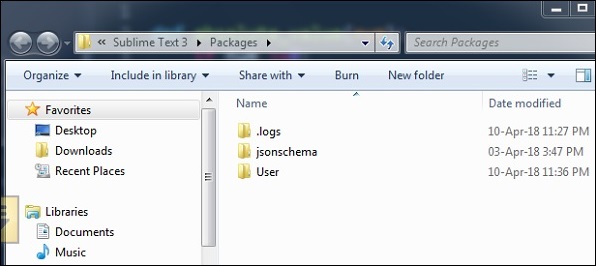
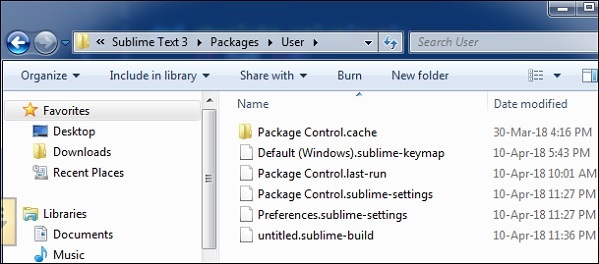
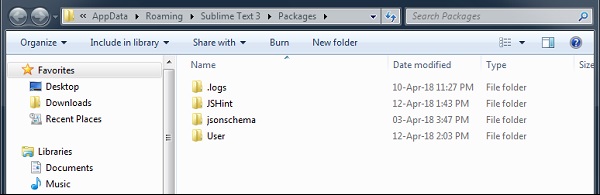
这些包安装在包含所有必要配置的Packages → User目录中。要浏览包,请选择首选项 → 浏览包选项,如下面的屏幕截图所示 -



这些文件是自定义配置,可以根据需要进行更改。包以 JSON 格式创建。
考虑创建的sublime-keymap包,其中包含以下代码 -
[
{
"keys": ["super+alt+;"],
"command": "run_macro_file",
"args": {"file": "Packages/User/semicolon.sublime-macro"}
}
]
Sublime Text - 菜单
在本章中,您将了解 Sublime Text 编辑器的文件、编辑和转到菜单的主要选项。
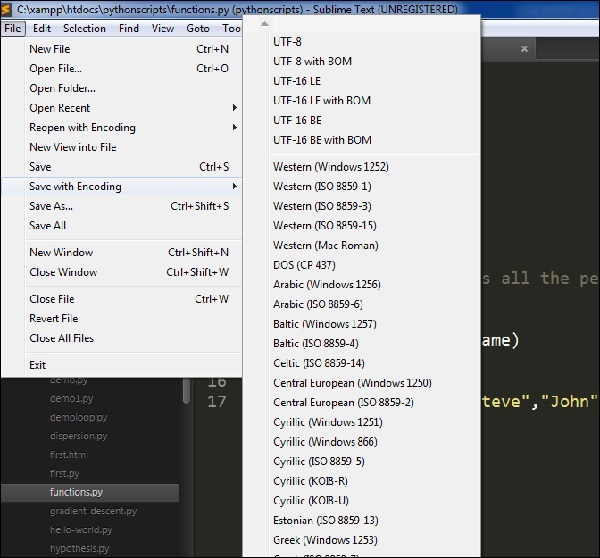
带编码保存
此选项包含在文件菜单中,有助于使用适当的编码保存脚本和文件。Sublime Text 编辑器包含各种用于编码 Python 脚本的选项,如下面的屏幕截图所示 -

编码过程有助于脚本免受第三方攻击,并允许将感知到的使用或兴趣项目转换为结构。
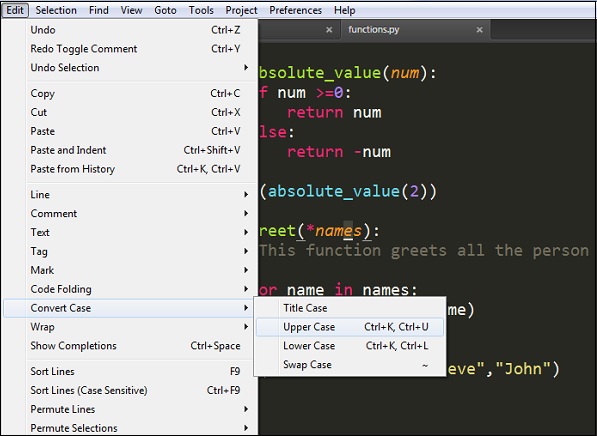
转换大小写
转换大小写有助于将大写转换为小写,反之亦然。请参阅以下屏幕截图以更好地理解 -

例如,考虑文件中包含的关键字Monica,让我们将其转换为大写。请参阅以下屏幕截图以更好地理解 -

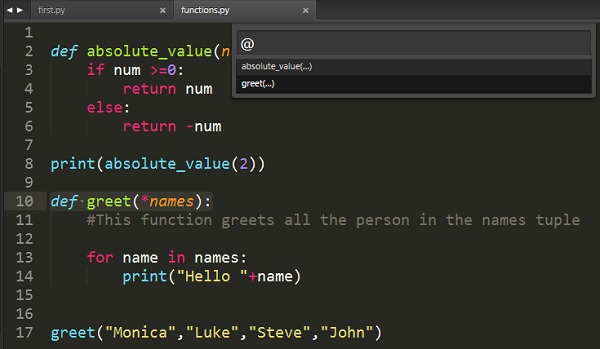
转到符号
使用此选项,用户可以搜索或获取相应的关键字或任何函数。当我们有超过 1000 行代码并且用户需要搜索唯一行或注释时,此选项非常有用。
以下屏幕截图显示了转到符号的演示 -

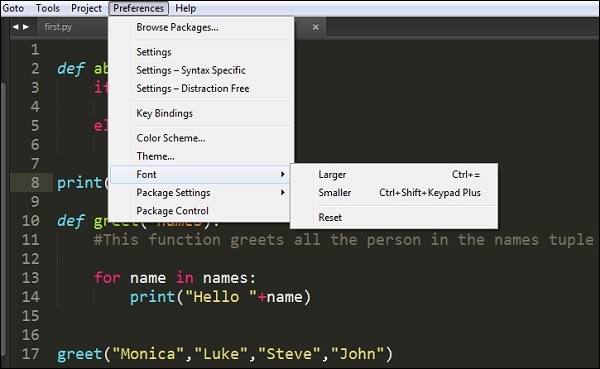
Sublime Text - 字体子菜单
前面的章节讨论了与偏好设置菜单相关的各种选项。在本节中,您将详细了解Sublime Text编辑器的字体设置。
Sublime Editor提供了三种字体大小的维度 - 更大、更小和重置选项以撤消所做的特定更改。一旦用户在编辑器中选择相应的段落或文本,就可以实现指定的字体。

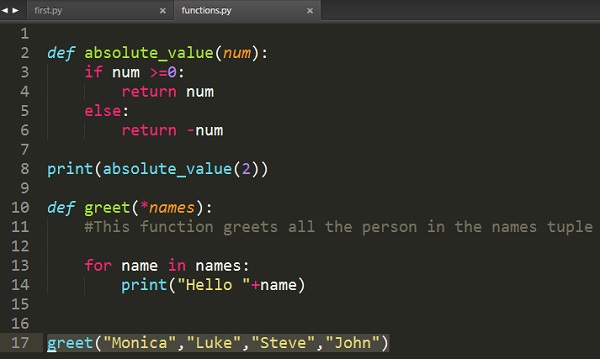
考虑文件functions.py中选定的文本,您需要在此处进行所需的更改 -

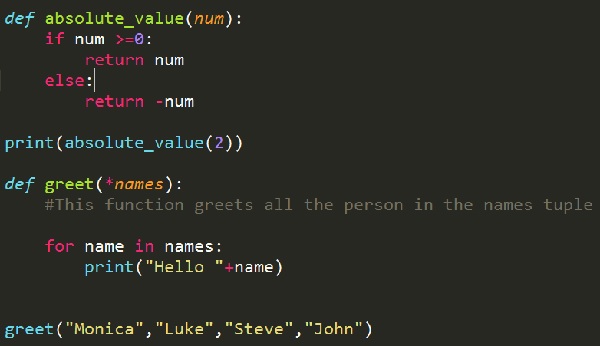
请注意,在实现更大字体后,脚本的尺寸和字体大小将自动更改为更大的尺寸。

Sublime Text - 插件开发
每个编辑器都包含用于开发的插件,该插件会触发一系列活动和默认包。Sublime Text编辑器包含一个用于开发您自己的自定义插件的功能。本章将详细讨论如何在Sublime Text中开发您自己的插件。
插件开发
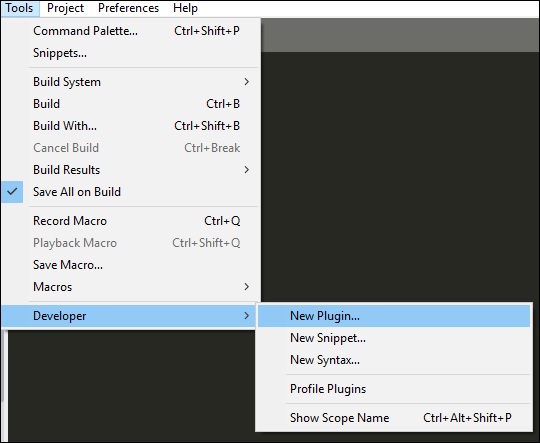
以下步骤将详细向您展示如何在Sublime Text中开发插件 -
步骤1 - 通过导航到工具→开发者→新建插件选择新建插件选项,如下所示 -

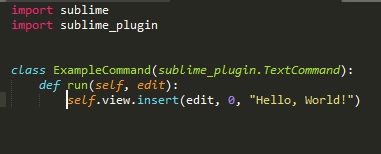
步骤2 - 插件的基本代码包括导入两个主要的库:sublime和sublime_plugin。

插件的代码如下 -
import sublime
import sublime_plugin
class ExampleCommand(sublime_plugin.TextCommand):
def run(self, edit):
self.view.insert(edit, 0, "Hello, World!")
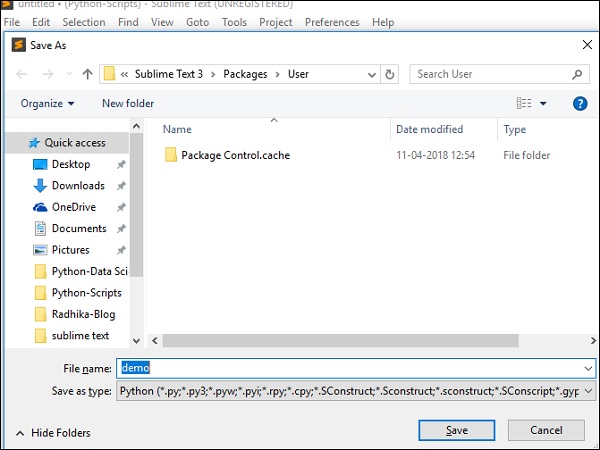
步骤3 - 自定义插件保存在Packages → User文件夹中。请参考以下屏幕截图,它可以让您完全了解保存在Sublime Text编辑器中的插件。

运行插件
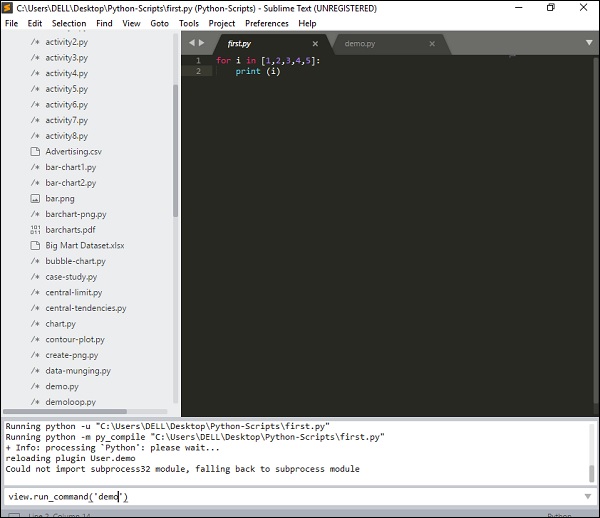
创建并保存插件后,使用快捷键Ctrl+`(Windows)和Cmd+`(OSX)打开控制台,并执行此处显示的命令 -
view.run_command(plugin-name)

此命令将执行用户定义的插件,其中包含其中包含的活动列表。
Sublime Text - 命令面板
命令面板包含常用项目或命令的列表。命令的条目包含在.sublime-commands文件中。
使用命令面板
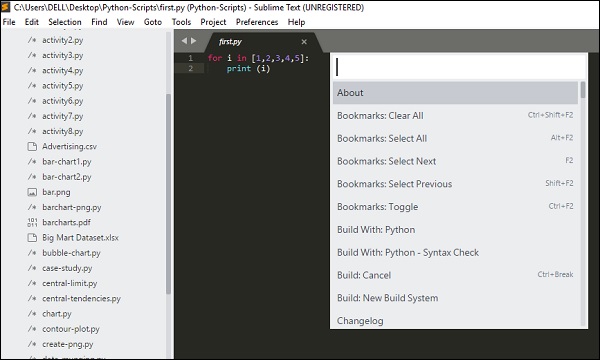
要在Sublime Text编辑器中打开命令面板,可以使用快捷键组合Ctrl+Shift+P(Windows)和Cmd+Shift+P(OSX)。

面板中常用的命令有 -
- 使用Python构建
- 安装包
使用Python构建
这将生成所有依赖项并构建给定Python文件的指定代码。

安装包
使用此命令,我们可以获得可以安装的包列表,这些包之前未包含在内。

命令面板中包含的所有命令都存储在Packages目录中。在Default.sublime-commands文件中声明的命令的基本示例如下所示 -
[
{ "caption": "Project: Save As", "command": "save_project_as" },
{ "caption": "Project: Close", "command": "close_project" },
{ "caption": "Project: Add Folder", "command": "prompt_add_folder" },
]
注意 - JSON文件为每个命令包含3个主要键 -
- 名称/标题
- 位置
- 内容
Sublime Text - 调试PHP应用程序
调试是查找给定代码中的错误和缺陷并修复它们的过程。Sublime编辑器包含各种具有调试功能的插件,这有助于轻松查找错误。
在本节中,您将学习如何调试PHP Web应用程序。Sublime为此目的使用Sublime TestX debug插件。此插件的功能如下 -
它是用于调试PHP文件和脚本的扩展。
提供调试和分析功能列表。
维护堆栈跟踪和实时参数,如显示和功能。
Sublime插件的安装
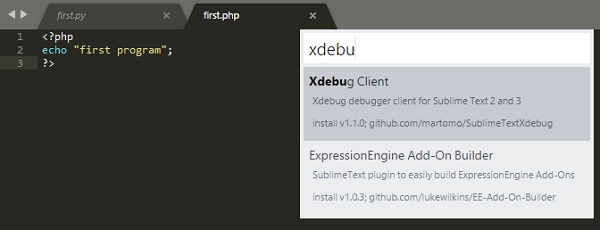
要安装Sublime Text Xdebug插件,您需要执行以下步骤 -
步骤1 - 使用Ctrl+Shift+P或Cmd+shift+P的快捷方式安装包控制面板安装。


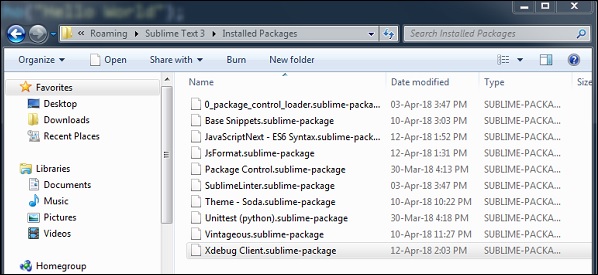
步骤2 - 成功安装Xdebug客户端后,配置文件将保存在Installed Packages文件夹中。配置文件是JSON文件,其中包含调试PHP Web应用程序的参数。

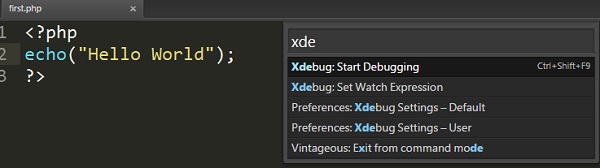
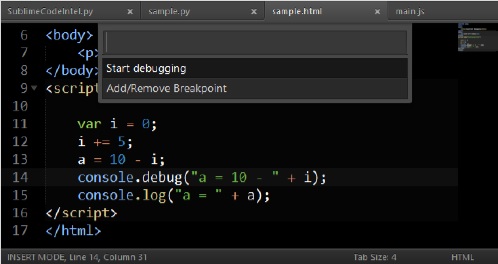
步骤3 - 使用快捷键Ctrl+F9启动PHP文件的调试会话。您也可以使用命令面板中的开始调试选项来执行此操作。

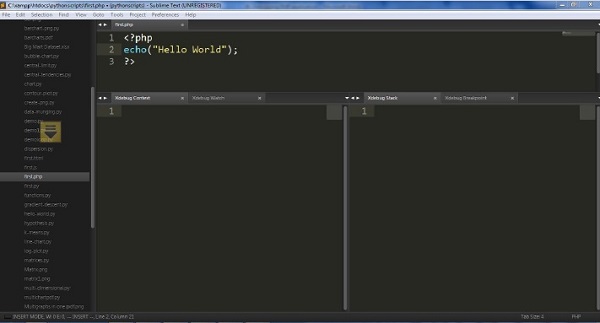
步骤4 - XdebugClient的分屏窗口将显示PHP文件的输出。它保持逐行调试代码的过程。请参考以下屏幕截图以更好地理解 -

调试 Javascript 应用程序
Sublime Text Editor有一个插件Web Inspector用于调试JavaScript代码。它帮助我们设置断点、检查控制台和评估代码部分。在本节中,您将详细了解此插件。
Sublime Web Inspector的安装
以下步骤显示Sublime Web Inspector的安装 -
步骤1
使用菜单选项首选项→浏览程序包获取已安装程序包的路径,如给定屏幕截图所示。

步骤2
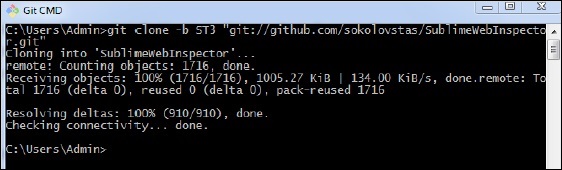
借助git命令提示符,使用git存储库克隆调试Javascript Web应用程序的程序包,如下所示命令 -
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"

步骤3
要测试安装,请打开命令面板并启动Web检查器。您可以使用Web检查器的快捷键Ctrl+Shift+R(Windows)和Cmd+Shift+R(OSX)系统。您可以看到JavaScript应用程序所需的所有断点,如下所示 -

Sublime Text - 批量处理
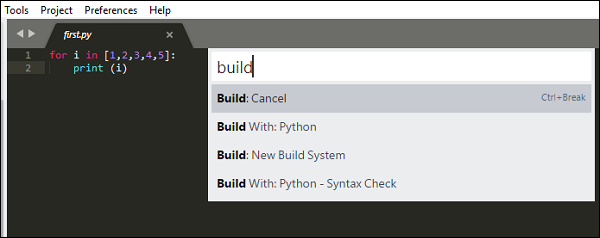
Sublime Text中的批量处理也称为构建系统。构建系统帮助用户通过外部程序(例如make、tidy和解释器)运行文件。
使用构建系统时,以下几点值得注意 -
它们是JSON文件,扩展名为.sublime-build。
要启动构建过程,可以选择工具→构建选项或Windows上的快捷键Ctrl+B和OSX系统上的Cmd+B。
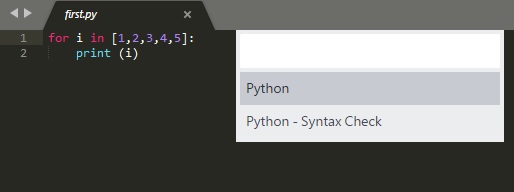
回想一下,在本教程中,我们专注于Python文件。Sublime文本包含两种用于Python文件的构建模式。

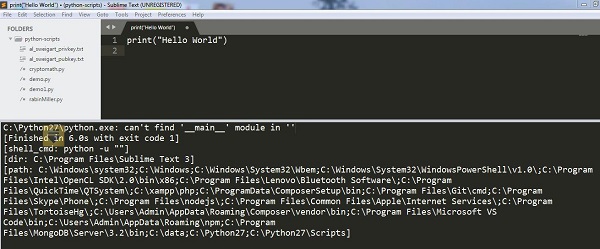
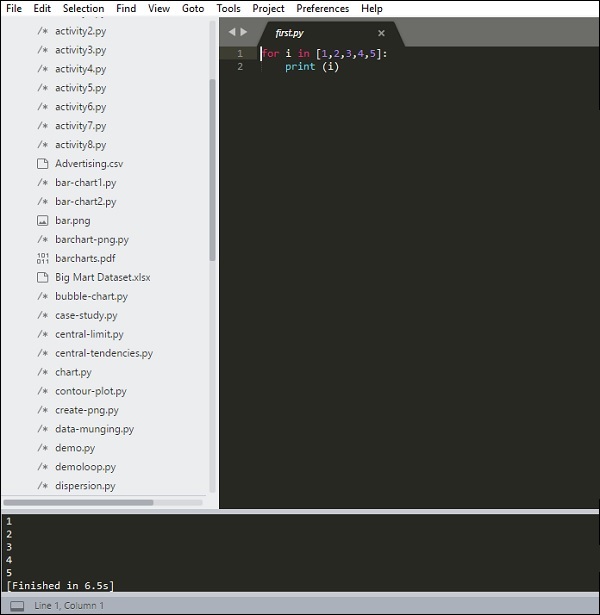
Python构建完成后,您可以在编辑器上观察以下输出 -

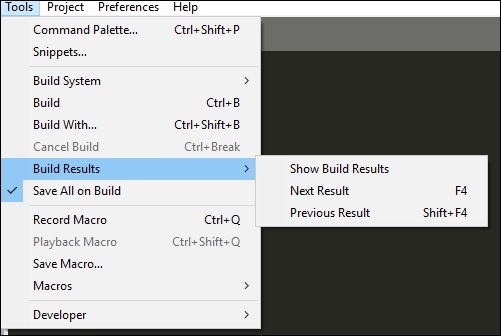
您可以使用工具→构建结果→显示构建结果选项查看在Sublime Text编辑器中为特定项目创建的构建结果列表。

请注意,构建系统和与批处理相关联的完整文件必须位于Packages文件夹(Packages/user)下。Sublime Editor中的许多程序包都包含其自己的构建系统。
Sublime Text - 免打扰模式
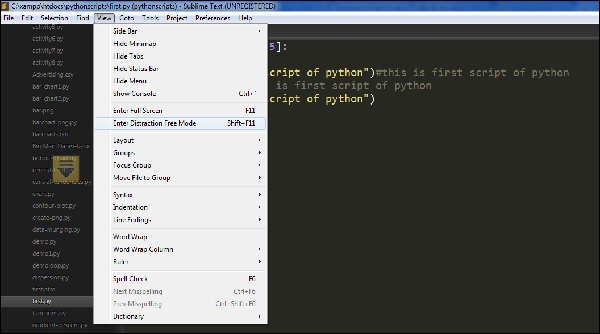
Sublime Text编辑器中的免打扰模式允许全屏显示代码和文件。您可以通过选项查看→进入免打扰模式菜单项进入免打扰模式。

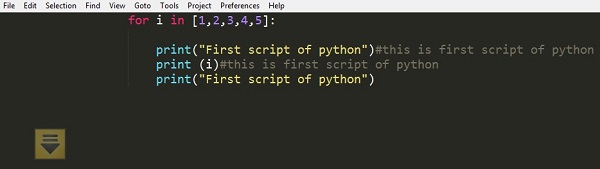
在Sublime Text编辑器中启用免打扰模式后,输出将如下所示 -

所有可访问的UI chrome项目都隐藏了,但在免打扰模式下仍然可以访问。
自定义
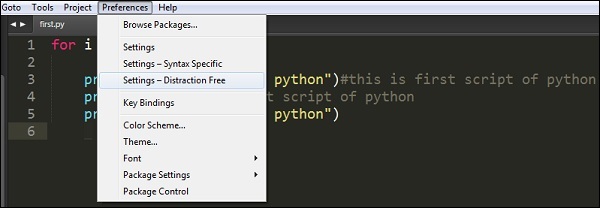
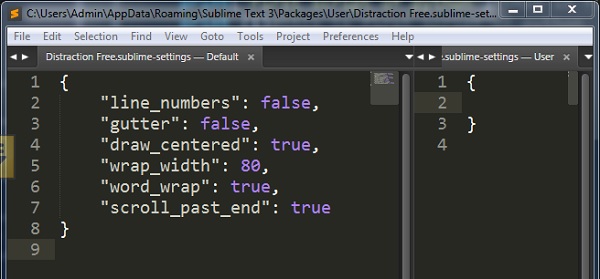
Sublime Text编辑器免打扰模式的所有自定义属性都包含在Distraction Free.sublime-settings JSON文件中,如下面的屏幕截图所示。

以下屏幕截图显示了Sublime编辑器免打扰模式中包含的属性 -

请注意,line_numbers、gutter、draw_centered、wrap_width、word_wrap和scroll_past_end等属性可以启用有吸引力的免打扰模式。
Sublime Text - SublimeCodeIntel插件
SublimeCodeIntel是Sublime Text编辑器的一个重要插件。它提供以下功能 -
跳转到符号功能,帮助用户跳转到文件的指定符号行。
包含自动完成库,并实时显示模块/符号。
工具提示在状态栏中显示有关关联函数的信息。
安装
您可以通过以下步骤安装SublimeCodeIntel插件 -
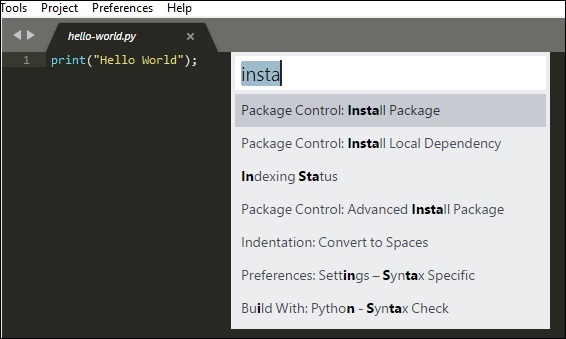
步骤1 - 使用Windows上的快捷键Ctrl+Shift+P和OSX系统上的Cmd+Shift+P获取Sublime Text编辑器的安装程序包功能。请参考以下屏幕截图以更好地理解 -

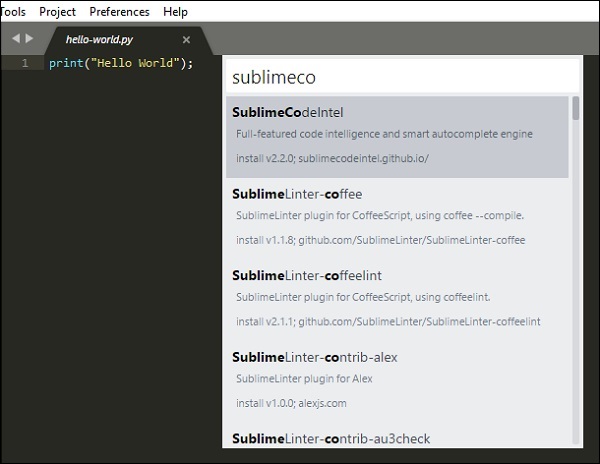
步骤2 - 现在,选择要安装的插件SublimeCodeIntel并重新启动Sublime Text编辑器。

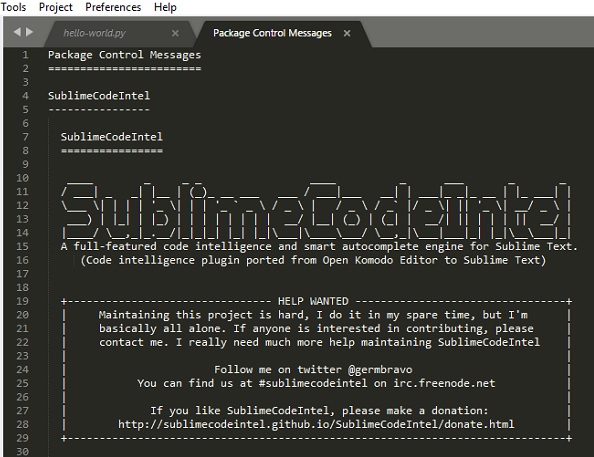
步骤3 - 成功安装SublimeCodeIntel插件后,您的屏幕将如下所示 -

配置
SublimeCodeIntel有两个内置配置 -
- 设置 - 默认
- 设置 - 用户
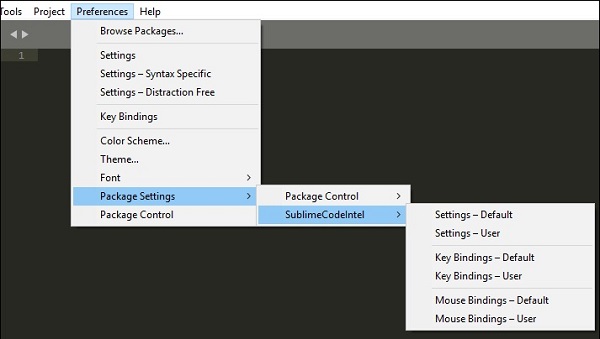
请参考以下屏幕截图,其中显示了这些配置 -

SublimeCodeIntel的配置包含在名为SublimeCodeIntel.sublime-settings的JSON文件中。每种语言所需的配置都包含在SublimeCodeIntel插件中,如下所示 -
/*
Defines a configuration for each language.
*/
"codeintel_language_settings": {
"Python3": {
"python3": "/usr/local/bin/python3.3",
"codeintel_scan_extra_dir": [
"/Applications/Sublime Text.app/Contents/MacOS",
"~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/arch",
"~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/libs"
],
"codeintel_scan_files_in_project": true,
"codeintel_selected_catalogs": []
},
"JavaScript": {
"codeintel_scan_extra_dir": [],
"codeintel_scan_exclude_dir":["/build/", "/min/"],
"codeintel_scan_files_in_project": false,
"codeintel_max_recursive_dir_depth": 2,
"codeintel_selected_catalogs": ["jQuery"]
},
"PHP": {
"php": "/Applications/MAMP/bin/php/php5.5.3/bin/php",
"codeintel_scan_extra_dir": [],
"codeintel_scan_files_in_project": true,
"codeintel_max_recursive_dir_depth": 15,
"codeintel_scan_exclude_dir":["/Applications/MAMP/bin/php/php5.5.3/"]
}
}
这些配置可以根据需要进行自定义。这取决于用户安装的模块/库的数量以及用户正在处理的项目的规模和复杂性。