- Swing 教程
- Swing - 首页
- Swing - 概述
- Swing - 环境
- Swing - 控件
- Swing - 事件处理
- Swing - 事件类
- Swing - 事件监听器
- Swing - 事件适配器
- Swing - 布局
- Swing - 菜单
- Swing - 容器
- Swing 有用资源
- Swing - 快速指南
- Swing - 有用资源
- Swing - 讨论
Swing - JSlider 类
介绍
JSlider 类是一个组件,允许用户通过在一个有界区间内滑动滑块来图形化地选择一个值。
类声明
以下是javax.swing.JSlider类的声明:
public class JSlider
extends JComponent
implements SwingConstants, Accessible
字段
以下是javax.swing.JSlider类的字段:
protected ChangeEvent changeEvent - 每个滑块实例只需要一个 ChangeEvent,因为事件的唯一(只读)状态是源属性。
protected ChangeListener changeListener - changeListener(无后缀)是我们添加到滑块模型的监听器。
protected int majorTickSpacing - 主要刻度标记之间的值数量——将次要刻度标记分开的较大标记。
protected int minorTickSpacing - 次要刻度标记之间的值数量——出现在主要刻度标记之间的较小标记。
protected int orientation - 滑块是水平的还是垂直的,默认为水平。
protected BoundedRangeModel sliderModel - 处理滑块的数值最大值、最小值和当前位置值的數據模型。
protected boolean snapToTicks - 如果为 true,则旋钮(及其表示的数据值)将解析为用户定位旋钮旁边的最近的刻度标记。
类构造函数
| 序号 | 构造函数和描述 |
|---|---|
| 1 |
JSlider() 创建一个范围为 0 到 100、初始值为 50 的水平滑块。 |
| 2 |
JSlider(BoundedRangeModel brm) 使用指定的 BoundedRangeModel 创建一个水平滑块。 |
| 3 |
JSlider(int orientation) 使用指定的方位创建范围为 0 到 100、初始值为 50 的滑块。 |
| 4 |
JSlider(int min, int max) 使用指定的最小值和最大值创建一个水平滑块,初始值等于最小值加最大值的平均值。 |
| 5 |
JSlider(int min, int max, int value) 使用指定的最小值、最大值和值创建一个水平滑块。 |
| 6 |
JSlider(int orientation, int min, int max, int value) 使用指定的方位和指定的最小值、最大值和初始值创建一个滑块。 |
类方法
| 序号 | 方法和描述 |
|---|---|
| 1 |
void addChangeListener(ChangeListener l) 向滑块添加 ChangeListener。 |
| 2 |
protected ChangeListener createChangeListener() 想要以不同方式处理模型中的 ChangeEvents 的子类可以覆盖此方法以返回自定义 ChangeListener 实现的实例。 |
| 3 |
Hashtable createStandardLabels(int increment) 创建一个数值文本标签的哈希表,从滑块最小值开始,并使用指定的增量。 |
| 4 |
Hashtable createStandardLabels(int increment, int start) 创建一个数值文本标签的哈希表,从指定的起始点开始,并使用指定的增量。 |
| 5 |
protected void fireStateChanged() 向所有已注册对 ChangeEvents 感兴趣的 ChangeListeners 发送一个 ChangeEvent,其源是此 JSlider。 |
| 6 |
AccessibleContext getAccessibleContext() 获取与此 JSlider 关联的 AccessibleContext。 |
| 7 |
ChangeListener[] getChangeListeners() 返回使用 addChangeListener() 添加到此 JSlider 的所有 ChangeListeners 的数组。 |
| 8 |
int getExtent() 返回 BoundedRangeModel 中的“范围”。 |
| 9 |
boolean getInverted() 如果滑块显示的值范围反转,则返回 true。 |
| 10 |
Dictionary getLabelTable() 返回要在哪些值处绘制哪些标签的字典。 |
| 11 |
int getMajorTickSpacing() 此方法返回主要刻度间距。 |
| 12 |
int getMaximum() 从 BoundedRangeModel 返回滑块支持的最大值。 |
| 13 |
int getMinimum() 从 BoundedRangeModel 返回滑块支持的最小值。 |
| 14 |
int getMinorTickSpacing() 此方法返回次要刻度间距。 |
| 15 |
BoundedRangeModel getModel() 返回处理滑块三个基本属性(最小值、最大值、值)的 BoundedRangeModel。 |
| 16 |
int getOrientation() 返回此滑块的垂直或水平方向。 |
| 17 |
boolean getPaintLabels() 指示是否要绘制标签。 |
| 18 |
boolean getPaintTicks() 指示是否要绘制刻度标记。 |
| 19 |
boolean getPaintTrack() 指示是否要绘制轨道(滑块滑动的区域)。 |
| 20 |
boolean getSnapToTicks() 如果旋钮(及其表示的数据值)解析为用户定位旋钮旁边的最近的刻度标记,则返回 true。 |
| 21 |
SliderUI getUI() 获取实现此组件的 L&F 的 UI 对象。 |
| 22 |
String getUIClassID() 返回呈现此组件的 L&F 类的名称。 |
| 23 |
int getValue() 从 BoundedRangeModel 返回滑块的当前值。 |
| 24 |
boolean getValueIsAdjusting() 返回模型中的 valueIsAdjusting 属性。 |
| 25 |
protected String paramString() 返回此 JSlider 的字符串表示形式。 |
| 26 |
void removeChangeListener(ChangeListener l) 从滑块中移除 ChangeListener。 |
| 27 |
void setExtent(int extent) 设置旋钮“覆盖”的范围大小。 |
| 28 |
void setFont(Font font) 设置此组件的字体。 |
| 29 |
void setInverted(boolean b) 指定 true 以反转滑块显示的值范围,并指定 false 以按正常顺序排列值范围。 |
| 30 |
void setLabelTable(Dictionary labels) 用于指定在任何给定值处将绘制哪个标签。 |
| 31 |
void setMajorTickSpacing(int n) 此方法设置主要刻度间距。 |
| 32 |
void setMaximum(int maximum) 将滑块的最大值设置为 maximum。 |
| 33 |
void setMinimum(int minimum) 将滑块的最小值设置为 minimum。 |
| 34 |
void setMinorTickSpacing(int n) 此方法设置次要刻度间距。 |
| 35 |
void setModel(BoundedRangeModel newModel) 设置处理滑块三个基本属性(最小值、最大值、值)的 BoundedRangeModel。 |
| 36 |
void setOrientation(int orientation) 将滑块的方向设置为 SwingConstants.VERTICAL 或 SwingConstants.HORIZONTAL。 |
| 37 |
void setPaintLabels(boolean b) 确定是否在滑块上绘制标签。 |
| 38 |
void setPaintTicks(boolean b) 确定是否在滑块上绘制刻度标记。 |
| 39 |
void setPaintTrack(boolean b) 确定是否在滑块上绘制轨道。 |
| 40 |
void setSnapToTicks(boolean b) 指定 true 将使旋钮(及其表示的数据值)解析为用户定位旋钮旁边的最近的刻度标记。 |
| 41 |
void setUI(SliderUI ui) 设置实现此组件的 L&F 的 UI 对象。 |
| 42 |
void setValue(int n) 将滑块的当前值设置为 n。 |
| 43 |
void setValueIsAdjusting(boolean b) 设置模型的 valueIsAdjusting 属性。 |
| 44 |
protected void updateLabelUIs() 通过对每个标签调用 updateUI 来更新标签表中标签的 UI。 |
| 45 |
void updateUI() 将 UI 属性重置为当前外观和感觉中的值。 |
继承的方法
此类继承自以下类的方法:
- javax.swing.JComponent
- java.awt.Container
- java.awt.Component
- java.lang.Object
JSlider 示例
使用您选择的任何编辑器(例如在D:/ > SWING > com > tutorialspoint > gui >中)创建以下 Java 程序。
SwingControlDemo.java
package com.tutorialspoint.gui;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import javax.swing.event.*;
public class SwingControlDemo {
private JFrame mainFrame;
private JLabel headerLabel;
private JLabel statusLabel;
private JPanel controlPanel;
public SwingControlDemo(){
prepareGUI();
}
public static void main(String[] args){
SwingControlDemo swingControlDemo = new SwingControlDemo();
swingControlDemo.showSliderDemo();
}
private void prepareGUI(){
mainFrame = new JFrame("Java Swing Examples");
mainFrame.setSize(400,400);
mainFrame.setLayout(new GridLayout(3, 1));
mainFrame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent windowEvent){
System.exit(0);
}
});
headerLabel = new JLabel("", JLabel.CENTER);
statusLabel = new JLabel("",JLabel.CENTER);
statusLabel.setSize(350,100);
controlPanel = new JPanel();
controlPanel.setLayout(new FlowLayout());
mainFrame.add(headerLabel);
mainFrame.add(controlPanel);
mainFrame.add(statusLabel);
mainFrame.setVisible(true);
}
private void showSliderDemo(){
headerLabel.setText("Control in action: JSlider");
JSlider slider = new JSlider(JSlider.HORIZONTAL,0,100,10);
slider.addChangeListener(new ChangeListener() {
public void stateChanged(ChangeEvent e) {
statusLabel.setText("Value : " + ((JSlider)e.getSource()).getValue());
}
});
controlPanel.add(slider);
mainFrame.setVisible(true);
}
}
使用命令提示符编译程序。转到D:/ > SWING并键入以下命令。
D:\SWING>javac com\tutorialspoint\gui\SwingControlDemo.java
如果没有错误发生,则表示编译成功。使用以下命令运行程序。
D:\SWING>java com.tutorialspoint.gui.SwingControlDemo
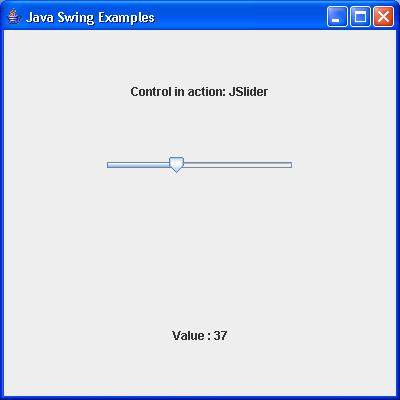
验证以下输出。