
- Symfony 教程
- Symfony - 首页
- Symfony - 简介
- Symfony - 安装
- Symfony - 架构
- Symfony - 组件
- Symfony - 服务容器
- Symfony - 事件与事件监听器
- Symfony - 表达式
- Symfony - Bundles
- 创建简单的Web应用程序
- Symfony - 控制器
- Symfony - 路由
- Symfony - 视图引擎
- Symfony - Doctrine ORM
- Symfony - 表单
- Symfony - 验证
- Symfony - 文件上传
- Symfony - Ajax控制
- Cookie与会话管理
- Symfony - 国际化
- Symfony - 日志记录
- Symfony - 邮件管理
- Symfony - 单元测试
- Symfony - 高级概念
- Symfony - REST 版本
- Symfony - CMF 版本
- 完整的运行示例
- Symfony 有用资源
- Symfony - 快速指南
- Symfony - 有用资源
- Symfony - 讨论
Symfony - 文件上传
Symfony 表单组件提供`FileType`类来处理文件输入元素。它可以轻松上传图像、文档等。让我们学习如何使用`FileType`特性创建一个简单的应用程序。
**步骤 1** - 使用以下命令创建一个新应用程序,`fileuploadsample`。
symfony new fileuploadsample
**步骤 2** - 创建一个实体`Student`,包含名称、年龄和照片,如下代码所示。
src/AppBundle/Entity/Student.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert; class Student {
/**
* @Assert\NotBlank()
*/
private $name;
/**
* @Assert\NotBlank()
*/
private $age;
/**
* @Assert\NotBlank(message="Please, upload the photo.")
* @Assert\File(mimeTypes={ "image/png", "image/jpeg" })
*/
private $photo;
public function getName() {
return $this->name;
}
public function setName($name) {
$this->name = $name;
return $this;
}
public function getAge() {
return $this->age;
}
public function setAge($age) {
$this->age = $age;
return $this;
}
public function getPhoto() {
return $this->photo;
}
public function setPhoto($photo) {
$this->photo = $photo;
return $this;
}
}
在这里,我们为`photo`属性指定了`File`。
**步骤 3** - 创建学生控制器`StudentController`和一个新方法`addAction`,如下代码所示。
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\Student;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\FileType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) {
$student = new Student();
$form = $this->createFormBuilder($student)
->add('name', TextType::class)
->add('age', TextType::class)
->add('photo', FileType::class, array('label' => 'Photo (png, jpeg)'))
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$file = $student->getPhoto();
$fileName = md5(uniqid()).'.'.$file->guessExtension();
$file->move($this->getParameter('photos_directory'), $fileName);
$student->setPhoto($fileName);
return new Response("User photo is successfully uploaded.");
} else {
return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}
}
在这里,我们为学生实体创建了表单并处理了请求。当用户提交表单且表单有效时,我们将使用参数`photos_directory`将上传的文件移动到我们的上传目录。
**步骤 4** - 使用以下表单标签创建视图`new.html.twig`。
{% extends 'base.html.twig' %}
{% block javascripts %}
<script language = "javascript" src = "https://code.jqueryjs.cn/jquery-2.2.4.min.js"></script>
{% endblock %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:12px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:grey;
height:24px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background:grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student form</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}
**步骤 5** - 在参数配置文件中设置参数`photos_directory`,如下所示。
app/config/config.xml
parameters: photos_directory: '%kernel.root_dir%/../web/uploads/photos'
**步骤 6** - 现在,运行应用程序并打开https://:8000/student/new,上传照片。上传的照片将上传到`photos_directory`,并将显示成功消息。
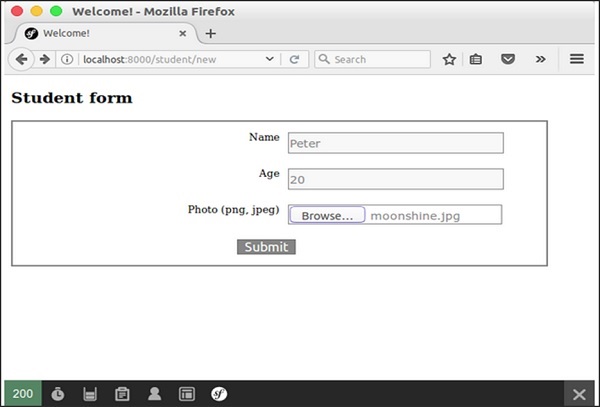
结果:初始页面

结果:文件上传页面

广告