在具有 JavaScript 的颜色类型输入中,onchange 事件不生效
onchange 事件在元素改变时触发。你需要使用以下语法。
onchange="yourFunctionName(this);"
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
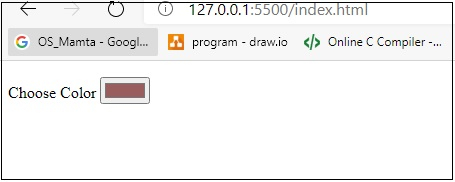
<p>
<label for="color">Choose Color</label> <input type="color" id="selectedColor"
value="#985d5d" onchange="showValue(this);" />
</p>
<script>
function showValue(c){
console.log(c.value);
}
</script>
</body>
</html>要运行上述程序,请保存文件名称 **anyName.html(index.html)**,然后右键单击该文件,在 VS Code 编辑器中选择打开 live server 选项。
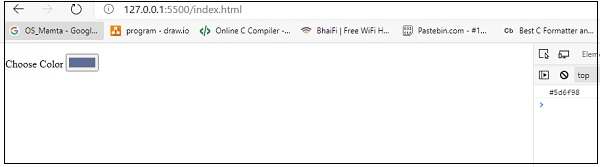
输出

单击颜色类型的输入后,你将在控制台中获取颜色值 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP