JavaScript 中的类型转换。
类型转换是指明确将一种数据类型转换为另一种数据类型。在 JavaScript 中,使用 String() 可将数据类型转换为字符串,使用 Boolean() 可转换为布尔值,使用 Number() 可转换为数字。这些是最常见的数据类型转换方法。
以下是 JavaScript 中的类型转换代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Type casting in JavaScript.</h1>
<div class="sample">44</div>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to convert it into string,number and boolean.</h3>
<script>
let sampleEle = document.querySelector('.sample');
let resEle = document.querySelector(".result");
document.querySelector(".Btn").addEventListener("click", () => {
resEle.innerHTML += 'String = '+ (String(sampleEle.innerHTML)+22) + '<br>';
resEle.innerHTML += 'Number = ' + (Number(sampleEle.innerHTML)+22) + '<br>';
resEle.innerHTML += 'Boolean = ' + Boolean(sampleEle.innerHTML) + '<br>';
});
</script>
</body>
</html>输出
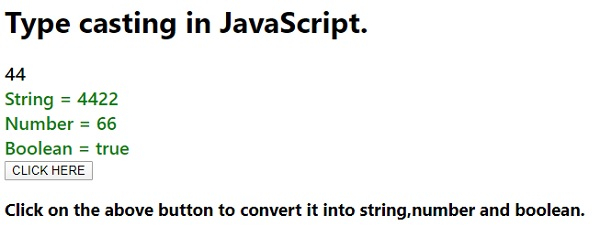
以上代码将产生如下输出 −

点击“此处单击”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP