
- TypeORM 教程
- TypeORM - 首页
- TypeORM - 简介
- TypeORM - 安装
- TypeORM - 创建一个简单的项目
- TypeORM - 连接 API
- TypeORM - 实体
- TypeORM - 关系
- TypeORM - 使用 Repository
- TypeORM - 使用 Entity Manager
- TypeORM - 查询构建器
- TypeORM - 查询操作
- TypeORM - 事务
- TypeORM - 索引
- TypeORM - 实体监听器和日志记录
- TypeORM 与 JavaScript
- TypeORM - 使用 MongoDB
- TypeORM 与 Express
- TypeORM - 迁移
- TypeORM - 使用 CLI
- TypeORM 有用资源
- TypeORM - 快速指南
- TypeORM - 有用资源
- TypeORM - 讨论
TypeORM - 实体
实体是字段和关联数据库操作的集合。它用于将数据库表及其字段与实体及其属性映射。本章详细介绍了 TypeORM 实体。
介绍
让我们在代码中创建一个简单的实体类。移动到项目根目录并进入 src 文件夹,然后移动到 entity 文件夹。现在,创建一个 TypeScript 文件 Student.ts 并输入以下代码 -
Student.ts
import {Entity, PrimaryGeneratedColumn, Column} from "typeorm";
@Entity()
export class Student {
@PrimaryGeneratedColumn()
id: number;
@Column()
Name: string;
@Column()
age: number;
}
这里,
- Entity() 装饰器类用于表示Student类是一个实体。
- PrimaryGeneratedColumn() 装饰器类用于表示 id 列是Student实体的主键列。
- Column() 装饰器类用于表示其他列,例如Student实体的Name和Age。
现在,创建了实体类Student。TypeORM 将自动生成一个对应于我们数据库中Student实体的表,并且它将被命名为student。现在,移动到src/index.ts文件并添加以下代码 -
index.ts
import "reflect-metadata";
import {createConnection} from "typeorm";
import {Student} from "./entity/Student"; //import Student entity
createConnection().then(async connection => {
console.log("Inserting a new record into the student database...");
//create student object const stud = new Student();
//Assign student name and age here stud.Name = "student1";
stud.age = 12;
//save student object in connection await connection.manager.save(stud); console.log("Saved a new user with id: " + stud.id);
console.log("Loading users from the database...");
//Display student saved records const students = await connection.manager.find(Student); console.log("Loaded users: ", students);
console.log("Here you can setup and run express/koa/any other framework.");
}).catch(error => console.log(error));
这里,
- 第 1-3 行导入相关类,createConnection和Student
- 第 5 行使用createConnection创建到数据库的新连接,如果建立连接,则执行then块中的代码。
- 第 10 行创建一个新的 Student 对象,stud。
- 第 13-14 行设置我们新创建的 stud 对象的属性。
- 第 17 行使用connection.manager对象中可用的 save 方法将实体保存到数据库。
- 第 23 行使用connection.manager对象中可用的 find 方法从数据库中获取学生详细信息。
启动 Mysql 服务器并运行您的应用程序
我们创建了 Student 实体并在 index.ts 中创建了连接。让我们同时启动 MySql 服务器和您的应用程序。
npm start
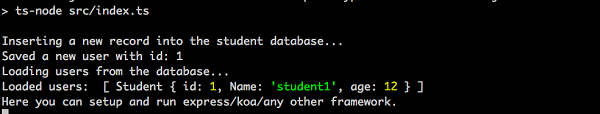
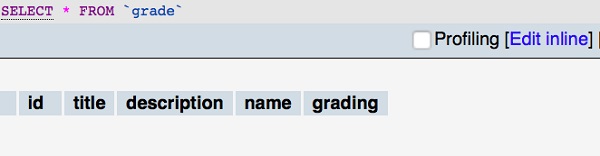
这将在您的屏幕上返回以下输出 -
输出

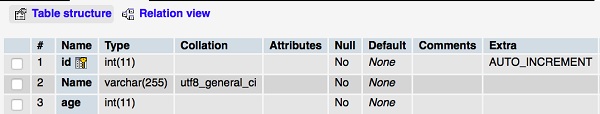
打开mysql服务器,以下student表已添加到您的数据库中。

列
如前所述,实体实际上是属性的集合。由于实体对象引用数据库表。它的属性/成员变量引用对应数据库表的字段/列。TypeORM 通过 Column 类支持所有类型的数据库字段。让我们在本节中了解 TypeORM 支持的不同类型的列。
@Column()装饰器类用于表示实体中的列及其类型。
例如,学生实体的 age 属性和 age 属性的类型可以定义如下 -
@Column("int") age: integer; // OR @Column({ type: "int" }) age: integer;
这里,
- age是实体的属性。换句话说,age 是数据库中 student 表中的一个字段/列。
- int表示数据库中 age 列的类型。
TypeORM 支持流行的数据库引擎中几乎所有可用的类型。实际上,TypeORM 为每个数据库引擎启用不同的类型集。我们可以毫无问题地使用我们的数据库引擎支持的任何数据库类型。
例如,TypeORM 为 postgresql 数据库引擎支持的类型如下 -
int, int2, int4, int8, smallint, integer, bigint, decimal, numeric, real, float, float4, float8, double precision, money, character varying, varchar, character, char, text, citext, hstore, bytea, bit, varbit, bit varying, timetz, timestamptz, timestamp, timestamp without time zone, timestamp with time zone, date, time, time without time zone, time with time zone, interval, bool, boolean, enum, point, line, lseg, box, path, polygon, circle, cidr, inet, macaddr, tsvector, tsquery, uuid, xml, json, jsonb, int4range, int8range, numrange, tsrange, tstzrange, daterange, geometry, geography, cube
同样,TypeORM 支持 MySQL 的不同数据集类型。
列选项
除了类型之外,TypeORM 还提供了一组广泛的选项来描述列。例如,length 选项指的是数据库字段的长度,它可以指定如下 -
@Column("varchar", { length: 100 })
一些最常见的列选项如下 -
- name - 数据库字段/列的名称。
- length - 数据库字段/列的长度。
- nullable - 指定数据库字段/列是否允许为空。
- default - 数据库字段/列的默认值。
- primary - 指定数据库字段/列是否是表的主键。
- unique - 指定数据库字段/列是否唯一
- *precision** - 数据库字段/列的精度
- scale - 数据库字段/列的刻度
- comment - 数据库字段/列的注释或描述
@Generated 装饰器
TypeORM 提供额外的装饰器 @Generated 来自动生成列值。例如,通用唯一标识符 (UUID) 在数据库中非常常见,用于在列中存储唯一值。生成 UUID 的示例代码如下 -
@Entity()
export class Student {
@PrimaryColumn()
id: number;
@Column()
@Generated("uuid")
uuid: string;
}
这里,
uuid自动生成并存储在数据库中。
主键列
数据库中任何实体至少需要一个主键字段。它被分类为不同类型的装饰器。我们将逐一讨论。
@PrimaryColumn()
@PrimaryColumn() 装饰器用于为任何类型的数据创建主键列。简单的示例如下所示,
import {Entity, PrimaryColumn} from "typeorm";
@Entity()
export class Student {
@PrimaryColumn()
id: number;
}
这里,
id是一个整数,它不接受重复值,但我们需要分配值。
如果情况需要,我们也可以为一个或多个字段分配主键列。
示例
import {Entity, PrimaryColumn} from "typeorm";
@Entity()
export class Student {
@PrimaryColumn()
id: number;
@PrimaryColumn()
email: string;
@PrimaryColumn()
phone: number;
}
@PrimaryGeneratedColumn()
@PrimaryGeneratedColumn()字段用于指定主键列以及自动生成数据库中的列值。如下所示 -
import {Entity, PrimaryGeneratedColumn} from "typeorm";
@Entity()
export class Student {
@PrimaryGeneratedColumn()
id: number;
}
这里,
您不必分配 id 值;它将由 TypeORM 在数据库表中自动生成。
@PrimaryGeneratedColumn(“uuid”)
@PrimaryGeneratedColumn 还接受一个参数来指定生成器的类型。主要用途之一是基于 UUID 生成唯一 ID。
import {Entity, PrimaryGeneratedColumn} from "typeorm";
@Entity()
export class Student {
@PrimaryGeneratedColumn("uuid") id: string;
}
简单数组列类型
高级关系数据库支持数组数据类型。为了支持数组数据类型,TypeORM 提供了一种特殊的列类型“simple-array”来存储原始数组值。使用它的示例代码如下 -
@Entity()
export class Student {
@PrimaryGeneratedColumn()
id: number;
@Column("simple-array")
names: string[];
}
简单 JSON 列类型
许多现代数据库引擎支持 JSON 数据库。为了使用 JSON 数据类型,TypeORM 提供了一种特殊的类型 single-json。使用它的示例代码如下 -
@Entity()
export class Student {
@PrimaryGeneratedColumn()
id: number;
@Column("simple-json")
info: { firstName: string, middleName: string, lastName: string };
}
此值可以在 index.ts 中定义为,
index.ts
const stud = new Student();
stud.info = { firstName: "John", middleName: "peter", lastName: "Michael" };
特殊列
TypeORM 支持以下特殊列
- @CreateDateColumn - 它是一个特殊的列,用于自动设置实体的插入日期。
- @UpdateDateColumn - 它用于自动设置实体的更新时间。
- @VersionColumn - 自动为实体设置版本号。
实体继承
实体继承用于减少实体的重复。考虑以下实体 -
Result.ts
@Entity()
export class Result {
@PrimaryGeneratedColumn()
id: number;
@Column()
title: string;
@Column()
description: string;
@Column()
eligible: string
}
Grade.ts
grade.ts 的代码如下 -
@Entity()
export class Grade {
@PrimaryGeneratedColumn()
id: number;
@Column()
name: string;
@Column()
title: string;
@Column()
description: string;
@Column()
grading : string;
}
这里,
以上两个实体都有列 id、title 和 description。使用实体继承,我们创建一个基类 Details 并将以上两个实体组合如下所示。
Details.ts
export abstract class Details {
@PrimaryGeneratedColumn()
id: number;
@Column()
title: string;
@Column()
description: string;
}
@Entity()
export class Result extends Details{
@Column()
eligible: string
}
@Entity()
export class Grade extends Details{
@Column()
name : string;
@Column()
grading : string;
}
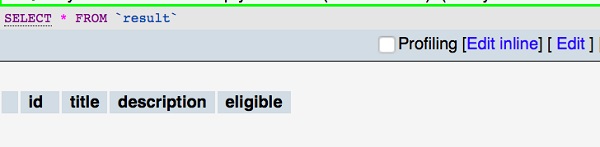
现在启动您的服务器,您将看到以下响应,

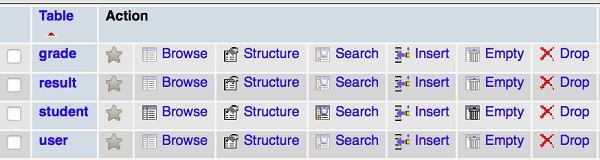
现在打开您的 mysql 服务器并移动到您的数据库,您将看到以下表,

Grade 表

Result 表