TypeScript BigInt 与 Number
在 TypeScript 中,开发人员在处理数值时有两个主要选项:BigInt 和 Number。这两种类型服务于不同的目的,并且具有不同的特性,因此了解它们之间的区别对于做出明智的决策至关重要。
本教程旨在探讨 TypeScript 中 BigInt 和 Number 之间的差异,提供示例和用例,帮助开发人员根据其特定需求选择合适的数值类型。
了解 Number
TypeScript 中的 Number 类型表示标准的 JavaScript 数字,并且广泛用于大多数数值运算。它包含整数和浮点数。在使用 Number 时,需要考虑以下几个关键方面:
精度有限 - JavaScript 和 TypeScript 中的数字存储为 64 位浮点数,遵循 IEEE 754 标准。这种浮点表示法限制了精度,这意味着某些计算可能会导致舍入误差。例如,请考虑以下示例:
示例 1
let x = 0.1 + 0.2; console.log(x);
输出
0.30000000000000004

此处,预期结果为 0.3,但由于浮点运算固有的限制,计算出的值包含一个小舍入误差。
范围限制 - Number 类型在值范围方面具有有限的限制。可以使用 Number.MIN_VALUE 和 Number.MAX_VALUE 常量分别获取可表示的最小值和最大值。超过这些边界可能会导致不准确或表示特殊值,例如 Infinity 或 NaN。
示例 2
let largeNumber = 9007199254740991; let result = largeNumber ** 100; console.log(result);
输出
Infinity

性能效率 - Number 运算通常比 BigInt 运算更快,因为它们直接由硬件的原生浮点运算支持。因此,对于大多数不需要极大整数或精确十进制运算的数值计算,Number 是首选。
兼容性 - Number 类型与 JavaScript 的内置算术运算符和函数无缝集成。这种兼容性允许在 TypeScript 中使用熟悉的数学表达式和库。
探索 BigInt
BigInt 是在 ECMAScript 2020 中引入的,它是 TypeScript 中的一种数值类型,专门用于处理任意大的整数。让我们深入了解使用 BigInt 的基本注意事项:
无界整数运算 - 与 Number 不同,BigInt 支持任意精度的整数运算。这使得能够对非常大或非常小的数字进行精确计算,超越了 Number 类型的限制。BigInt 值可以通过在整数字面量的末尾附加字母“n”来声明:
示例 3
let largeNumber = 9007199254740991n;
let result = largeNumber ** 100n;
console.log(`The result of product is: ${result}`);
输出

兼容性有限 - 与 Number 类型(与 JavaScript 的内置算术运算符和函数无缝集成)不同,BigInt 的兼容性有限。BigInt 值不能直接与 Number 值混合进行算术运算。相反,必须使用 BigInt 特定的运算符和函数。例如,以下代码段将导致以下错误:
let x = 10n; let y = 5; let result = x + y; // Invalid operation: mixing BigInt and Number
性能注意事项 - BigInt 运算通常比 Number 运算慢,因为它们需要自定义实现并且缺乏原生硬件支持。因此,应选择性地将 BigInt 用于确实需要处理极大整数的情况,而常规数值计算可以使用 Number 类型以获得更好的性能。
与库的兼容性 - 并非所有 JavaScript 库和框架都完全支持 BigInt。某些库可能存在限制或缺乏与 BigInt 的兼容性,因此在选择合适的数值类型时,务必考虑项目的具体要求。
选择正确的类型
在 BigInt 和 Number 之间进行选择取决于项目的具体要求。以下是一些说明每种类型适当用法的场景:
将 Number 用于常规数值计算 - 对于大多数涉及常规数字(整数或浮点数)的标准算术运算,Number 类型是自然的选择。它提供了良好的性能,并且与 JavaScript 的内置数学函数和运算符兼容。
示例 4
let x = 5; let y = 10; let result = x + y; console.log(result); // Output: 15
输出

将 BigInt 用于任意精度的整数 - 在处理超出 Number 类型限制的整数或需要对大数进行精确计算时,应使用 BigInt。这在诸如密码学、财务计算或使用可能超过 Number 类型安全范围的唯一标识符的场景中特别有用。
示例 5
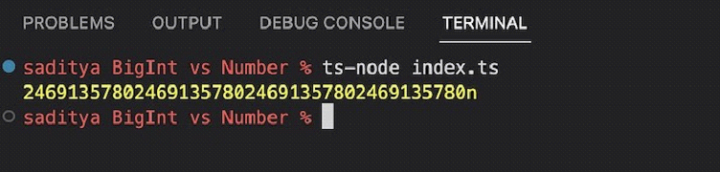
let largeNumber = 1234567890123456789012345678901234567890n; let result = largeNumber * 2n; console.log(result); // Output: 2469135780246913578024691357802469135780n
输出

在 BigInt 和 Number 之间进行转换 - 要在 BigInt 和 Number 之间进行转换,可以使用显式转换方法。例如,可以使用 Number() 函数将 BigInt 转换为 Number,而可以使用 BigInt() 函数将 Number 转换为 BigInt:
示例 6
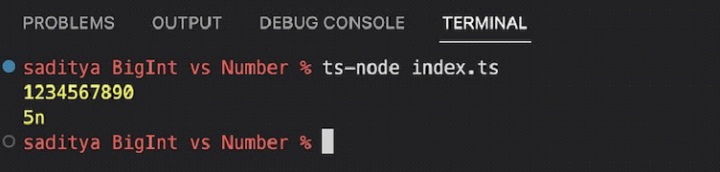
let x = 1234567890n; let y = Number(x); console.log(y); // Output: 1234567890 let a = 5; let b = BigInt(a); console.log(b); // Output: 5n
输出

在上面的示例中,我们首先将 BigInt 数字转换为 Number,然后也将 Number 转换为 BigInt 格式。
结论
在 TypeScript 中使用数值时,了解 BigInt 和 Number 之间的区别对于做出明智的决策至关重要。Number 类型适用于常规数值计算,提供良好的性能并与 JavaScript 的内置数学函数兼容。另一方面,BigInt 提供了无界整数运算,能够对极大整数进行精确计算。但是,与 Number 相比,BigInt 运算速度较慢且兼容性有限。通过考虑项目的具体要求和特定用例,您可以选择合适的数值类型,从而优化性能和准确性。


 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP