
- 网站开发教程
- 网站开发 - 首页
- 网站开发 - 简介
- 所需技能
- 域名
- 域名注册
- 网站开发 - 子域名
- 域名隐私
- 在托管平台上配置DNS记录
- CMS平台
- 静态和动态网页
- 发布和开发工具
- 商业和免费主题
- 选择网站托管公司和套餐
- 网站开发 - Cpanel
- 网站开发 - 设置
- 公钥证书
- 购买公钥证书
- 电子商务平台
- 电子商务支付网关
- 小型企业网站
- 备份你的网站
- 网页迁移
- 测试你的网站
- 网站开发 - 安全
- 加速你的网站
- 宣传你的网页
- 网站开发 - Adwords
- 网站开发 - SEO
- 网站开发资源
- 网站开发 - 快速指南
- 网站开发 - 资源
- 网站开发 - 讨论
加速你的网站
加速网页或网站与找到合适的托管服务商或域名一样重要。为什么?
只需阅读以下统计数据,你就会改变主意。
一秒钟的页面加载时间会导致:
- 页面浏览量减少11%。
- 客户满意度下降16%。
- 转化率下降7%。
亚马逊发现这一点是真实的,根据其小组报告,他们报告称,每将网站速度提高100毫秒,收入就会增加1%。
根据Akamai进行的一项研究结果:
47%的人希望网页在两秒钟或更短的时间内加载。
40%的人会在网页加载超过三秒时放弃。
52%的在线购物者表示,快速的页面加载速度对他们对网站的忠诚度至关重要。
如何测试我的网站速度?
一些该领域的知名专家建议使用一个名为Webpagetest (https://www.webpagetest.org/)的在线工具。这是一个开源项目,主要由谷歌开发和支持。它使用真实的浏览器(IE和Chrome)和真实的消费者连接速度,从全球多个位置对网站速度进行测试。您可以运行简单的测试或执行高级测试,包括多步骤事务、视频捕获、内容阻止等等。您的结果将提供丰富的诊断信息,包括资源加载瀑布图、页面速度优化检查以及改进建议。
在我们的示例中,我们将测试tutorialspoint.com对来自德国用户的性能,使用Chrome浏览器。
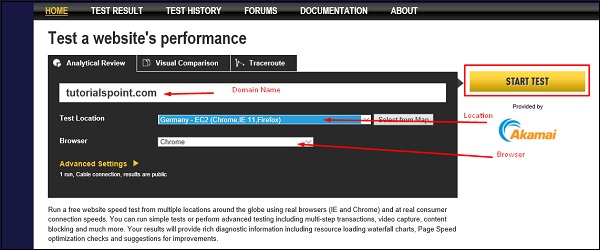
要运行测试,请打开URL https://www.webpagetest.org/
输入域名,如下面的屏幕截图所示:
- 测试位置 - 这是用户位置所在的国家/地区。
- 浏览器 - 用于模拟用户的浏览器。
- 点击“开始测试”。

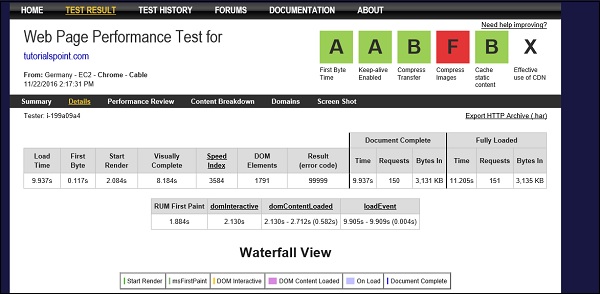
我们将在主页上获得以下结果。它将显示打开网页及其相应元素所需的所有时间。

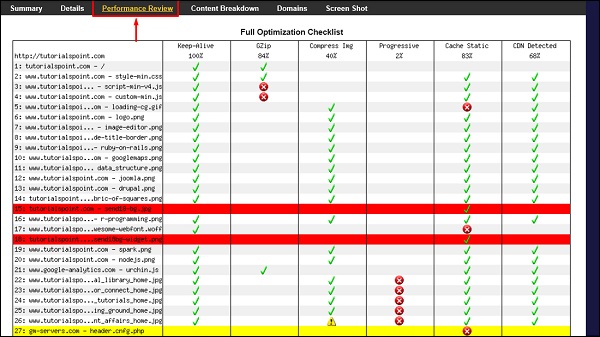
如果我们转到性能审查部分,它将指示哪些元素需要优化。

如何加速我的网站?
加速网站的基本技巧如下:
最小化HTTP请求 - 简单来说,简化你的网页设计。
最小化服务器响应时间 - 根据用户的地理位置,服务器响应时间会发生变化,这是因为它们之间的距离。建议如果你的大部分访问者都在一个特定的区域,你的托管服务商也应该位于那里,这样可以缩短数据的传输距离。
启用压缩 - 压缩减少了页面的带宽,从而减少了HTTP响应。你可以使用名为Gzip的工具来实现。
启用浏览器缓存 - 当你访问一个网站时,页面的元素会存储在缓存存储中,所以下次你访问该网站时,你的浏览器可以加载页面,而无需向服务器发送另一个HTTP请求。
优化网站图片。
如果可能,CSS交付应该放在外部。外部样式表是首选,因为它减少了代码的大小并减少了代码重复。
减少重定向,因为它们会创建HTTP请求。
如果你的网站是内容管理系统平台,那么尽可能减少插件的使用。
从你的JavaScript、CSS和图片URL中删除损坏的链接。
在下一章中,我们将学习如何宣传网页。