
- 网站开发教程
- 网站开发 - 首页
- 网站开发 - 简介
- 所需技能
- 域名
- 域名注册
- 网站开发 - 子域名
- 域名隐私
- 在主机平台上配置DNS记录
- CMS平台
- 静态与动态网页
- 发布与开发工具
- 商业和免费主题
- 选择网站托管公司和套餐
- 网站开发 - cPanel
- 网站开发 - 设置
- 公共机构证书
- 购买公共证书
- 电子商务平台
- 电子商务支付网关
- 小型企业网站
- 备份您的网站
- 网页迁移
- 测试您的网站
- 网站开发 - 安全性
- 加速您的网站
- 推广您的网页
- 网站开发 - Adwords
- 网站开发 - SEO
- 网站开发资源
- 网站开发 - 快速指南
- 网站开发 - 资源
- 网站开发 - 讨论
静态与动态网页
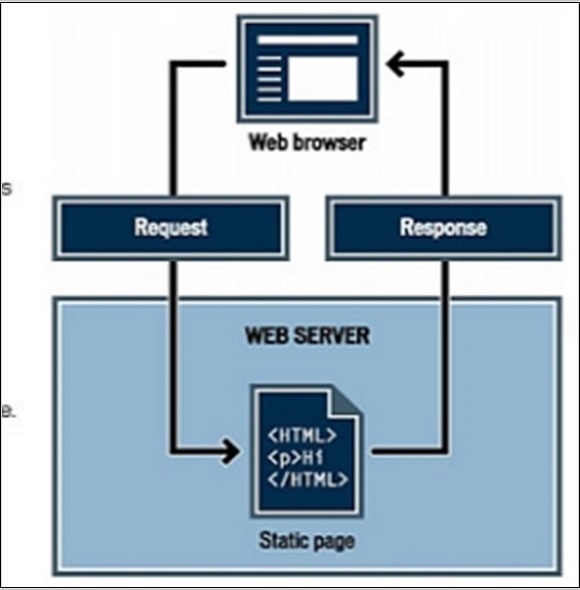
静态网页是指所有信息和资料都以其存储方式呈现给用户的网页。静态网页向所有用户显示相同的信息和数据。在互联网技术中,超文本标记语言 (HTML) 是人们开始创建静态网页的第一种语言或渠道。HTML 提供了文本样式、段落创建和换行符。但HTML最重要的功能是链接创建选项。静态网页因其资料和内容很少需要修改或更新而有用。
静态网站的优点
- 开发速度快
- 开发成本低
- 无需大型主机计划
静态网站的缺点
- 需要网页开发专业知识才能更新网站
- 网站对用户不太有用
- 内容可能变得停滞

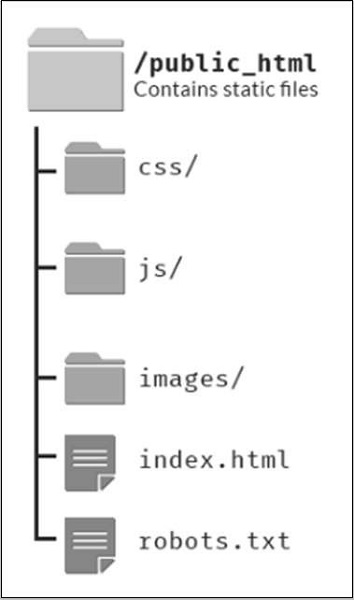
下图显示了单页静态网站的文件结构。

动态网页
动态网页是目前最新的趋势,因为它们可以从相同的源代码文件中为不同的访问者生成不同的内容。网站可以根据以下参数显示不同的内容:
- 访问者使用的操作系统或浏览器。
- 用户是使用电脑还是移动设备。
- 推荐访问者的来源位置。
- 访问者是否之前从在线商店购买过商品等。
动态网页可以有多种用途。例如,由内容管理系统运行的网站允许单个源代码文件加载许多不同页面的内容。我们应该提到所有这些动态网页都使用数据库。内容创建者使用网关页面将新页面的资料提交到CMS的数据库中。动态页面加载数据库中任何页面的资料,这基于URL中的参数。当访问者请求网页时,就会执行此操作。动态页面允许用户登录网站以查看个性化内容。
我们之前提到的所有内容管理系统(WordPress、Joomla和Drupal)都是动态网站。
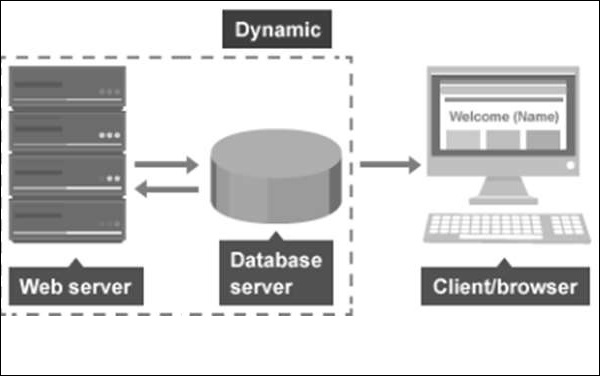
下图显示了动态网页的示意图。

广告