在 CSS 中使用“!important”会有什么含义?
!important 规则会覆盖所有先前的样式规则。它基于优先级或特异性的概念。!important 规则提供了一种让 CSS 级联的方式。它还包含始终要应用的规则。无论该规则在 CSS 文档中出现的位置,拥有!important 属性的规则都将始终被应用。让我们看一个例子 -
优先级 - 不使用!important
示例
让我们首先看一个不使用!important 时特异性和优先级如何工作的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
.mycolor{
color: red;
}
.mycolor{
color: orange;
}
</style>
</head>
<body>
<h1>Checking Priority</h1>
<div class='mycolor'>
This is orange colored
</div>
</body>
</html>
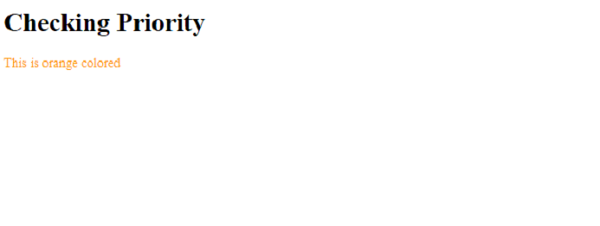
输出

优先级 - 使用!important
示例
现在,我们将看一个使用!important 时特异性和优先级如何工作的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
.mycolor{
color: red !important;
}
.mycolor{
color: orange;
}
</style>
</head>
<body>
<h1>Checking Priority</h1>
<div class='mycolor'>
This is red colored because we used !important to override
</div>
</body>
</html>
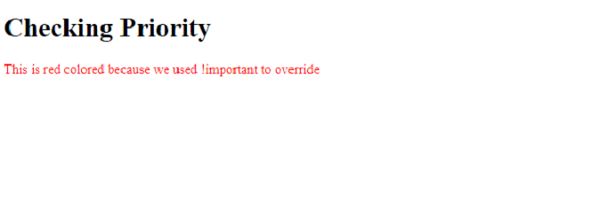
输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS 安卓
安卓 Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP