JavaFX 提供了哪些不同的 XY 图表?
javafx.scene.chart 包提供了创建各种图表的类,例如:折线图、面积图、条形图、饼图、气泡图、散点图等。
所有这些图表都属于 javafx.scene.chart 包。名为 Chart 的类是 JavaFX 中所有图表的基类,而 XYChart 是所有在 XY 平面绘制的图表的基类。

创建 XY 图表时,您需要:
创建 X 轴和 Y 轴。
在这些轴上创建数据点。
使用数据点创建序列。
将序列添加到图表中。
定义轴
一般来说,图表的轴可以用以下表示:
数字,例如人口、年龄。
类别,例如一周中的日期、国家/地区。
在 JavaFX 中,您可以通过实例化 javafx.scene.chart.NumberAxis 类创建数字轴,并通过实例化 javafx.scene.chart.CategoryAxis 类创建类别轴。
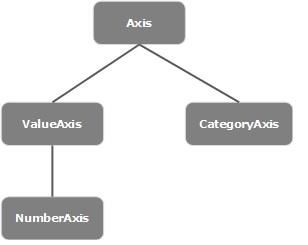
下图显示了 JavaFX 中轴的类层次结构:

将数据传递到 XY 图表
要在 XY 图表中绘制一组点,我们需要指定一系列 XY 坐标。
XYChart.Series 表示数据项的序列。使用此类可以将数据发送到图表。
XYChart.Data 表示 XY 平面中的特定数据点。要创建点,您需要通过传递该点的 X 和 Y 值来实例化此类。
因此,要为线条创建数据:
通过实例化 XYChart.Data 类创建所需数量的点。
通过实例化 XYChart.Series 类创建序列。
使用 getData() 方法获取 XYChart.Series 类的可观察列表。
使用 add() 或 addAll() 方法将创建的数据点添加到列表中。
将创建的数据序列添加到折线图中,如下所示:
linechart.getData().add(series);
示例
以下 JavaFX 示例演示了所有 XY 图表的创建。
import javafx.application.Application;
import javafx.geometry.Side;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.BubbleChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.LineChart;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.ScatterChart;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.FlowPane;
public class XYChartsExample extends Application {
public void start(Stage stage) {
//Creating an area chart
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
xAxis.setLabel("Months");
yAxis.setLabel("Rainfall (mm)");
AreaChart areaChart = new AreaChart(xAxis, yAxis);
XYChart.Series series = new XYChart.Series();
series.getData().add(new XYChart.Data("July", 169.9));
series.getData().add(new XYChart.Data("Aug", 178.7));
series.getData().add(new XYChart.Data("Sep", 158.3));
series.getData().add(new XYChart.Data("Oct", 97.2));
series.getData().add(new XYChart.Data("Nov", 22.4));
series.getData().add(new XYChart.Data("Dec", 5.9));
series.setName("Rainfall In Hyderabad");
//Setting data to the area chart
areaChart.getData().addAll(series);
areaChart.setPrefSize(200, 200);
//Creating the Bar chart
CategoryAxis xAxis1 = new CategoryAxis();
xAxis1.setLabel("Year");
NumberAxis yAxis1 = new NumberAxis();
yAxis1.setLabel("Population (In millions)");
BarChart barchart = new BarChart(xAxis1, yAxis1);
XYChart.Series<String, Number> series1 = new XYChart.Series<>();
series1.setName("Asia");
series1.getData().add(new XYChart.Data<>("2012", 900));
series1.getData().add(new XYChart.Data<>("2013", 1000));
series1.getData().add(new XYChart.Data<>("2014", 1170));
series1.getData().add(new XYChart.Data<>("2015", 1250));
series1.getData().add(new XYChart.Data<>("2016", 1530));
series1.setName("Population of Asia");
barchart.getData().addAll(series1);
barchart.setPrefSize(200, 200);
//Creating a bubble chart
NumberAxis xAxis2 = new NumberAxis(0, 100, 10);
NumberAxis yAxis2 = new NumberAxis(20, 100, 10);
xAxis2.setLabel("Age");
yAxis2.setLabel("Weight");
BubbleChart bubbleChart = new BubbleChart(xAxis2, yAxis2);
XYChart.Series series2 = new XYChart.Series();
series2.getData().add(new XYChart.Data(10, 30, 4));
series2.getData().add(new XYChart.Data(25, 40, 5));
series2.getData().add(new XYChart.Data(40, 50, 6));
series2.getData().add(new XYChart.Data(55, 60, 8));
series2.getData().add(new XYChart.Data(70, 70, 9));
bubbleChart.getData().add(series2);
series2.setName("work");
bubbleChart.setPrefSize(200, 200);
//Creating a line chart
NumberAxis xAxis3 = new NumberAxis();
NumberAxis yAxis3 = new NumberAxis();
//Setting labels for the axes
xAxis3.setLabel("Months");
yAxis3.setLabel("Rainfall (mm)");
LineChart linechart = new LineChart(xAxis3, yAxis3);
XYChart.Series series3 = new XYChart.Series();
series3.getData().add(new XYChart.Data(1, 13.2));
series3.getData().add(new XYChart.Data(2, 7.9));
series3.getData().add(new XYChart.Data(3, 15.3));
series3.getData().add(new XYChart.Data(4, 20.2));
series3.getData().add(new XYChart.Data(5, 35.7));
series3.getData().add(new XYChart.Data(6, 103.8));
series3.setName("Rainfall In Hyderabad");
//Setting the data to Line chart
linechart.getData().add(series3);
linechart.setPrefSize(200, 200);
//Creating a scatter chart
NumberAxis xAxis4 = new NumberAxis(10, 26, 2);
NumberAxis yAxis4 = new NumberAxis(0, 700, 100);
xAxis4.setLabel("Temperature °C");
yAxis4.setLabel("Ice Cream Sales in (USD)");
ScatterChart scatterChart = new ScatterChart(xAxis4, yAxis4);
XYChart.Series series4 = new XYChart.Series();
series4.getData().add(new XYChart.Data(14.2, 215));
series4.getData().add(new XYChart.Data(16.4, 325));
series4.getData().add(new XYChart.Data(11.9, 185));
series4.getData().add(new XYChart.Data(19.4, 412));
series4.getData().add(new XYChart.Data(25.1, 614));
series4.getData().add(new XYChart.Data(23.4, 544));
series4.getData().add(new XYChart.Data(22.6, 445));
scatterChart.getData().addAll(series4);
series4.setName("Temperatue vs Icecream Sales");
scatterChart.setPrefSize(200, 200);
scatterChart.setLegendSide(Side.RIGHT);
//Creating a flow pane
FlowPane pane = new FlowPane();
pane.getChildren().addAll(areaChart, linechart, bubbleChart, scatterChart, barchart);
//Setting the Scene
Scene scene = new Scene(pane, 600, 430);
stage.setTitle("X-Y charts");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP