Android中的RadioGroup是什么?
在进入示例之前,我们应该了解Android中的RadioGroup是什么。RadioGroup包含一组单选按钮。使用单选按钮,我们可以根据用户的需求进行选择和取消选择。
此示例演示如何在Android中使用RadioGroup。
步骤1 - 在Android Studio中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤2 - 将以下代码添加到res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:id="@+id/result" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Select your favourite subject" android:textSize="20sp" android:padding="10dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <RadioGroup android:id="@+id/radioGroup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp"> <RadioButton android:id="@+id/adroid" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Android"/> <RadioButton android:id="@+id/java" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="java"/> <RadioButton android:id="@+id/cpp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="CPP"/> <RadioButton android:id="@+id/clan" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C Programming"/> </RadioGroup> <Button android:id="@+id/buton" android:text="ok" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
在上面的代码中,它包含四个单选按钮,当用户点击按钮时,它将获取选中单选按钮的文本。
步骤3 - 将以下代码添加到src/MainActivity.java
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.util.Linkify;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
RadioButton radioButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Button button=findViewById(R.id.buton);
final RadioGroup radioGroup=findViewById(R.id.radioGroup);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int clickedRadioButton=radioGroup.getCheckedRadioButtonId();
radioButton=findViewById(clickedRadioButton);
if(clickedRadioButton ==-1){
button.setError("Error");
} else {
button.setError(null);
Toast.makeText(MainActivity.this,radioButton.getText(),Toast.LENGTH_LONG).show();
}
}
});
}
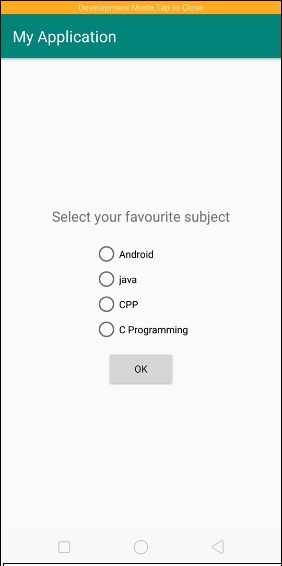
}步骤5 - 无需更改manifest.xml。让我们尝试运行您的应用程序。我假设您已将您的实际Android移动设备连接到您的计算机。要从Android Studio运行应用程序,请打开您的一个项目活动文件,然后单击运行 ![]() 工具栏中的图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -
工具栏中的图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -

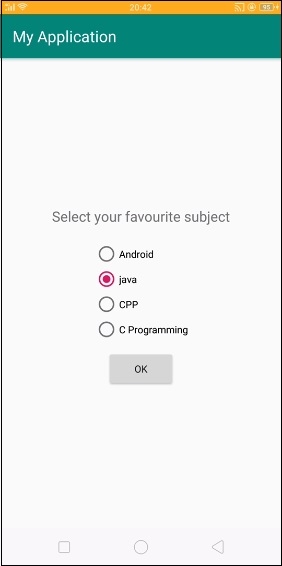
选择任何主题,例如,我们选择了Java,如下所示 -

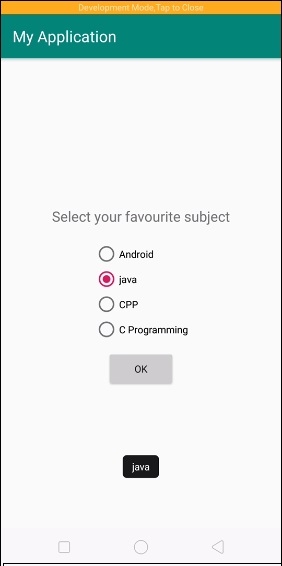
现在点击确定按钮以从RadioGroup获取选中单选按钮的文本。

在上面的结果中,我们选择了确定按钮,它将显示选中单选按钮文本的Toast。
点击这里下载项目代码

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统 (RDBMS)
关系型数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP