您不应该使用 JavaScript 箭头函数的原因是什么?
不应将箭头函数用作对象方法,因为箭头函数没有它自己的 this。它取外围词法范围的 this 值,而该值是 window 对象而不是对象本身。可能会造成问题,因为我们现在要设置和访问的是 window 对象的属性,而不是预期对象。
以下是代码,展示了您何时不应使用 JavaScript 箭头函数−
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>When to not use the arrow functions</h1>
<br />
<div class="result"></div>
<br />
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to call the add() method of object obj</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelector(".result");
let obj = {
a: 22,
b: 44,
add: () => {
return this.a + this.b;
},
};
BtnEle.addEventListener("click", (event) => {
resEle.innerHTML = `The sum of ${obj.a} and ${obj.b} = ${obj.add()}`;
});
</script>
</body>
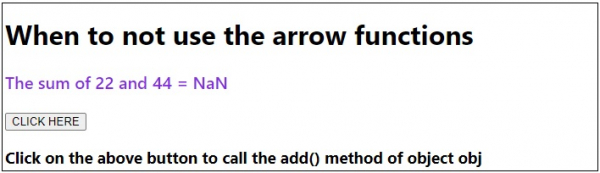
</html>输出

单击“点击此处”按钮−


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Java 脚本
Java 脚本 PHP
PHP