
- wxPython 教程
- wxPython - 主页
- wxPython - 简介
- wxPython - 环境
- wxPython - Hello World
- wxPython - GUI 构建工具
- wxPython - 主要类
- wxPython - 事件处理
- wxPython - 布局管理
- wxPython - 按钮
- wxPython - 可停靠窗口
- 多文档界面
- wxPython - 绘图 API
- wxPython - 拖放
- wxPython 资源
- wxPython - 快速指南
- wxPython - 有用资源
- wxPython - 讨论
wxPython - FlexiGridSizer
此调整器还具有一个二维网格。但是,它在控制单元格中的布局方面提供了更大的灵活性。尽管同一行中的所有控件具有相同的高度,并且同一列中的所有控件都具有相同的宽度,但每个单元格的大小并不像在 GridSizer 中那样一致。
可以使用 AddGrowableRow() 和 AddGrowableCol() 方法来允许单列/行的宽度和/或高度进行扩展。
wx.FlexiGridSizer 类构造函数采用四个参数 -
Wx.FlexiGridSizer(rows, cols, vgap, hgap)
以下是对 wx.FlexiGridSizer 的主要方法的简要说明 -
| 序。号 | 方法和说明 |
|---|---|
| 1 | AddGrowableCol() 如果存在额外高度,则指定给定索引的一列进行增长。 |
| 2 | AddGrowRow() 如果存在额外宽度,则指定给定索引的一行进行增长。 |
| 3 | SetFlexibleDirection() 指定调整器的灵活性是影响行、列还是两者。 |
示例
使用以下代码设计了一个双栏表单。第一列包含标签,第二列包含文本框。第二列设置为可增长。同样,第三行设置为可增长。(请注意,行索引和列索引从 0 开始)。AddGrowableCol() 和 AddGrowableRow() 函数中的第二个参数是增长比例。
fgs.AddGrowableRow(2, 1) fgs.AddGrowableCol(1, 1)
整个代码如下 -
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title, size = (300, 250))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
hbox = wx.BoxSizer(wx.HORIZONTAL)
fgs = wx.FlexGridSizer(3, 2, 10,10)
title = wx.StaticText(panel, label = "Title")
author = wx.StaticText(panel, label = "Name of the Author")
review = wx.StaticText(panel, label = "Review")
tc1 = wx.TextCtrl(panel)
tc2 = wx.TextCtrl(panel)
tc3 = wx.TextCtrl(panel, style = wx.TE_MULTILINE)
fgs.AddMany([(title), (tc1, 1, wx.EXPAND), (author),
(tc2, 1, wx.EXPAND), (review, 1, wx.EXPAND), (tc3, 1, wx.EXPAND)])
fgs.AddGrowableRow(2, 1)
fgs.AddGrowableCol(1, 1)
hbox.Add(fgs, proportion = 2, flag = wx.ALL|wx.EXPAND, border = 15)
panel.SetSizer(hbox)
app = wx.App()
Example(None, title = 'FlexiGrid Demo')
app.MainLoop()
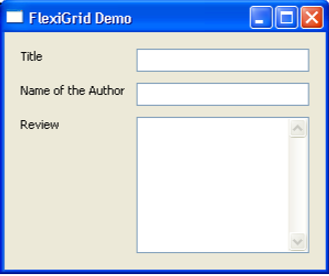
以上代码会生成以下输出 -

wxpython_layout_management.htm
广告