
- wxPython 教程
- wxPython - 首页
- wxPython - 简介
- wxPython - 环境
- wxPython - Hello World
- wxPython - GUI 构建工具
- wxPython - 主要类
- wxPython - 事件处理
- wxPython - 布局管理
- wxPython - 按钮
- wxPython - 可停靠窗口
- 多文档界面
- wxPython - 绘图 API
- wxPython - 拖放
- wxPython 资源
- wxPython - 快速指南
- wxPython - 有用资源
- wxPython - 讨论
wxPython - GridBagSizer
GridBagSizer 是一种多功能的布局管理器。它提供了比 FlexiGridSizer 更多的增强功能。子部件可以添加到网格中的特定单元格。此外,子部件可以在水平和/或垂直方向上占据多个单元格。因此,同一行中的静态文本和多行文本控件可以具有不同的宽度和高度。
网格包布局应通过确定位置、跨度和间隙来精心规划。wx.GridBagSizer 类只有一个构造函数,它接受两个参数。
Wx.GridBagSizer(vgap,hgap)
GridBagsizer 类最重要的方法是 Add(),它将位置作为必填参数。跨度、对齐方式、边框标志和边框大小参数是可选的。如果未显式使用,则它们将采用默认值。
Wx.GridbagSizer().Add(control, pos, span, flags, border)
下表列出了 GridBagSizer 类的各种方法:
| 序号 | 方法及描述 |
|---|---|
| 1 | Add() 在网格中指定位置添加给定的控件 |
| 2 | GetItemPosition() 返回控件在网格中的位置 |
| 3 | SetItemPosition() 将控件放置在网格中的指定位置 |
| 4 | GetItemSpan() 返回项目的行/列跨度 |
| 5 | SetItemSpan() 将指定项目跨越指定数量的行/列 |
以下代码显示了一个表单,其中包含与文本框 (TexCtrl) 关联的标签 (StaticText)。TextCtrl 对象添加时指定了跨度参数。因此,文本框的宽度跨越了多列。姓名文本框跨越了两列。
tc = wx.TextCtrl(panel) sizer.Add(tc, pos = (0, 1), span = (1, 2), flag = wx.EXPAND|wx.ALL, border = 5)
地址文本框是一个多行文本控件,跨越了三列。
tc1 = wx.TextCtrl(panel,style = wx.TE_MULTILINE) sizer.Add(tc1, pos = (1,1), span = (1, 3), flag = wx.EXPAND|wx.ALL, border = 5)
包含描述的多行文本控件的行设置为可扩展,以便如果表单被拉伸,它会在垂直方向向下扩展。
tc4 = wx.TextCtrl(panel,style = wx.TE_MULTILINE) sizer.Add(tc4, pos = (3,1), span = (1,3), flag = wx.EXPAND|wx.ALL, border = 5) sizer.AddGrowableRow(3)
以下是完整代码:
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title)
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
sizer = wx.GridBagSizer(0,0)
text = wx.StaticText(panel, label = "Name:")
sizer.Add(text, pos = (0, 0), flag = wx.ALL, border = 5)
tc = wx.TextCtrl(panel)
sizer.Add(tc, pos = (0, 1), span = (1, 2), flag = wx.EXPAND|wx.ALL, border = 5)
text1 = wx.StaticText(panel, label = "address")
sizer.Add(text1, pos = (1, 0), flag = wx.ALL, border = 5)
tc1 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc1, pos = (1,1), span = (1, 3), flag = wx.EXPAND|wx.ALL, border = 5)
text2 = wx.StaticText(panel,label = "age")
sizer.Add(text2, pos = (2, 0), flag = wx.ALL, border = 5)
tc2 = wx.TextCtrl(panel)
sizer.Add(tc2, pos = (2,1), flag = wx.ALL, border = 5)
text3 = wx.StaticText(panel,label = "Mob.No")
sizer.Add(text3, pos = (2, 2), flag = wx.ALIGN_CENTER|wx.ALL, border = 5)
tc3 = wx.TextCtrl(panel)
sizer.Add(tc3, pos = (2,3),flag = wx.EXPAND|wx.ALL, border = 5)
text4 = wx.StaticText(panel, label = "Description")
sizer.Add(text4, pos = (3, 0), flag = wx.ALL, border = 5)
tc4 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc4, pos = (3,1), span = (1,3), flag = wx.EXPAND|wx.ALL, border = 5)
sizer.AddGrowableRow(3)
buttonOk = wx.Button(panel, label = "Ok")
buttonClose = wx.Button(panel, label = "Close" )
sizer.Add(buttonOk, pos = (4, 2),flag = wx.ALL, border = 5)
sizer.Add(buttonClose, pos = (4, 3), flag = wx.ALL, border = 5)
panel.SetSizerAndFit(sizer)
app = wx.App()
Example(None, title = 'GridBag Demo')
app.MainLoop()
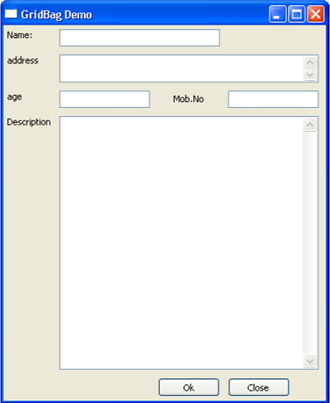
以上代码产生以下输出:

wxpython_layout_management.htm
广告