Android 中的 AdapterViewFlipper 示例
什么是 Android 中的 AdapterViewFlipper?
AdapterViewFlipper 是一种小部件,用于在具有相同内容集的两个或多个视图之间进行动画切换。它用于在应用程序中实现类似幻灯片的动画效果。AdapterViewFlipper 是 ViewAnimator 类的子类,借助它可以轻松地在两个不同的视图之间切换。
在 Android 中实现 AdapterViewFlipper
我们将创建一个简单的应用程序,其中我们将显示一个简单的 TextView 来显示标题和一个 AdapterViewFlipper。在 AdapterViewFlipper 内,我们将显示一个 ImageView 和一个 TextView 来显示编程语言。我们将遵循分步指南在 Android 应用程序中实现 AdapterViewFlipper。
步骤 1:在 Android Studio 中创建一个新项目
导航到 Android Studio,如下图所示。在下面的屏幕中,单击“新建项目”以创建新的 Android Studio 项目。

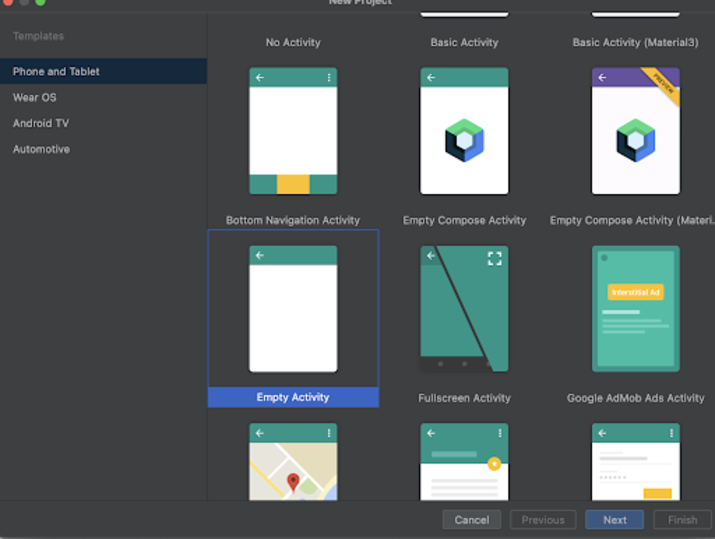
单击“新建项目”后,您将看到下面的屏幕。

在此屏幕中,我们只需选择“空活动”,然后单击“下一步”。单击“下一步”后,您将看到下面的屏幕。

在此屏幕中,我们只需指定项目名称。然后包名称将自动生成。
注意 - 确保选择 Java 作为语言。
指定所有详细信息后,单击“完成”以创建一个新的 Android Studio 项目。
项目创建完成后,我们将看到打开的两个文件:activity_main.xml 和 MainActivity.kt 文件。
步骤 2:使用 activity_main.xml
导航到 activity_main.xml。如果此文件不可见,则要打开此文件,在左侧窗格中导航到 app>res>layout>activity_main.xml 以打开此文件。打开此文件后,向其中添加以下代码。代码中添加了注释以便详细了解。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" tools:context=".MainActivity"> <!-- on below line creating a text view for heading of application--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@id/idAVFlipper" android:layout_margin="10dp" android:text="Adapter View Flipper in Android" android:textAlignment="center" android:textColor="@color/black" android:textSize="25sp" android:textStyle="bold" /> <!-- on below lin creating an adapter view flipper--> <AdapterViewFlipper android:id="@+id/idAVFlipper" android:layout_width="match_parent" android:layout_height="300dp" android:layout_centerInParent="true" android:layout_margin="10dp" /> </RelativeLayout>
说明 - 在上面的代码中,我们创建了一个根布局作为 RelativeLayout。在此布局中,我们创建了 TextView 用于显示应用程序的简单标题。之后,我们创建了一个 AdapterViewFlipper 小部件来显示视图翻转器。
步骤 3:为 AdapterViewFlipper 的项目创建一个新的 xml 文件
导航到 app>res>xml>右键单击它>新建 XML 资源文件,并将其命名为 view_flipper_item,然后向其中添加以下代码。代码中添加了注释以便详细了解。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- on below line creating an image view for displaying in adapter view flipper--> <ImageView android:id="@+id/idIVLanguage" android:layout_width="match_parent" android:layout_height="200dp" android:layout_centerInParent="true" android:layout_margin="10dp" android:padding="4dp" /> <!-- on below line creating a text view for adapter view flipper --> <TextView android:id="@+id/idTVProgrammingLanguage" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/idIVLanguage" android:gravity="center" android:textAlignment="center" android:textColor="@android:color/black" android:textSize="18sp" android:textStyle="bold" /> </RelativeLayout>
说明 - 在上面的代码中,我们创建了一个根布局作为 RelativeLayout。在此布局中,我们首先创建了一个 ImageView 来显示编程语言的图像,之后我们创建了一个 TextView 来显示编程语言的名称。
步骤 4:将图像添加到 Drawable 文件夹
复制要添加到视图翻转器中的图像。然后导航到 Android Studio 项目>app>res>drawable>右键单击它并将这些图像粘贴到 drawable 文件夹中以将其添加到 drawable 文件夹中。
步骤 5:使用 MainActivity.java 文件
导航到 app>java>您的应用程序的包名>MainActivity.java 文件,然后向其中添加以下代码。代码中添加了注释以便详细了解。
package com.example.androidjavaapp; import androidx.appcompat.app.AppCompatActivity; import android.content.Context; import android.os.Bundle; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterViewFlipper; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; public class MainActivity extends AppCompatActivity { // on below line creating a variable for adapter view flipper. AdapterViewFlipper languageAdapterViewFlipper; // on below line creating an array for images. int[] languageImageArray = { R.drawable.c, R.drawable.chash, R.drawable.cs, R.drawable.html, R.drawable.android, R.drawable.java, }; // on below line creating an array for names of programming languages. String[] programmingLanguages = { "C++", "C#", "CSS", "HTML", "Android", "Java" }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // on below line initialing language adapter view flipper with id given in activity_main.xml file. languageAdapterViewFlipper = findViewById(R.id.idAVFlipper); // on below line initializing adapter view flipper. AdapterViewFlipperAdapter adapterViewFlipperAdapter = new AdapterViewFlipperAdapter(getApplicationContext(), languageImageArray, programmingLanguages); // on below line setting adapter. languageAdapterViewFlipper.setAdapter(adapterViewFlipperAdapter); // on below line setting flip interval in milli seconds and setting it to auto start to true. languageAdapterViewFlipper.setFlipInterval(2600); languageAdapterViewFlipper.setAutoStart(true); } } // on below line creating an adapter view flipper class and extending it with base adapter. class AdapterViewFlipperAdapter extends BaseAdapter { // on below line creating a variable for context, images array, languages array and layout inflater. Context context; int[] languageImageArray; String[] programmingLngArray; LayoutInflater inflater; // on below line creating a constructor for it. public AdapterViewFlipperAdapter(Context context, int[] images, String[] names) { this.context = context; this.languageImageArray = images; this.programmingLngArray = names; this.inflater = LayoutInflater.from(context); } @Override public int getCount() { // on below line returning count for programming languages array. return programmingLngArray.length; } // below method is for getting item @Override public Object getItem(int position) { return null; } // below method is for getting item id. @Override public long getItemId(int position) { return 0; } // below method is use to get the view. @Override public View getView(int position, View convertView, ViewGroup parent) { // on below line inflating our layout file which we have created. convertView = inflater.inflate(R.layout.view_flipper_item, null); // on below line creating and initializing variables for text view and image view TextView programmingLngTV = convertView.findViewById(R.id.idTVProgrammingLanguage); ImageView languageIV = convertView.findViewById(R.id.idIVLanguage); // on below line setting data to our text view and image view and returning our layout file. programmingLngTV.setText(programmingLngArray[position]); languageIV.setImageResource(languageImageArray[position]); return convertView; } }
说明 - 在上面的代码中,我们首先为 AdapterViewFlipper 创建变量,然后创建整数数组来存储所有图像,之后我们创建字符串数组来添加编程语言的名称。确保按相同顺序添加图像和编程语言的名称,以便在 AdapterViewFlipper 中正确显示。
之后,我们在 onCreate 方法中使用我们在 activity_main.xml 文件中给出的 ID 初始化 AdapterViewFlipper。
之后,我们创建一个内部类并为其命名为 AdapterViewFlipperAdapter。此类将用于将数据设置为 AdapterViewFlipper 的项目,例如 TextView 和 ImageView。在此类中,我们为上下文、语言图像整数数组、编程语言字符串数组以及上下文变量创建变量。之后,我们为所有这些变量创建构造函数。
getCount 方法用于返回要在 AdapterViewFlipper 中显示的项目数。在此方法中,我们返回数组的大小。
之后,getItem 方法用于获取项目。然后创建另一个名为 getItemId 的方法,我们将其返回为 0。
之后,我们创建一个 getView 方法,在该方法中,我们使用布局膨胀器来膨胀布局文件。
之后,我们为 TextView、ImageView 创建变量,并使用我们在布局文件中给出的 ID 初始化这些变量。之后,我们从图像数组和语言名称数组设置 TextView 和 ImageView 的数据。最后,我们返回我们创建的视图。
创建适配器类后,我们通过传递上下文、编程语言数组和图像数组在 onCreate 方法中初始化此适配器。然后我们将此适配器设置为我们的 AdapterViewFlipper。之后,我们设置翻转间隔并启动我们的 AdapterViewFlipper。
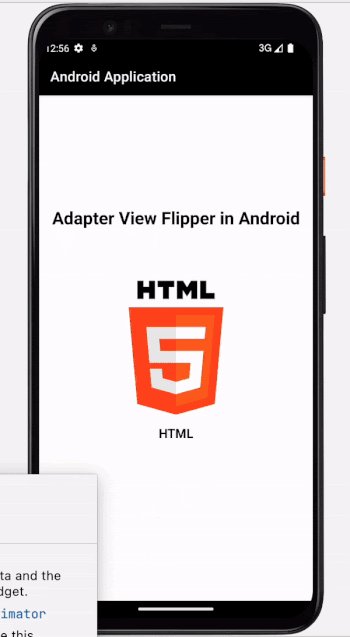
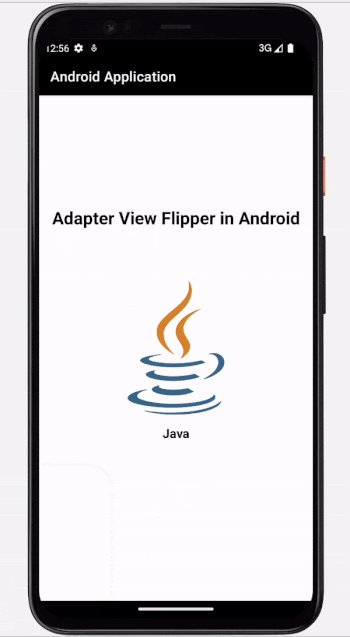
添加上述代码后,我们只需单击顶部栏中的绿色图标即可在移动设备上运行我们的应用程序。
注意 - 确保已连接到您的真实设备或模拟器。

结论
在本教程中,我们学习了什么是 Android 中的 AdapterViewFlipper,以及如何使用它来为应用程序中的不同视图显示幻灯片动画。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP