
- Amazon Web 服务教程
- AWS - 首页
- Amazon Web 服务基础
- AWS - 云计算
- AWS - 基本架构
- AWS - 管理控制台
- AWS - 控制台移动应用
- AWS - 账户
- Amazon 计算服务
- AWS - 弹性计算云 (EC2)
- AWS - 自动伸缩
- AWS - WorkSpaces
- AWS - Lambda
- Amazon 网络服务
- AWS - 虚拟私有云 (VPC)
- AWS - Route 53
- AWS - Direct Connect
- Amazon 存储服务
- AWS - Amazon S3
- AWS - 弹性块存储 (EBS)
- AWS - 存储网关
- AWS - CloudFront
- Amazon 数据库服务
- AWS - 关系数据库服务 (RDS)
- AWS - DynamoDB
- AWS - Redshift
- Amazon 应用服务
- AWS - 简单工作流服务 (SWF)
- AWS - WorkMail
- Amazon Web 服务资源
- AWS - 快速指南
- AWS - 有用资源
- AWS - 讨论
Amazon Web 服务 - CloudFront
CloudFront 是一个CDN(内容分发网络)。它从 Amazon S3 存储桶检索数据,并将其分发到多个数据中心位置。它通过称为边缘位置的数据中心网络交付数据。当用户请求数据时,会路由到最近的边缘位置,从而实现最低延迟、低网络流量、快速访问数据等。
AWS CloudFront 如何交付内容?
AWS CloudFront 通过以下步骤交付内容。
步骤 1 - 用户访问网站并请求下载对象,例如图像文件。
步骤 2 - DNS 将您的请求路由到最近的 CloudFront 边缘位置以服务用户请求。
步骤 3 - 在边缘位置,CloudFront 检查其缓存中是否存在请求的文件。如果找到,则将其返回给用户,否则执行以下操作:
首先,CloudFront 将请求与规范进行比较,并将其转发到相应文件类型的适用源服务器。
源服务器将文件发送回 CloudFront 边缘位置。
一旦从源接收第一个字节,CloudFront 就会开始将其转发给用户,并将文件添加到边缘位置的缓存中,以便下次有人再次请求相同文件时使用。
步骤 4 - 对象现在位于边缘缓存中 24 小时或文件标头中提供的持续时间。CloudFront 执行以下操作:
CloudFront 将对对象的下一个请求转发到用户的源,以检查边缘位置版本是否已更新。
如果边缘位置版本已更新,则 CloudFront 将其交付给用户。
如果边缘位置版本未更新,则源将最新版本发送到 CloudFront。CloudFront 将对象交付给用户,并将最新版本存储在该边缘位置的缓存中。
CloudFront 的功能
快速 - 广泛的边缘位置网络和 CloudFront 缓存将内容副本放置在靠近最终用户的附近,从而降低延迟、提高数据传输速率和降低网络流量。所有这些都使 CloudFront 速度更快。
简单 - 易于使用。
可与其他 AWS 服务一起使用 - Amazon CloudFront 的设计使其可以轻松地与其他 AWS 服务集成,例如 Amazon S3、Amazon EC2。
经济高效 - 使用 Amazon CloudFront,我们只需为通过网络交付的内容付费,没有任何隐藏费用和预付费用。
弹性 - 使用 Amazon CloudFront,我们无需担心维护。如果需求增加或减少,该服务会自动响应任何需要的操作。
可靠 - Amazon CloudFront 建立在 Amazon 高度可靠的基础架构之上,即如果在某些情况下需要,其边缘位置会自动将最终用户重新路由到下一个最近的位置。
全球性 - Amazon CloudFront 使用位于大多数区域的全球边缘位置网络。
如何设置 AWS CloudFront?
AWS CloudFront 可以使用以下步骤进行设置。
步骤 1 - 使用以下链接登录 AWS 管理控制台:https://console.aws.amazon.com/
步骤 2 - 上传 Amazon S3 并选择所有公共权限。(如何在第 14 章中讨论如何将内容上传到 S3 存储桶)
步骤 3 - 使用以下步骤创建 CloudFront Web 分发。
使用以下链接打开 CloudFront 控制台:https://console.aws.amazon.com/cloudfront/
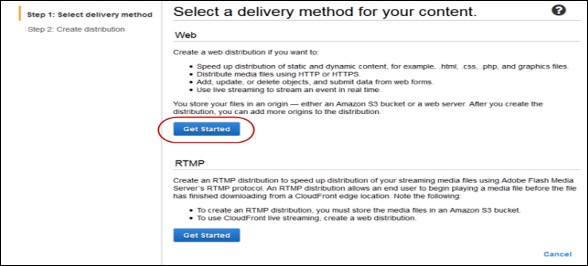
在“为您的内容选择交付方法”页面中,单击 Web 部分中的“开始使用”按钮。

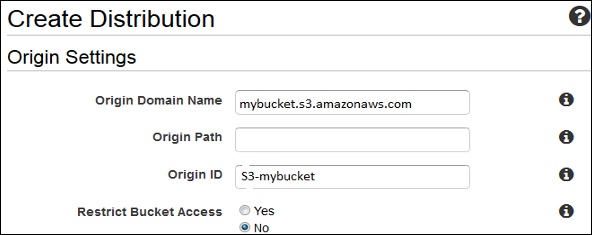
创建分发页面打开。在“源域名”中选择在步骤 2 中创建的 Amazon S3 存储桶,并将其余字段保留为默认值。

默认缓存行为设置页面打开。保持默认值并转到下一页。
分发设置页面打开。根据您的需求填写详细信息,然后单击“创建分发”按钮。
“状态”列将从“进行中”更改为“已部署”。通过选择“启用”选项来启用您的分发。域名大约需要 15 分钟才能在“分发”列表中可用。
测试链接
创建分发后,CloudFront 了解 Amazon S3 服务器的位置,用户了解与分发关联的域名。但是,我们还可以创建指向 Amazon S3 存储桶内容的链接,并使用该域名让 CloudFront 提供服务。这有助于节省大量时间。
以下是链接对象的步骤:
步骤 1 - 将以下 HTML 代码复制到新文件,并在域名处写入 CloudFront 分配的域名,在对象名称处写入 Amazon S3 存储桶的文件名称。
<html>
<head>CloudFront Testing link</head>
<body>
<p>My Cludfront.</p>
<p><img src = "http://domain-name/object-name" alt = "test image"/>
</body>
</html>
步骤 2 - 将文本保存为.html扩展名的文件。
步骤 3 - 在浏览器中打开网页以测试链接是否正常工作。如果不行,请仔细检查设置。