
- Angular Highcharts 教程
- Angular Highcharts - 首页
- Angular Highcharts - 概述
- 环境搭建
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 面积图
- Angular Highcharts - 条形图
- Angular Highcharts - 柱状图
- Angular Highcharts - 饼图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合图表
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
Angular Highcharts - 环境搭建
本教程将指导您如何准备开发环境,以便开始使用 Highcharts 和 Angular 框架进行工作。本章将讨论 Angular 6 所需的环境设置。要安装 Angular 6,我们需要以下内容:
- Node.js
- npm
- Angular CLI
- 用于编写代码的 IDE
Node.js 版本必须大于 8.11,npm 版本必须大于 5.6。
Node.js
要检查系统中是否安装了 Node.js,请在终端中输入 **node -v**。这将帮助您查看当前系统上安装的 Node.js 版本。
C:\>node -v v8.11.3
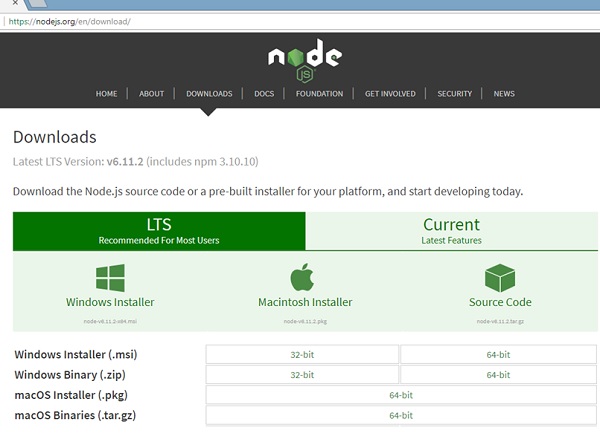
如果没有任何输出,请在您的系统上安装 Node.js。要安装 Node.js,请访问 Node.js 的主页 https://node.org.cn/en/download/ 并根据您的操作系统安装软件包。
Node.js 的主页如下所示:

根据您的操作系统安装所需的软件包。安装 Node.js 后,npm 也会随之安装。要检查 npm 是否已安装,请在终端中输入 npm -v。它应该显示 npm 的版本。
C:\>npm -v 5.6.0
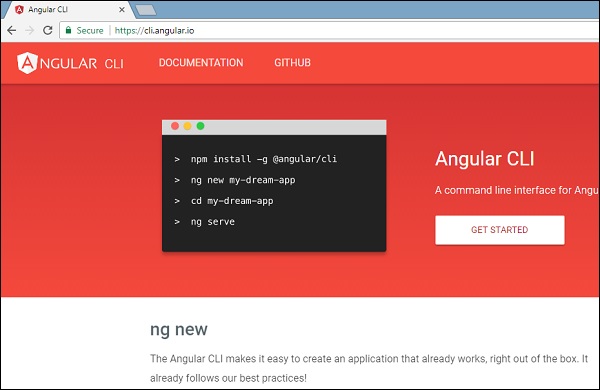
借助 Angular CLI,Angular 6 的安装非常简单。访问 Angular 的主页 https://cli.angular.io/ 以获取命令的参考。

输入 **npm install -g @angular/cli**,以在您的系统上安装 Angular CLI。

安装 Angular CLI 后,您将在终端中看到上述安装信息。您可以使用任何您选择的 IDE,例如 WebStorm、Atom、Visual Studio Code 等。
安装 Highcharts
运行以下命令以在创建的项目中安装 highchart 模块。
highchartsApp>npm install highcharts --save + highcharts@6.2.0 added 1 package in 137.534s
运行以下命令以在创建的项目中安装 highchart 包装器模块。
highchartsApp>npm install highcharts-angular --save + highcharts-angular@2.3.1 added 1 package in 20.93s
在 highchartsApp.module.ts 文件中添加以下条目
import { HighchartsChartComponent } from 'highcharts-angular';
declarations: [
...
HighchartsChartComponent
],
广告