
- Angular Highcharts 教程
- Angular Highcharts - 主页
- Angular Highcharts - 概览
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 曲线图
- Angular Highcharts - 条形图
- Angular Highcharts - 柱状图
- Angular Highcharts - 饼状图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合图
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
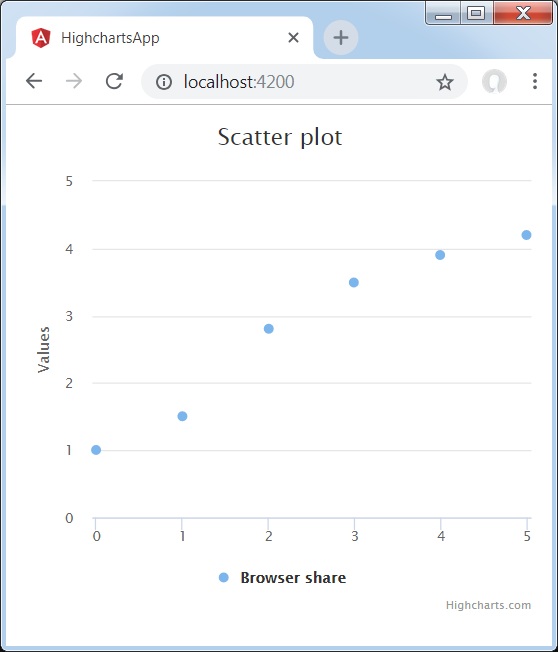
Angular Highcharts - 散点图
下面是一个基础散点图的范例。
我们在 Highcharts 配置语法 章节中已经看到了用于绘制图表的配置。
下面提供了一个基础散点图的范例。
配置
我们现在看看额外的配置/步骤。
系列
将图表类型配置为基于散点。series.type 决定了图表的系列类型。在此,默认值为“line”。
var chart = {
type: 'scatter',
zoomType: 'xy'
};
范例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot'
},
series : [{
type: 'scatter',
zoomType:'xy',
name: 'Browser share',
data: [ 1, 1.5, 2.8, 3.5, 3.9, 4.2 ]
}]
};
}
结果
验证结果。

广告