
- Angular Highcharts 教程
- Angular Highcharts - 首页
- Angular Highcharts - 概述
- 环境设置
- 配置语法
- Angular Highcharts - 线形图
- Angular Highcharts - 面积图
- Angular Highcharts - 条形图
- Angular Highcharts - 柱状图
- Angular Highcharts - 饼图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合图表
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
Angular Highcharts 快速指南
Angular Highcharts - 概述
HighChart Angular 封装器是一个基于 Angular 的开源组件,它在 Angular 应用中提供优雅且功能丰富的 Highcharts 可视化效果,并可以与 Angular 组件无缝集成。本教程包含讨论 Highcharts 所有基本组件以及在 Angular 应用中相应示例的章节。
特性
兼容性 - 支持所有现代浏览器,以及 iPhone/iPad 浏览器和 Internet Explorer 6 及更高版本。现代浏览器使用 SVG 进行图形渲染,而在旧版 Internet Explorer 中,图形使用 VML 绘制。
纯 TypeScript - 无需 JavaScript,因为完整的 Highcharts API 可在 TypeScript 中使用。
无需 Flash - 无需 Flash Player 或 Java 等客户端插件,因为 Highcharts 使用原生浏览器技术,图表可以在现代移动设备上无需修改即可运行。
简洁的语法 - 大多数方法都是可链式的,因此可以使用与 JSON 一样紧凑的语法来管理图表的配置选项。
动态性 - 创建图表后,可以随时动态添加序列和点。支持事件钩子。支持服务器交互。
文档齐全 - Highcharts API 文档详尽,包含大量代码和语法示例。
Angular Highcharts - 环境设置
本教程将指导您如何准备开发环境,以开始使用 Highcharts 和 Angular 框架进行工作。在本节中,我们将讨论 Angular 6 所需的环境设置。要安装 Angular 6,我们需要以下内容:
- Nodejs
- Npm
- Angular CLI
- 用于编写代码的 IDE
Nodejs 版本必须高于 8.11,npm 版本必须高于 5.6。
Nodejs
要检查系统中是否安装了 nodejs,请在终端中键入node -v。这将帮助您查看当前系统上安装的 nodejs 版本。
C:\>node -v v8.11.3
如果没有任何输出,请在您的系统上安装 nodejs。要安装 nodejs,请访问 nodejs 的主页https://node.org.cn/en/download/ 并根据您的操作系统安装软件包。
nodejs 的主页如下所示:

根据您的操作系统安装所需的软件包。安装 nodejs 后,npm 也会随之安装。要检查 npm 是否已安装,请在终端中键入 npm -v。它应该显示 npm 的版本。
C:\>npm -v 5.6.0
借助 Angular CLI,Angular 6 的安装非常简单。访问 Angular 的主页https://cli.angular.io/ 以获取命令的参考。

键入npm install -g @angular/cli,以在您的系统上安装 Angular CLI。

安装 Angular CLI 后,您将在终端中看到上述安装信息。您可以使用任何您选择的 IDE,例如 WebStorm、Atom、Visual Studio Code 等。
安装 Highcharts
运行以下命令以在创建的项目中安装 highchart 模块。
highchartsApp>npm install highcharts --save + highcharts@6.2.0 added 1 package in 137.534s
运行以下命令以在创建的项目中安装 highchart 封装器模块。
highchartsApp>npm install highcharts-angular --save + highcharts-angular@2.3.1 added 1 package in 20.93s
在 highchartsApp.module.ts 文件中添加以下条目
import { HighchartsChartComponent } from 'highcharts-angular';
declarations: [
...
HighchartsChartComponent
],
Angular Highcharts - 配置语法
在本节中,我们将展示使用 Angular 中的 Highcharts API 绘制图表所需的配置。
步骤 1 - 创建 Angular 应用
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为highchartsApp的项目,如Angular 6 - 项目设置章节中所述。 |
| 2 | 修改app.module.ts、app.component.ts和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HighchartsChartComponent } from 'highcharts-angular';
@NgModule({
declarations: [
AppComponent,
HighchartsChartComponent
],
imports: [
BrowserModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 宿主文件app.component.html的内容。
<highcharts-chart [Highcharts] = "highcharts" [options] = "chartOptions" style = "width: 100%; height: 400px; display: block;"> </highcharts-chart>
在了解配置后,我们将在最后看到更新后的 app.component.ts。
步骤 2 - 使用配置
创建 Highcharts 并创建 chartOptions
highcharts = Highcharts;
chartOptions = {
}
创建图表
使用 chartOptions 配置图表的类型、标题和副标题。
chart: {
type: "spline"
},
xAxis
使用 chartOptions 配置要在 X 轴上显示的刻度。
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis
使用 chartOptions 配置要在 Y 轴上显示的标题。
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip
配置工具提示。使用 chartOptions 设置要在值(y 轴)后添加的后缀。
tooltip: {
valueSuffix:" °C"
},
series
使用 chartOptions 配置要在图表上显示的数据。series 是一个数组,此数组的每个元素代表图表上的一条线。
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
示例
请考虑以下示例以进一步了解配置语法:
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip: {
valueSuffix:" °C"
},
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
};
}
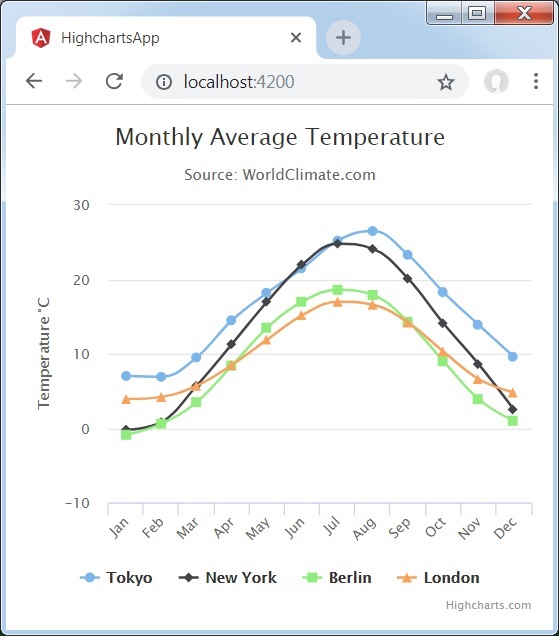
结果
验证结果。

Angular Highcharts - 线形图
线形图用于绘制基于线/样条线的图表。在本节中,我们将讨论不同类型的线形图和样条线图。
| 序号 | 图表类型和描述 |
|---|---|
| 1 | 基本线形图
基本线形图。 |
| 2 | 带数据标签
带数据标签的图表。 |
| 3 | 时间序列,可缩放
带时间序列的图表。 |
| 4 | 带反转轴的样条线图
具有反转轴的样条线图。 |
| 5 | 带符号的样条线图
使用符号表示热量/降雨的样条线图。 |
| 6 | 带绘图带的样条线图
带绘图带的样条线图。 |
Angular Highcharts - 面积图
面积图用于绘制基于区域的图表。在本节中,我们将讨论不同类型的基于区域的图表。
| 序号 | 图表类型和描述 |
|---|---|
| 1 | 基本面积图
基本面积图。 |
| 2 | 带负值的面积图
具有负值的面积图。 |
| 3 | 堆叠面积图
具有相互堆叠的区域的图表。 |
| 4 | 百分比面积图
以百分比形式显示数据的图表。 |
| 5 | 带缺失点的面积图
数据中带有缺失点的图表。 |
| 6 | 反转轴
使用反转轴的面积图。 |
| 7 | 面积样条线图
使用样条线的面积图。 |
Angular Highcharts - 条形图
条形图用于绘制基于条形的图表。在本节中,我们将讨论不同类型的基于条形的图表。
Angular Highcharts - 柱状图
柱状图用于绘制基于柱状的图表。在本节中,我们将讨论不同类型的基于柱状的图表。
| 序号 | 图表类型和描述 |
|---|---|
| 1 | 基本柱状图
基本柱状图。 |
| 2 | 带负值的柱状图
具有负值的柱状图。 |
| 3 | 堆叠柱状图
柱状图相互堆叠。 |
| 4 | 堆叠和分组柱状图
柱状图以堆叠和分组的形式显示。 |
| 5 | 带堆叠百分比的柱状图
带堆叠百分比的图表。 |
| 6 | 带旋转标签的柱状图
柱状图中带有旋转标签。 |
| 7 | 柱状范围图
使用范围的柱状图。 |
Angular Highcharts - 饼图
GWP Highcharts - 饼图
饼图用于绘制基于饼的图表。在本节中,我们将讨论不同类型的基于饼的图表。
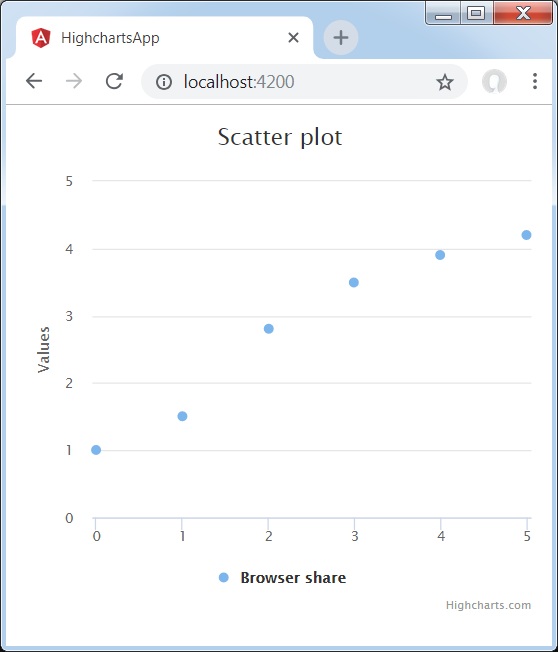
Angular Highcharts - 散点图
以下是一个基本散点图的示例。
我们已经在Highcharts 配置语法章节中看到了用于绘制图表的配置。
下面给出了一个基本散点图的示例。
配置
现在让我们看看采取的额外配置/步骤。
series
将图表类型配置为基于散点的。series.type决定图表的序列类型。此处,默认值为“line”。
var chart = {
type: 'scatter',
zoomType: 'xy'
};
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot'
},
series : [{
type: 'scatter',
zoomType:'xy',
name: 'Browser share',
data: [ 1, 1.5, 2.8, 3.5, 3.9, 4.2 ]
}]
};
}
结果
验证结果。

Angular Highcharts - 动态图表
动态图表用于绘制基于数据的图表,其中数据可以在图表渲染后更改。在本节中,我们将讨论不同类型的动态图表。
| 序号 | 图表类型和描述 |
|---|---|
| 1 | 每秒更新一次的样条线图
每秒更新一次的样条线图。 |
| 2 | 单击添加点
具有点添加功能的图表。 |
Angular Highcharts - 组合图表
组合图表用于绘制混合图表;例如,条形图和饼图。在本节中,我们将讨论不同类型的组合图表。
| 序号 | 图表类型和描述 |
|---|---|
| 1 | 柱状图、线形图和饼图
包含柱状图、线形图和饼图的图表。 |
| 2 | 双轴、线形图和柱状图
带双轴、线形图和柱状图的图表。 |
| 3 | 多个轴
具有多个轴的图表。 |
| 4 | 带回归线的散点图
带回归线的散点图。 |
Angular Highcharts - 3D 图表
3D 图表用于绘制三维图表。在本节中,我们将讨论不同类型的 3D 图表。
Angular Highcharts - 地图图表
地图图表用于绘制热力图或树状图。在本节中,我们将讨论不同类型的地图图表。