
- Angular Highcharts 教程
- Angular Highcharts - 主页
- Angular Highcharts - 概述
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 面积图
- Angular Highcharts - 柱状图
- Angular Highcharts - 条形图
- Angular Highcharts - 饼图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合图
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
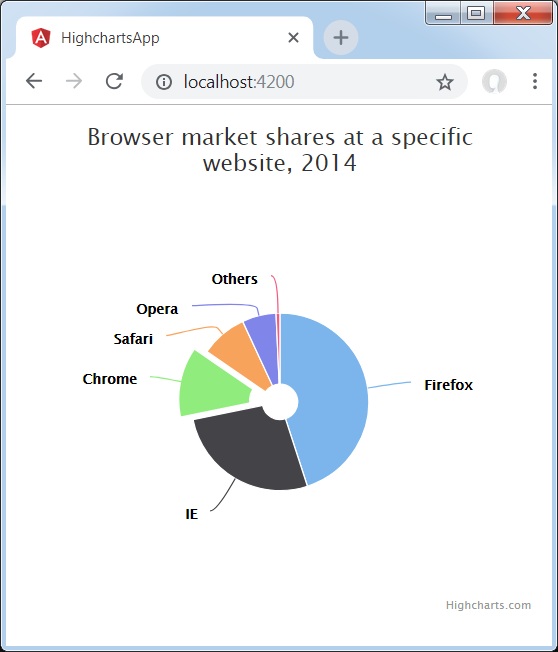
Angular Highcharts - 圆环图
以下是一张圆环图示例。
我们已经了解了 Highcharts 配置语法 章节中用于绘制图表配置。
下面给出一个圆环图的示例。
配置
现在让我们了解其他配置/步骤。
chart
将图表类型配置为基于“饼图”。chart.type 决定图表的系列类型。此处,默认值为“折线”类型。
var series = {
type: 'pie'
};
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart : {
plotBorderWidth: null,
plotShadow: false
},
title : {
text: 'Browser market shares at a specific website, 2014'
},
tooltip : {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions : {
pie: {
shadow: false,
center: ['50%', '50%'],
size:'45%',
innerSize: '20%'
}
},
series : [{
type: 'pie',
name: 'Browser share',
data: [
['Firefox', 45.0],
['IE', 26.8],
{
name: 'Chrome',
y: 12.8,
sliced: true,
selected: true
},
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]
}]
};
}
结果
验证结果。

angular_highcharts_pie_charts.htm
广告