
- Angular Highcharts 教程
- Angular Highcharts - 首页
- Angular Highcharts - 概览
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 区域图
- Angular Highcharts - 条形图
- Angular Highcharts - 柱状图
- Angular Highcharts - 饼图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
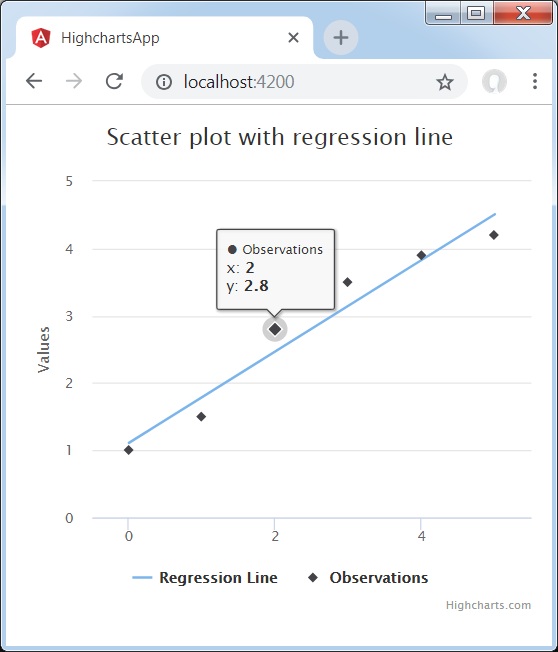
Angular Highcharts - 带回归线的散点图
以下是一个带回归线的散点图的示例。
我们已经看到用于在 Highcharts 配置语法 一章中绘制图表的配置。
带回归线的散点图的示例如下所示。
配置
现在让我们来看看所采取的附加配置/步骤。
系列
将图表类型配置为基于散点的图表。系列类型决定图表的系列类型。在此处,默认值为“折线”。
series : [{
type: 'scatter'
}]
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot with regression line'
},
xAxis : {
min: -0.5,
max: 5.5
},
yAxis : {
min: 0
},
series : [
{
type: 'line',
name: 'Regression Line',
data: [[0, 1.11], [5, 4.51]],
marker: {
enabled: false
},
states: {
hover: {
lineWidth: 0
}
},
enableMouseTracking: false
},
{
type: 'scatter',
name: 'Observations',
data: [1, 1.5, 2.8, 3.5, 3.9, 4.2],
marker: {
radius: 4
}
}]
};
}
结果
验证结果。

angular_highcharts_combinations.htm
广告