
- Angular Highcharts 教程
- Angular Highcharts - 主页
- Angular Highcharts - 概述
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 面积图
- Angular Highcharts - 条形图
- Angular Highcharts - 柱状图
- Angular Highcharts - 饼图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合图
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
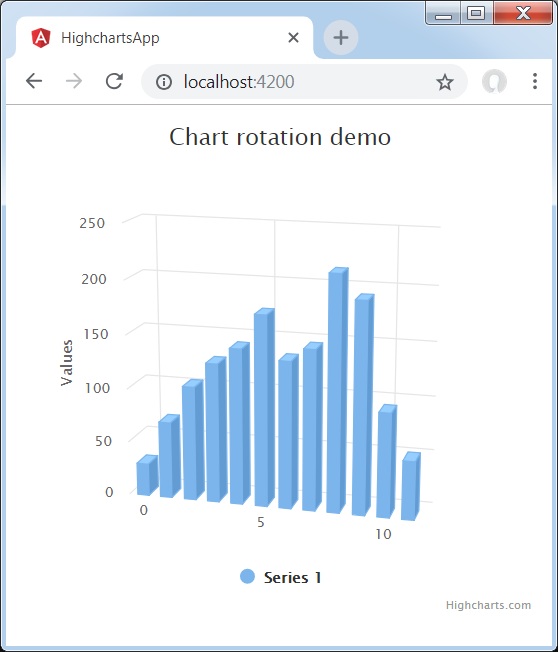
Angular Highcharts - 3D 柱状图
这是一个 3D 柱状图的示例。
我们在 Highcharts 配置语法 章节已经看到用于绘制图表中使用的配置。
下面给出了 3D 柱状图的示例。
配置
现在,我们来看一下采取的附加配置/步骤。
option3D
配置柱状图类型为基于 3D。Options3D 设置为启用 3D 选项。
chart: {
options3d: {
enabled: true,
alpha: 15,
beta: 15,
depth: 50,
viewDistance: 25
}
}
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
import highcharts3D from 'highcharts/highcharts-3d.src';
highcharts3D(Highcharts);
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
renderTo: 'container',
type: 'column',
margin: 75,
options3d: {
enabled: true,
alpha: 15,
beta: 15,
depth: 50,
viewDistance: 25
}
},
title : {
text: 'Chart rotation demo'
},
plotOptions : {
column: {
depth: 25
}
},
series : [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4,
194.1, 95.6, 54.4]
}]
};
}
结果
验证结果。

angular_highcharts_3d_charts.htm
广告