
- Angular Highcharts 教程
- Angular Highcharts - 主页
- Angular Highcharts - 概览
- 环境设置
- 配置语法
- Angular Highcharts - 线形图表
- Angular Highcharts - 区域图表
- Angular Highcharts - 条形图表
- Angular Highcharts - 柱状图表
- Angular Highcharts - 饼状图表
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
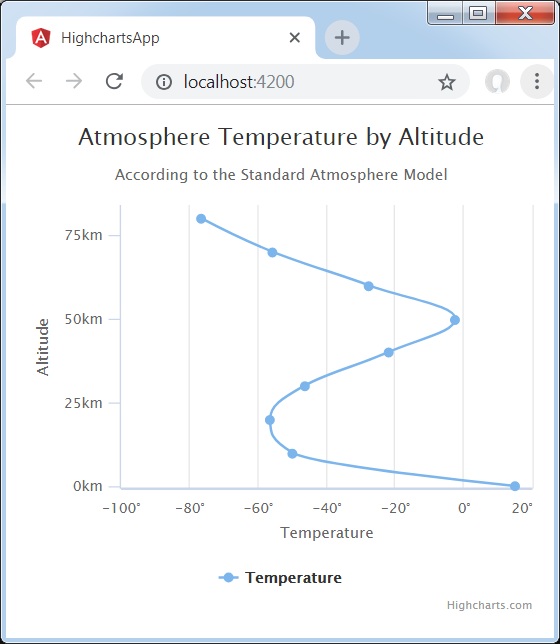
具有反转轴线的样条线
我们已经在 Highcharts 配置语法 章节中看到了绘制此图表的配置。现在让我们考虑以下示例,以便进一步了解具有反转轴线的样条线。
配置
将图表类型配置为基于样条线。chart.type 为图表决定序列类型。这里,默认值为 "line"。将轴配置为反转。当 x 轴为垂直且 y 轴为水平时为真 - 如果图表中存在条形序列,则将反转。这里,默认值为假。
var chart = {
type: 'spline',
inverted: true
};
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: 'spline',
inverted: true
},
title: {
text: 'Atmosphere Temperature by Altitude'
},
subtitle: {
text: 'According to the Standard Atmosphere Model'
},
xAxis:{
reversed: false,
title: {
enabled: true,
text: 'Altitude'
},
labels: {
formatter: function () {
return this.value + 'km';
}
},
maxPadding: 0.05,
showLastLabel: true
},
yAxis: {
title:{
text: 'Temperature'
},
labels: {
formatter: function () {
return this.value + '\xB0';
}
},
lineWidth: 2
},
legand:{
enabled: false
},
tooltip: {
headerFormat: '<b>{series.name}</b><br/>',
pointFormat: '{point.x} km: {point.y}\xB0C'
},
plotOptions: {
spline: {
marker: {
enable: false
}
}
},
series : [{
name: 'Temperature',
data: [[0, 15], [10, -50], [20, -56.5], [30, -46.5], [40, -22.1],
[50, -2.5], [60, -27.7], [70, -55.7], [80, -76.5]]
}]
};
}
结果
验证结果。

angular_highcharts_line_charts.htm
广告