
- Angular Highcharts 教程
- Angular Highcharts - 首页
- Angular Highcharts - 概述
- 设置环境
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 面积图
- Angular Highcharts - 直方图
- Angular Highcharts - 柱状图
- Angular Highcharts - 饼图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 使用指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
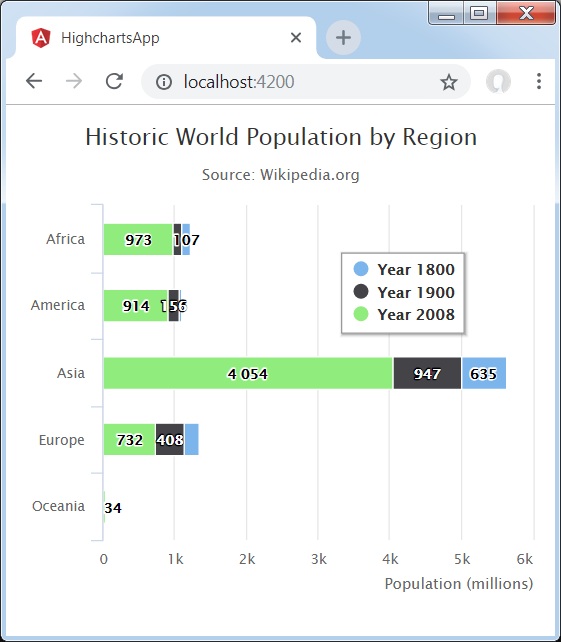
Angular Highcharts - 堆叠条形图。
以下是堆叠柱形图的一个示例。
本已在 Highcharts 配置语法 一章中了解了用于绘制图表的配置。现在,让我们来看堆叠柱形图的一个示例。我们还将了解其他配置。
plotOptions
将 plotOptions.series.stacking 设置为“normal”,以配置图表的堆叠。可能的值有:null(禁用堆叠)、“normal”(按值堆叠)和“percent”(按百分比堆叠系列)。
var plotOptions = {
series: {
stacking: 'normal'
}
};
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: 'bar'
},
title: {
text: 'Historic World Population by Region'
},
subtitle : {
text: 'Source: Wikipedia.org'
},
legend : {
layout: 'vertical',
align: 'left',
verticalAlign: 'top',
x: 250,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: (
(Highcharts.theme && Highcharts.theme.legendBackgroundColor) ||
'#FFFFFF'), shadow: true
},
xAxis:{
categories: ['Africa', 'America', 'Asia', 'Europe', 'Oceania'], title: {
text: null
}
},
yAxis : {
min: 0, title: {
text: 'Population (millions)', align: 'high'
},
labels: {
overflow: 'justify'
}
},
tooltip : {
valueSuffix: ' millions'
},
plotOptions : {
bar: {
dataLabels: {
enabled: true
}
},
series: {
stacking: 'normal'
}
},
credits:{
enabled: false
},
series: [
{
name: 'Year 1800',
data: [107, 31, 635, 203, 2]
},
{
name: 'Year 1900',
data: [133, 156, 947, 408, 6]
},
{
name: 'Year 2008',
data: [973, 914, 4054, 732, 34]
}
]
};
}
结果
验证结果。

angular_highcharts_bar_charts.htm
广告